标签:根据 -- 组件 red reduce 数据 更新 tst image

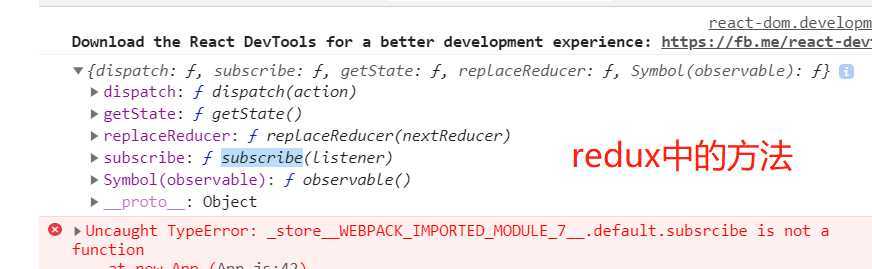
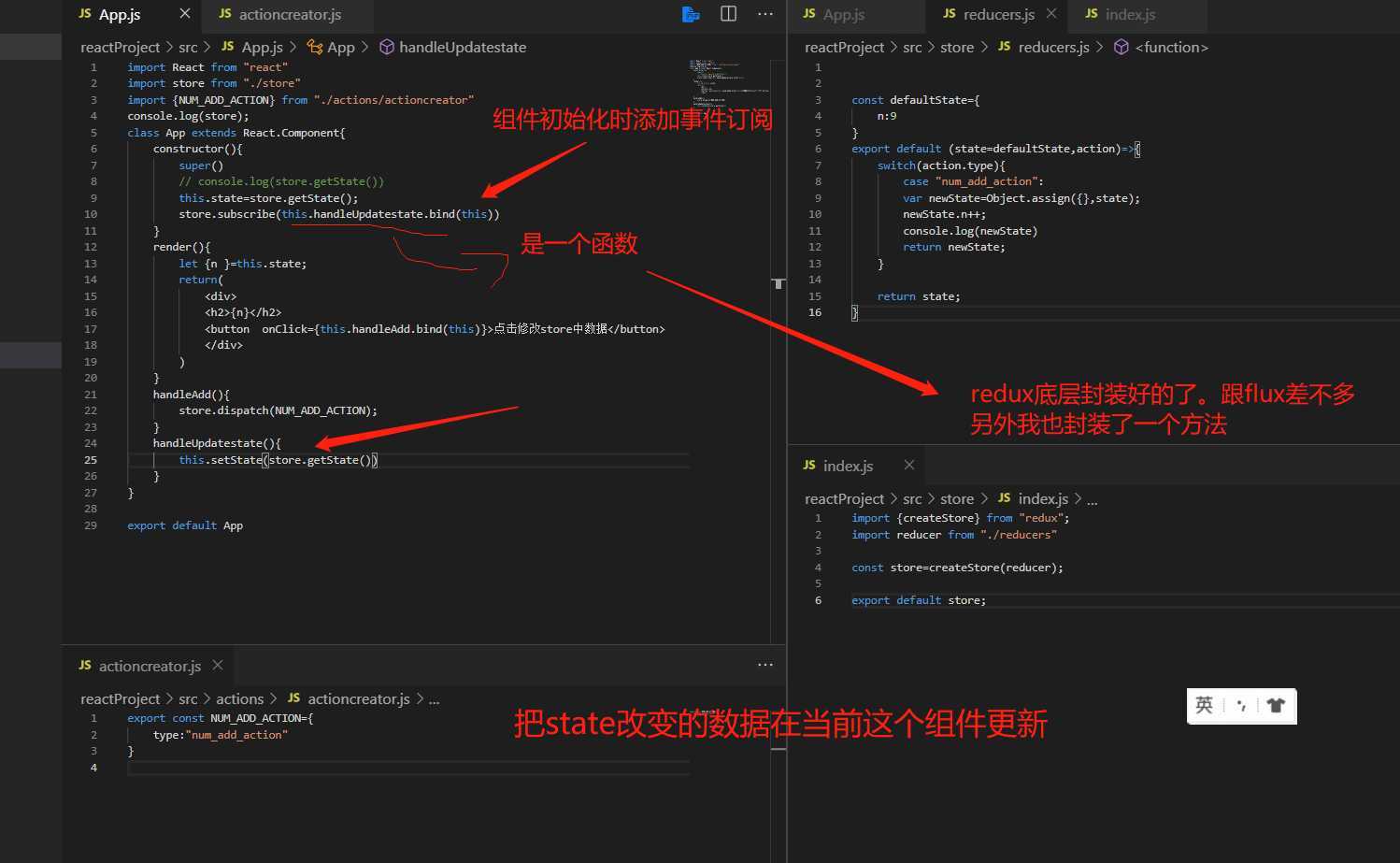
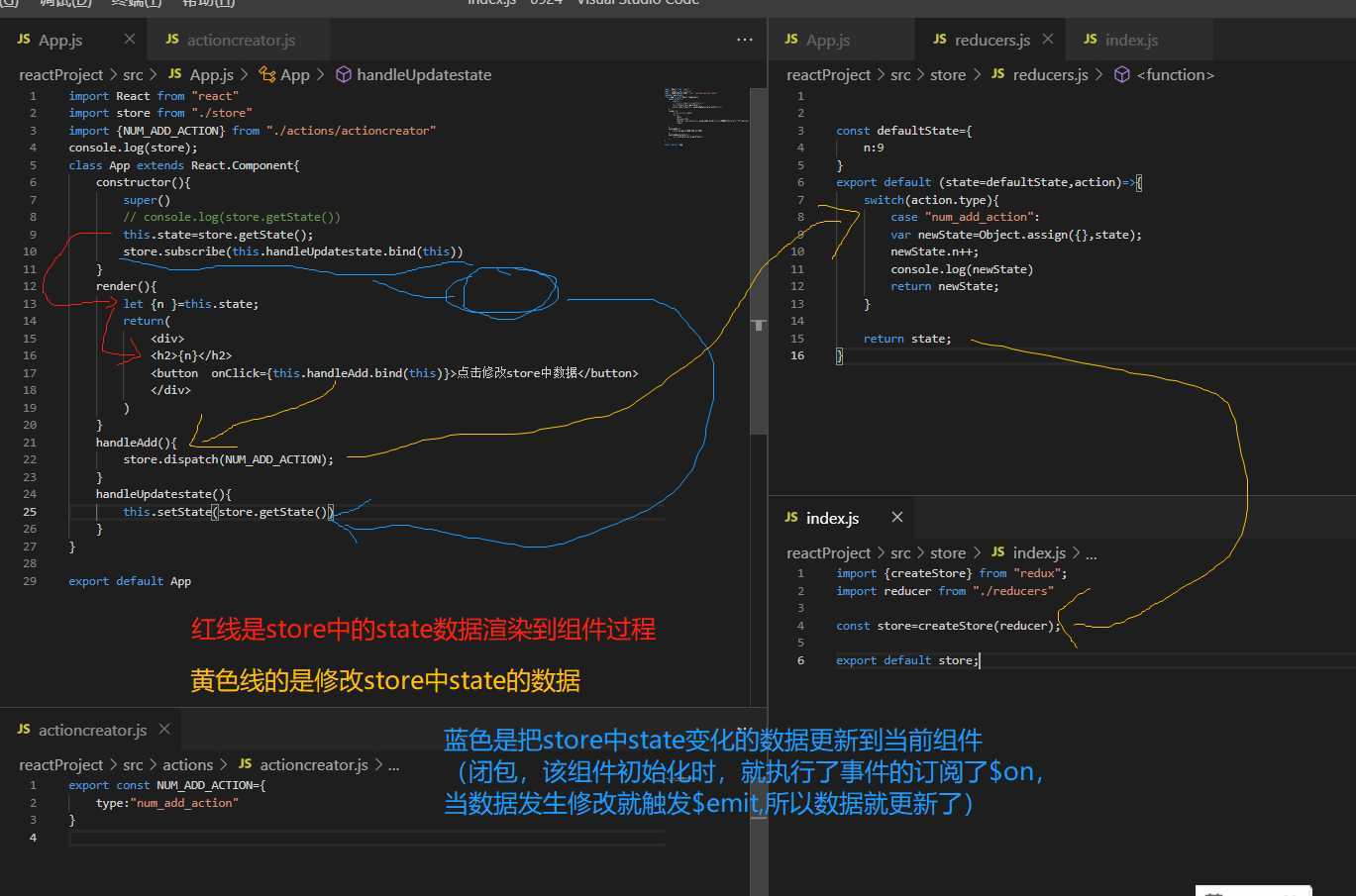
