标签:不可 forms 登录 label 正则 ext Requires 可扩展 告诉
1、全自动
# 优势:不需要你手动创建第三张表
# 不足:由于第三张表不是你手动创建的,也就意味着第三张表字段是固定的无法做扩展
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8,decimal_places=2)
authors = models.ManyToManyField(to='Author')
class Author(models.Model):
name = models.CharField(max_length=32)2、纯手动
# 优势:第三张可以任意的扩展字段
# 不足:orm查询不方便
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8,decimal_places=2)
class Author(models.Model):
name = models.CharField(max_length=32)
class Book2Author(models.Model):
book = models.ForeignKey(to='Book')
author = models.ForeignKey(to='Author')
create_time = models.DateField(auto_now_add=True)
# 在第三张表中建外键,手动建立关系3、半自动(推荐使用)
# 优势:结合了全自动和纯手动的两个优点
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8,decimal_places=2)
authors = models.ManyToManyField(to='Author',through='Book2Author',through_fields=('book','author'))
# through 告诉django orm 书籍表和作者表的多对多关系是通过Book2Author来记录的
# through_fields 告诉django orm记录关系时用过Book2Author表中的book字段和author字段来记录的
# through_fields内的字段是有顺序的,第一个是和当前表关联的字段,第二个是和另一张表关联的字段
# 加了through和through_fields参数Django orm就不会帮你建第三张表,如果没有这两个参数Django就会自动帮你建第三张表
"""
多对多字段的
add
set
remove
clear不支持
"""
class Author(models.Model):
name = models.CharField(max_length=32)
# books = models.ManyToManyField(to='Book', through='Book2Author', through_fields=('author', 'book'))
class Book2Author(models.Model):
book = models.ForeignKey(to='Book')
author = models.ForeignKey(to='Author')
create_time = models.DateField(auto_now_add=True)当用户的用户名包含xxx,提示不符合社会主义核心价值观,当用户的密码短于3位,提示密码太短了不符合要求
前端页面:
<form action="" method="post">
<p>username:
<input type="text" name="username">
<span style="color: red">{{ errors.username }}</span>
</p>
<p>password:
<input type="password" name="password">
<span style="color: red">{{ errors.password }}</span>
</p>
<input type="submit">
</form>后端逻辑:
def login(request):
errors = {'username':'','password':''}
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if 'xxx' in username:
errors['username'] = '不符合社会主义核心价值观'
if len(password) < 3:
errors['password'] = '太短了 不安全!'
return render(request,'login.html',locals())三个步骤:
? 前端页面搭建 >>> 渲染页面
? 将数据传输到后端做校验 >>> 校验数据
? 展示错误信息 >>> 展示信息
forms组件就能够帮你完成上面的三步操作

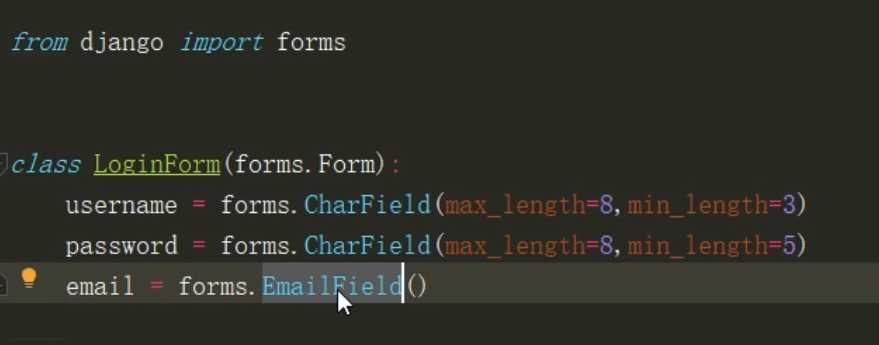
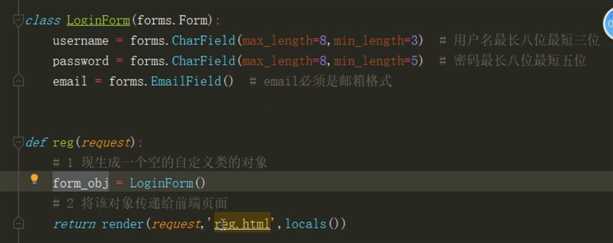
这个写法与models中表的创建非常类似,但是models中字段类型并没有实际的约束,只有在forms组件中,这些字段类型才会起作用。

