标签:需要 下载速度 使用命令 计算机 creat 命令 工具 小明 维护
最近朋友圈和微博都刷了一波杰伦的回忆杀–说好不哭,想想都9012了,在学习react如火如荼的路上,也不妨停下脚步来总结总结,朝花夕拾一下。
为了便于阐述,我们还是来段小明和禅师的故事吧。 小明在学习路上遇到了一些问题,于是有了以下对话:
<1> npm 对 yarn
小明:经历了从 npm -> cnpm -> yarn之后,没想到NPM5之后推出了一个新工具npx,比如在创建react项目时,使用命令
npx create-react-app my-app
npx会将create-react-app 脚手架下载到一个临时目录,使用后再删除,能有效避免全局安装模块,当然它还有其他优秀的功能,我现在到底该选用yarn呢还是回到npm呢?

(npm与yarn的命令对比)
禅师: 使用过 yarn的人,用了都说好 ,天下武功唯快不破,yarn曾经以它的下载速度快和yarn.lock的版本稳定性碾压过npm,当然现在npm奋起直追,青出于蓝而胜于蓝,推出npx(你劈叉你牛叉),你还是要学会使用的,小孩才做选择,大人选择都会,新老项目你总得维护吧,目前推荐用yarn来管理版本,npm来跑命令。
<2> 声明式语法
小明:在学习React的时候,有介绍react优势之一是声明式语法,声明式语法是什么?
禅师:这里表扬你一下,你有寻根刨底的精神很好,而不是一梭子把代码敲。为了说明声明式语法,我们要引入另外一个概念-命令式语法,进行对比。
声明式编程,在于声明了我要什么,而不关心具体怎么做,而命令式编程,则是把过程告诉计算机,如何一步一步去具体怎么做。
就像天龙八部中,王语嫣指导段誉打架,她只需说出招式名,平沙落雁,横扫秋风,至于怎么打则由段誉发挥。
代码说明:
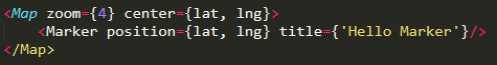
Reac组件 声明式展示地图

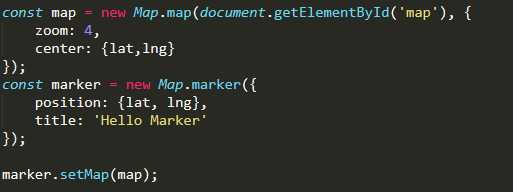
JavaScript 命令式展示地图

声明式编程的好处:更加简洁、易懂,利于大型项目代码的维护;
<3> Es6语法在React中的应用
小明:在写展示组件(无状态组件)和绑定事件的时候经常会用到箭头函数,这个箭头指过去指过来的都把我快指晕了,禅师快给我讲讲箭头函数吧
禅师:看来你es6语法基础知识不扎实呀,箭头函数以简短和不绑定this著称,可能是它太简短了,你看不懂,那我就来还原一下它是如何从繁到简的。
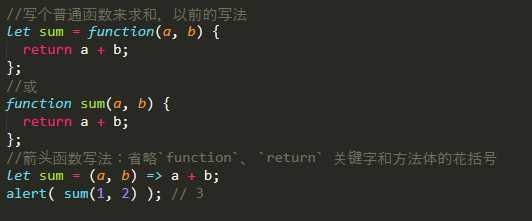
1) 当我们有两个或多个参数时:

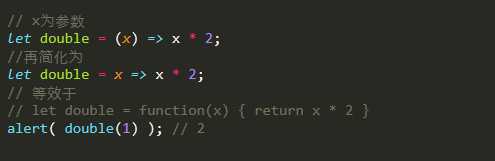
2)当我们只有一个参数时,括号都可以省略,(单身时就不要穿防弹衣了,不然丘比特之箭可射不中哦)

3)如果没有参数,括号应该是空的(但它们应该存在,天空没有留下飞鸟的痕迹,只好用括号证明我来过):

4)如果箭头右边返回的是一个对象的话,我们需要用圆括号将其包起来,保护对象,保护她:

5)总结
箭头左边为输入的参数,箭头右边为接收并使用它们的表达式

ES6语法在React中的应用还有解构赋值、三点运算符、Async/Await替代Promise,这些就留给小伙伴下来了解了。
<4> redux 工作流
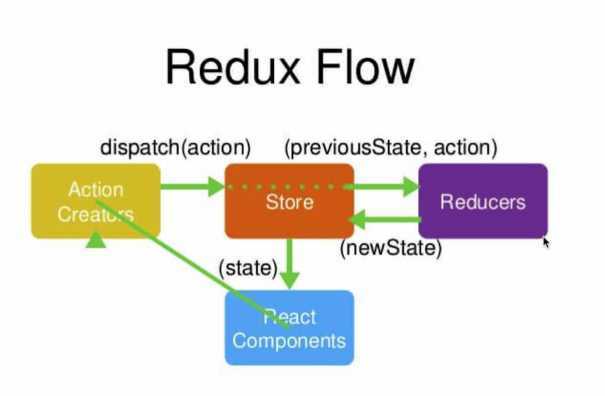
小明:最近项目里面用到redux来管理React组件的数据状态,作为初学者看了官方的redux工作流程图还是一脸懵逼,禅师可以解释一下吗

禅师:小伙子,做过double joy,大宝剑吗
小明:(心里想,禅师这是要闹哪样,我问您问题,您要我请你去做大宝剑?),纠结中...
禅师敲了下小明,“想啥呢,没做过,屌丝男士里大鹏和乔杉去做足疗的段子,总看过吧”
小明:嗯嗯,看过
禅师:那我就以这个举例了哈,React Components就相当于客官大鹏他们,然后他们去足浴店做“大宝剑”,首先见到的是Action Creators“老板”,他们说是熟客了,要找小红。"老板"就回到了Store,让Reducer(经理)看看"小红技师“忙不忙(现在的状态),如果不忙就让她过来陪大鹏他们。

小明:哈哈,明白了,没想到禅师也懂这些
禅师:嗯嗯,既要出世也要入世嘛,下次是不是该请我去体验一下
小明:...
(补充点菜版)

如果你觉得有点意思,记得点个推荐哦,快乐加倍,double joy~
参考文档
《React设计模式与最佳实践》
技术胖学redux
标签:需要 下载速度 使用命令 计算机 creat 命令 工具 小明 维护
原文地址:https://www.cnblogs.com/mrwh/p/11574952.html