标签:type xtend 背景 app war 拷贝 过多 cti patch
Redux
我从学react起,一共写了三次react项目
第一次是学生选课系统,完全不知道生命周期的规律和顺序,也不知道axios到底应该放在哪里才能更好的请求到,文件分工不明确,没有体现组件化的优势,各处state异常混乱,完全定位不到错误位置。
第二次是研究生双选导师的系统,由于时间原因,很多的组件、方法都是堆积在一个js文件中,单个文件过于臃肿,且大部分方法都是上一次的方法照搬。优点是明确了各生命周期该干的事情,且明白了当系统慢慢扩展,慢慢变大时,普通的state渲染界面的缺陷就会逐渐暴露而出,状态管理几乎是所有bug的根源之处:
一、排错困难:当出现问题的时候,难以定位到错误位置,组件嵌套组件,不知道到底是传进去的时候出现的错误,还是在子组件某一生命周期出现的错误。
二、过多嵌套的state,让开发者对于数据逻辑的混乱无所适从。
redux就是为此而生的一种技术,它使用单一的state仓库(store)来保存数据,修改其中数据只能通过动作(action)来进行,拿出来的数据只能可读不可修改,保证了开发者对数据的修改都在同一位置,不会出现各生命周期各有一堆请求数据的代码的情况。
第三次就是我现在正在写的餐厅管理系统,新使用的技术就是redux,使用前觉得,怎么会有这么麻烦的东西?修改还要通过动作,还不如我直接setState呢,还只有一个仓库来存state,我每个界面一个state不好吗?但是使用后才会发现,Redux很像是一个矫正工具,让你保证单项的数据流流入单一位置,再只从这个仓库取出数据。redux中修改数据的代码就像下方我举的例子
1 const action = changeHeadColor(index); 2 store.dispatch(action);
changeHeadColor这个方法返回一个对象,对象中一定有一个type属性,这个属性可以看作是方法名或者是钥匙,当你想去仓库中修改数据,你就需要这把钥匙去打开相应的门。
1 export const changeHeadColor = (index) => ({ 2 type: CHANGE_HEAD_COLOR, 3 index 4 })
然后就是我们的仓库了,这个文件我们专门用来储存state。所以我们修改state的方法很明确了,通过调用action(动作),找到对应的reducer(操作仓库的方法),通过这个纯函数来修改state,且只有这种方式才能改变state
const defaultState = { headActiveColorIndex: 0 }; export default (state = defaultState, action) => { let newState; switch (action.type) { case CHANGE_HEAD_COLOR: newState = JSON.parse(JSON.stringify(state));//深度拷贝 newState.headActiveColorIndex = action.index; return newState; } return state; }
接下来我就将需要建立的文件初步给大家展示一下。大概需要的文件是四个,外加一个使用的组件文件。
store.js
// 记得安装redux 和 redux-thunk(中间件,后面会讲) import { createStore, applyMiddleware, compose } from ‘redux‘; import reducer from ‘./reducer‘ import thunk from ‘redux-thunk‘ //增强函数 一步方法,执行两个函数 const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ ? window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({}) : compose; //中间件 const enhancer = composeEnhancers(applyMiddleware(thunk)); const store = createStore( reducer, /* preloadedState, */ enhancer ); export default store;
actionType.js
// 单独拿出一个文件用于定义action的typeheaction本身的名字,这样做的意想不到的好处是,当你输入type名错了的时候,是会出现报错的,而不写这个文件的话,reducer文件判断type处会以为你有这个变量,作为一个判断条件一直放在那里,并不会报错。报错有利于你处理BUG // 改变顶部导航栏背景颜色 export const CHANGE_HEAD_COLOR = ‘changeHeadColor‘;
actionCreators.js
import { CHANGE_HEAD_COLOR} from ‘./actionTypes‘
export const changeHeadColor = (index) => ({
type: CHANGE_HEAD_COLOR,
index
})
reducer.js
import { CHANGE_HEAD_COLOR } from ‘./actionTypes‘
const defaultState = {
headActiveColorIndex: 0,
tableList: []
};
export default (state = defaultState, action) => {
let newState;
switch (action.type) {
case CHANGE_HEAD_COLOR:
newState = JSON.parse(JSON.stringify(state));//深度拷贝
newState.headActiveColorIndex = action.index;
return newState;
}
return state;
}
head.js => 组件文件
import React, { Component } from ‘react‘
import store from ‘../store‘
import { changeHeadColor } from ‘../store/actionCreators‘
class Head extends Component {
constructor(props) {
super(props);
this.state = store.getState()
// 订阅 发生改变就修改视图
store.subscribe(this.storeChange.bind(this));
}
componentDidMount() {
const action = changeHeadColor(10)
store.dispatch(action)
}
render() {
let { headActiveColorIndex } = this.state;
return (
<div className="head">
{headActiveColorIndex }
</div>
<div onClick={this.testFun.bind(this)}>测试</div>
)
}
testFun(){
const action = changeHeadColor(1000)
store.dispatch(action)
}
storeChange() {
this.setState(store.getState())
}
}
export default Head
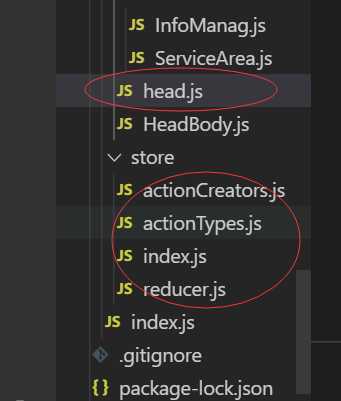
文件结构如下,大家使用的时候建议按照自己的路径重打一下路径,比如我这里就是因为全放在了一个store文件夹下,所以store.js文件改名成了index.js

然后大家就可以尝试使用redux做项目了,这里再提醒一点,如果大家没有认为或是没有意识到自己的react项目的状态管理混乱的话,redux是没有必要使用的。
这里引用阮一峰老师的文章的话:
"如果你不知道是否需要 Redux,那就是不需要它。"
今天就到这里,鉴于篇幅的问题没有办法说得更多,如果有其他问题的话可以加我的qq或私信我或留下您的信息,我看到了会尽我的能力给大家解答。希望大家的项目少出BUG!下次更新再见啦。
标签:type xtend 背景 app war 拷贝 过多 cti patch
原文地址:https://www.cnblogs.com/JobsOfferings/p/JonsOfferings_ReduxFirst.html