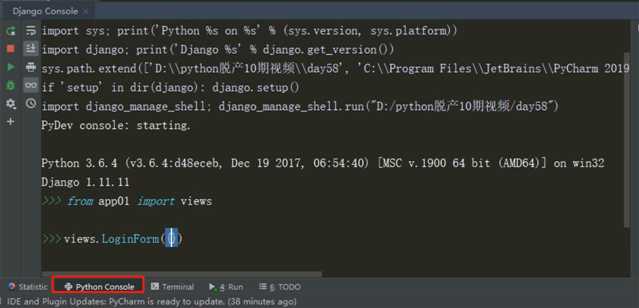
pycharm中的Python console也可以作为一个测试环境

括号内传一个字典,实例化产生一个对象,对象点is_valid()查看当前对象输入的值是否符合要求。

对象点errors查看具体是哪些数据不符合规则,哪里不符合规则

对象点cleaned_data查看哪些数据通过了校验
总结:
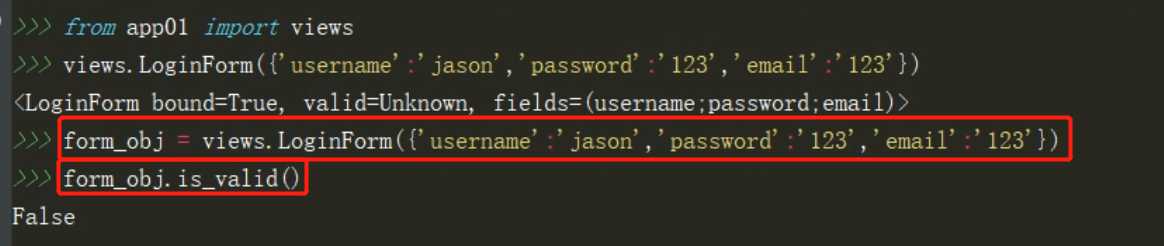
1.将需要校验的数据 以字典的方式传递给自定义的类 实例化产生对象
form_obj = views.LoginForm({'username':'jason','password':'123','email':'123'})
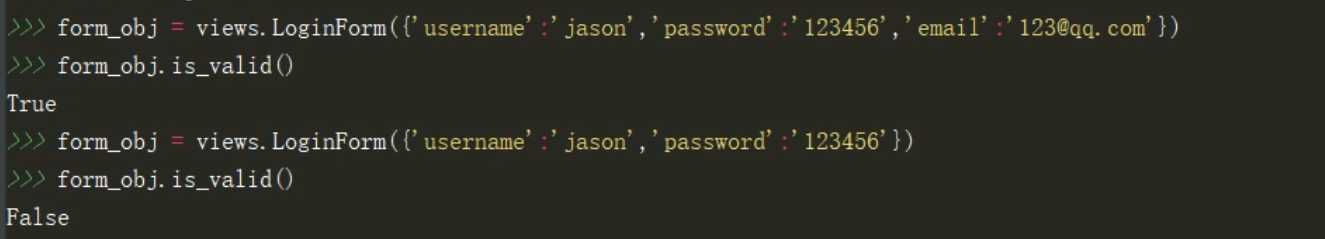
2.如何查看数据是否全部合法
form_obj.is_valid() # 只有所有的数据都符合要求 才会是True
False
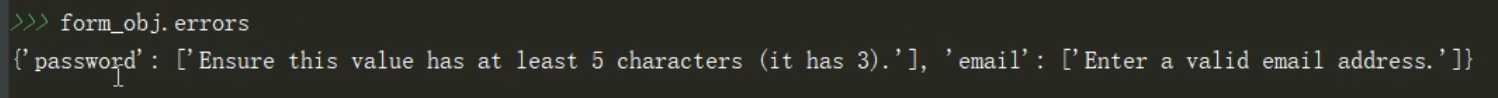
3.如何查看错误原因
form_obj.errors
{
'password': ['Ensure this value has at least 5 characters (it has 3).'],
'email': ['Enter a valid email address.']
}
4.如何查看通过校验的数据
form_obj.cleaned_data
{'username': 'jason'}
修改传入数据的值,使得传入的数据都符合规则,则查看is_valid()为True,全部数据通过校验。
如果少穿了一个数据,则不能通过校验。也就是说在类中写的所有字段默认必须得传。

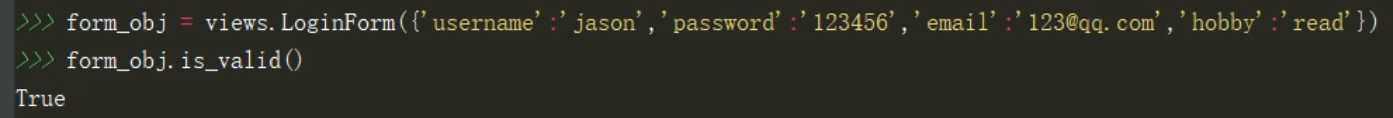
如果多穿了一个数据,还是能通过校验。不能少传,可以多传。
注意事项:
? 自定义类中所有的字段默认都是必须要传值的
? 可以额外传入类中没有定义的字段名 forms组件不会去校验 也就意味着多传一点关系没有


