标签:ons 图片 -- 调用 20px http 支持 inpu 选中
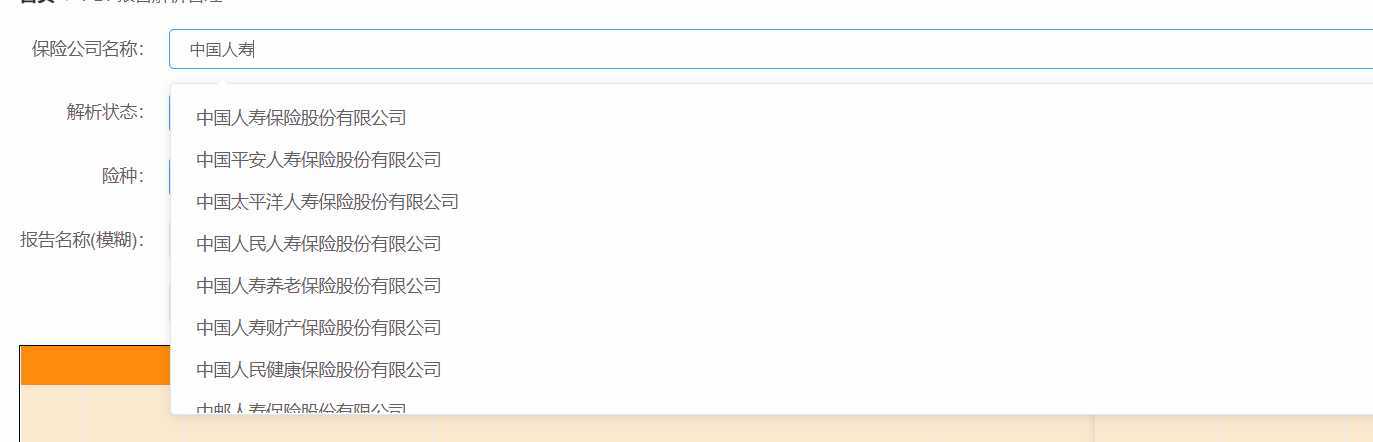
一、功能展示:

二、代码:
1、template中
html <template> <el-form-item label="公司名称:" prop="keyword" label-width="120px"> <el-autocomplete v-model="keyword" :fetch-suggestions="querySearchAsync" @select="handleSelect" placeholder="请输入关键字检索" clearable ></el-autocomplete> </el-form-item>html
2.在script中
```html
data() {
return {
keyword:'' //input框输入的关键字
}
},
```html
```html
methods:{
//queryString 为在框中输入的值
//cb回调函数,将处理好的数据推回
querySearchAsync(queryString, cb) {
//调用远程接口 将返回数据封装成 [{value:xxx,key2:value2},{value:xxx,key2:value2}]这样的形式,其中value关键字是必须的,检索框要根据该字段显示,其余的根据需求而定
},
```html
```html
//@select="handleSelect" 是选中某一列触发的事件,在这里item为选中字段所在的对象
handleSelect(item) {
console.log(item);
},
```html标签:ons 图片 -- 调用 20px http 支持 inpu 选中
原文地址:https://www.cnblogs.com/zongheng14/p/11572284.html