dispatch 方法是根据动作做派发的过程
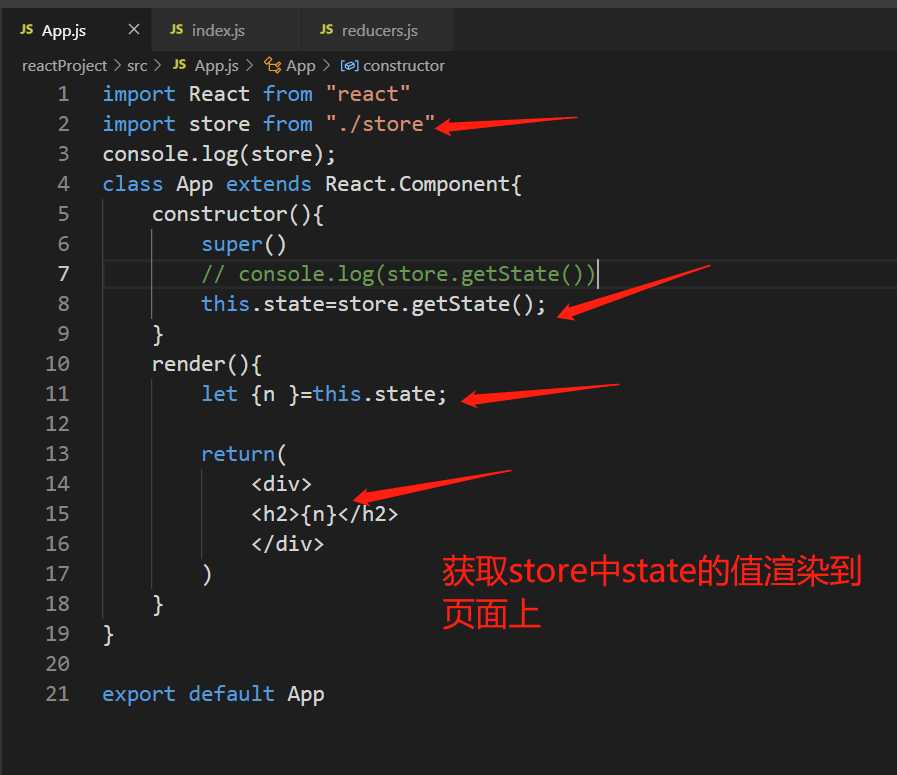
getState 方法是返回当前store中的state的数据
subscribe 方法是事件订阅,参是一个函数,它有一个数值专门存放函数,当执行对应的事件函数,就会遍历触发该数组中的函数

