标签:http 实际应用 状态机 创建 变化 技术 vuex actions 使用
VUEX官方文档介绍:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
那么我们在自己的vue项目中如何应用呢,下面我将分享一下自己在开发中的实际应用
首先我们要安装vuex,执行命令:npm i vuex --save
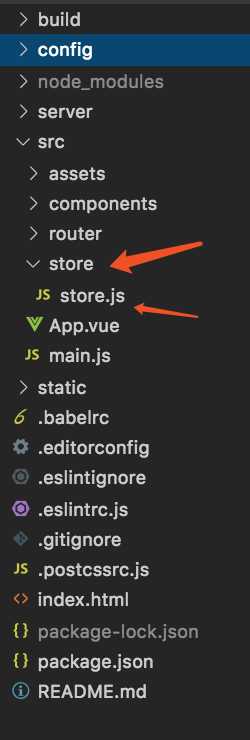
然后创建一个store文件价,在文件夹下面创建一个store.js,如图所示:

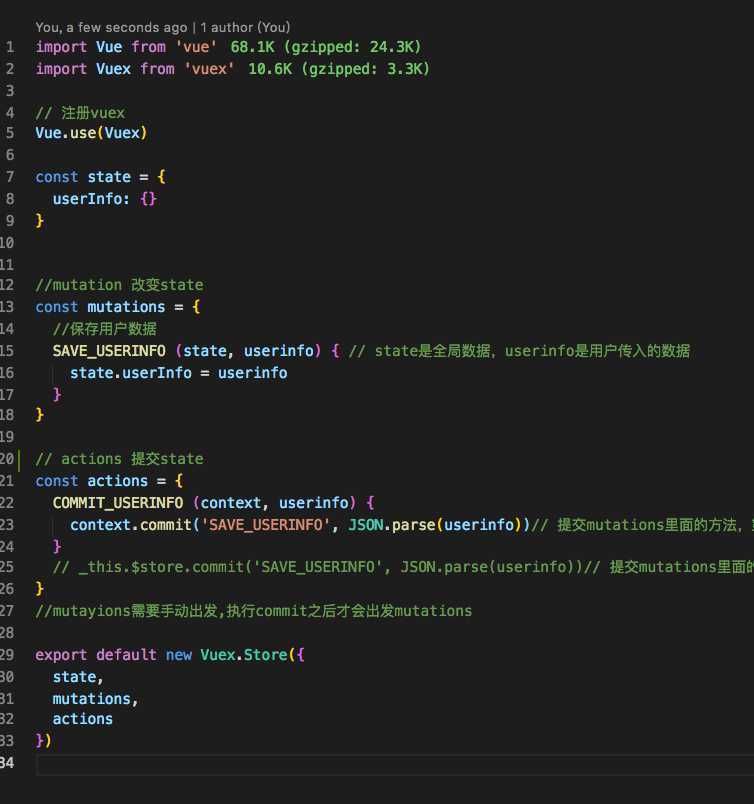
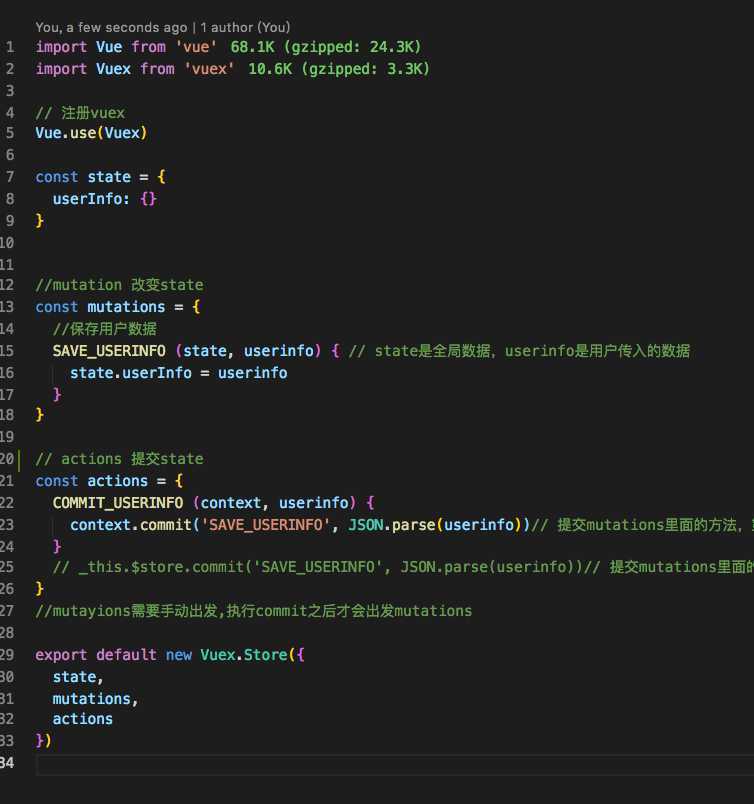
接下来就是具体的应用了,在store.js中写自己的代码,下面我将附上自己的代码

写好store.js之后在main.js中引入,使挂在到vue实例上,才能够在组建中拿到store,下图是挂在store

最后就是在具体组建中对state中的数据进行操作了,比如我们在ajax请求成功之后给state负值(这里涉及到的是改变state的状态,因此我前面已经在mutations中对state做了改变,并在actions中对这一改变做了提交,具体的负值就要在具体的组建中应用了),首先我们要引入mapActions,具体代码如下:
其次就是执行action:

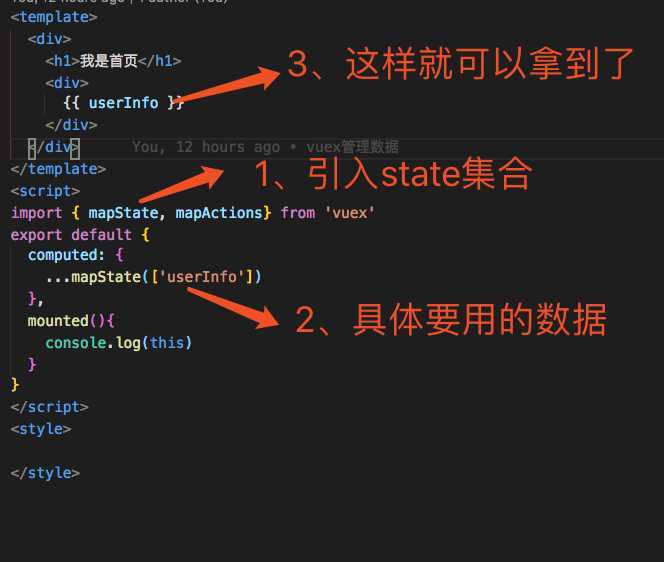
这样之后state里面的unseinfo就发生了改变,如果我们要在某个组建中使用这个数据,具体代码:

到此一个简单的vuex应用的实例就完成了,如果大家喜欢,记得多多关注,我将不定期的更新一些知识。
标签:http 实际应用 状态机 创建 变化 技术 vuex actions 使用
原文地址:https://www.cnblogs.com/liuxuelan/p/11576733.html