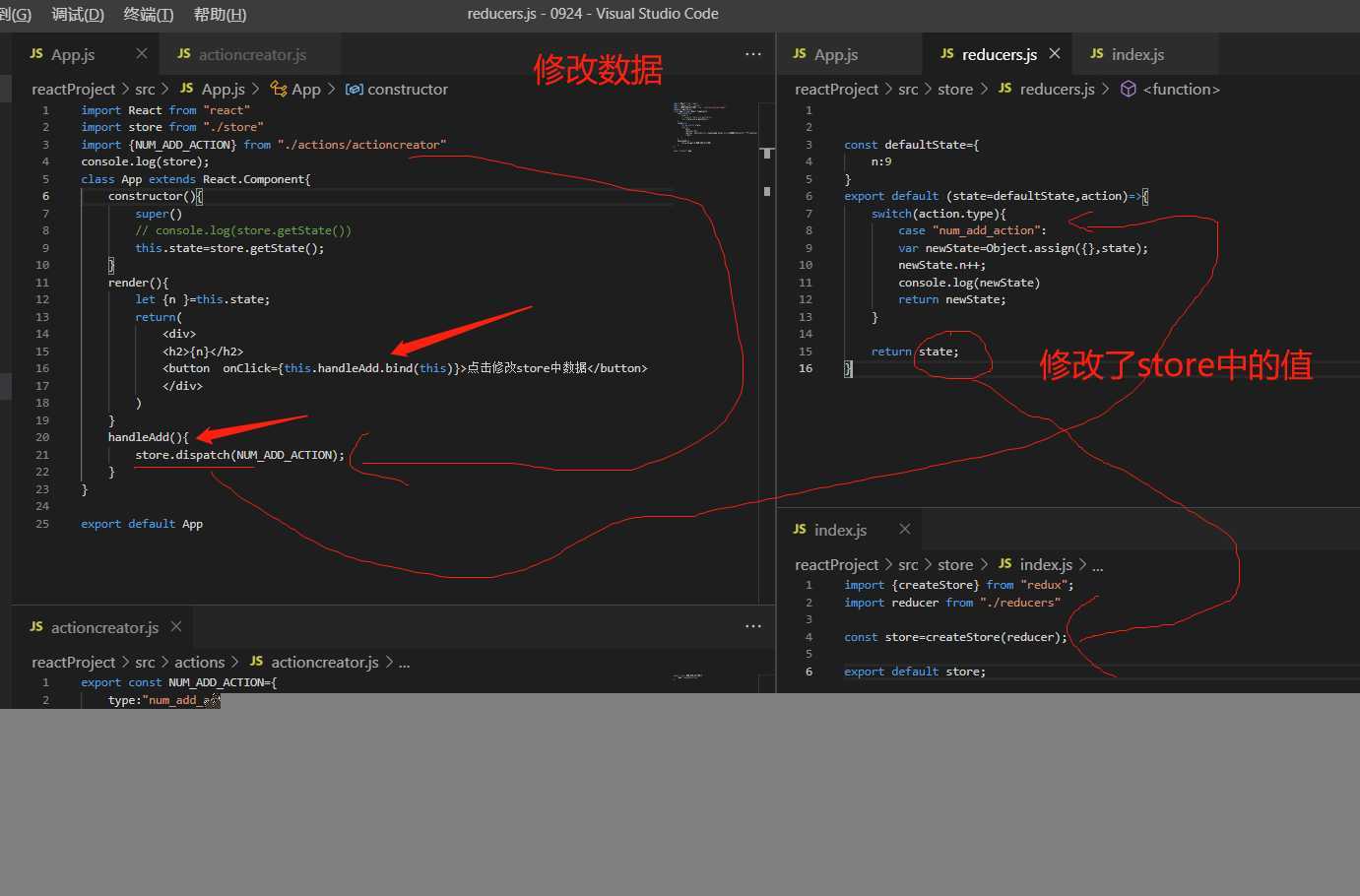
在当前组件,触发,当前组件引入的store文件中的dispatch(派发器,根据传入的动作做不的行为事件),reducers.js




目录结构

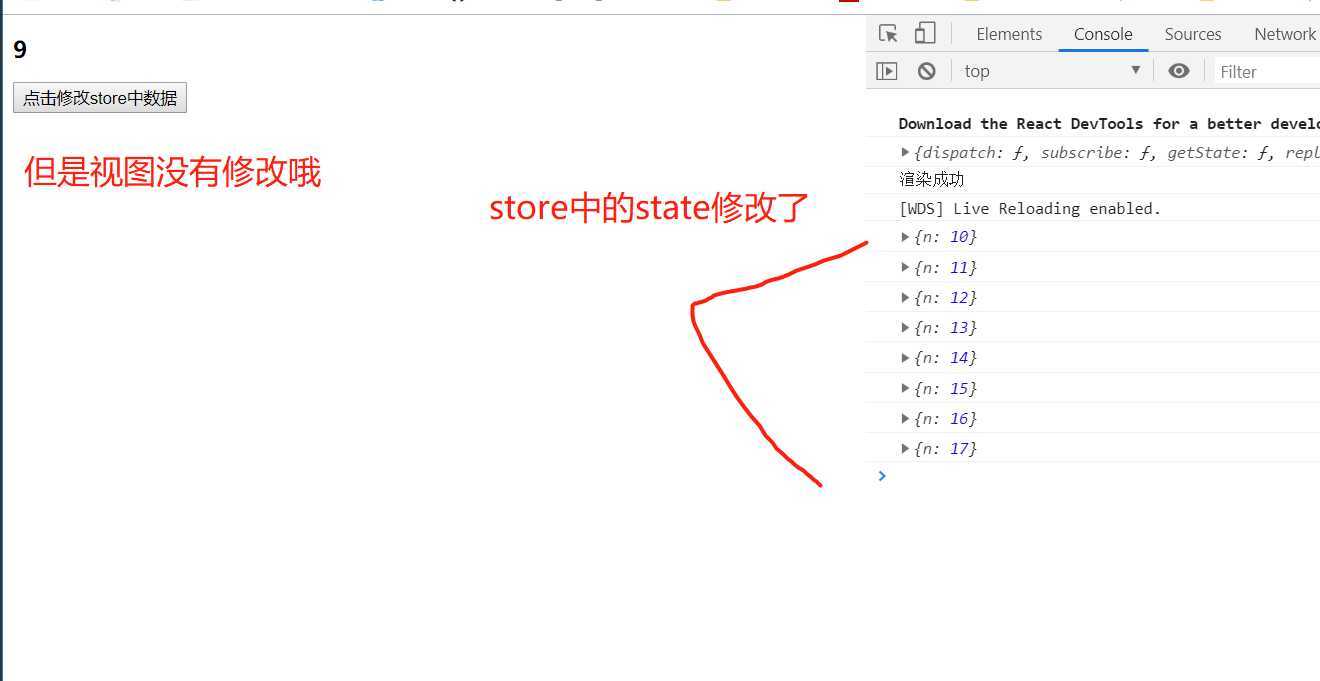
【react】 redux 公共状态管理---数据的渲染,数据的修改,再把修改的数据渲染到当前组件
标签:根据 -- 组件 red reduce 数据 更新 tst image
原文地址:https://www.cnblogs.com/yuanjili666/p/11578519.html