只写一个form_obj的情况下

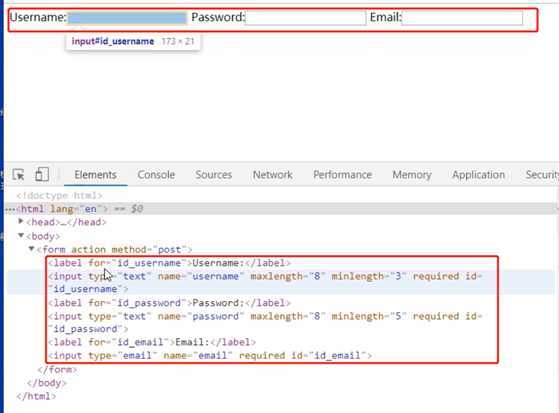
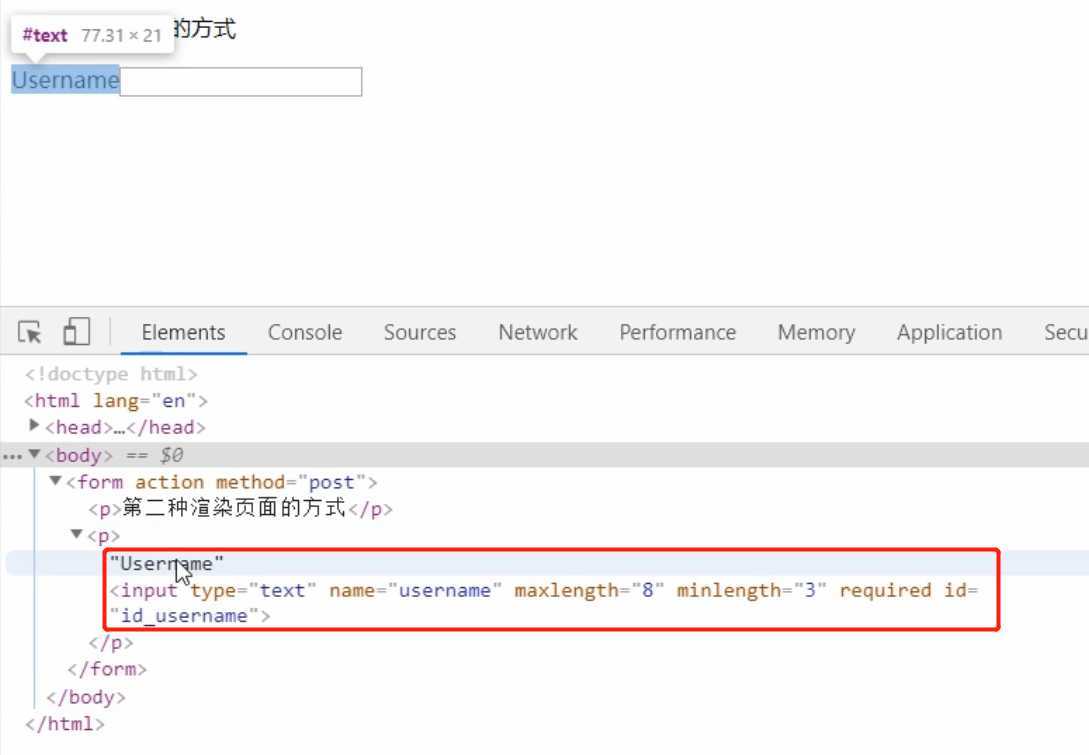
Django自动帮你把类中的三个字段做成了三个input框,还将其与label标签绑定。


将label标签和input框用p标签包起来了,三个框各占一行


label标签和input框被li包起来了


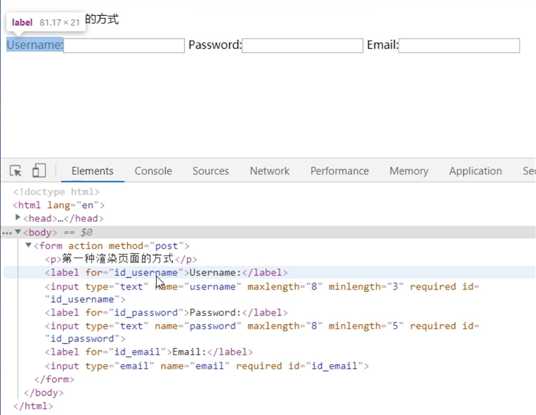
这种方法与直接写form_obj的效果是一样的
第一种方式(form_obj,form_obj.as_p...)总结:封装程度太高,一般只用于本地测试,通常不使用


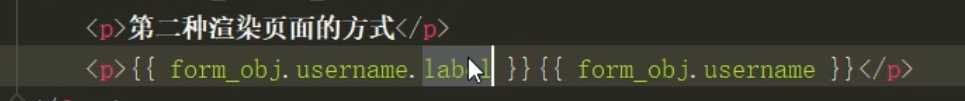
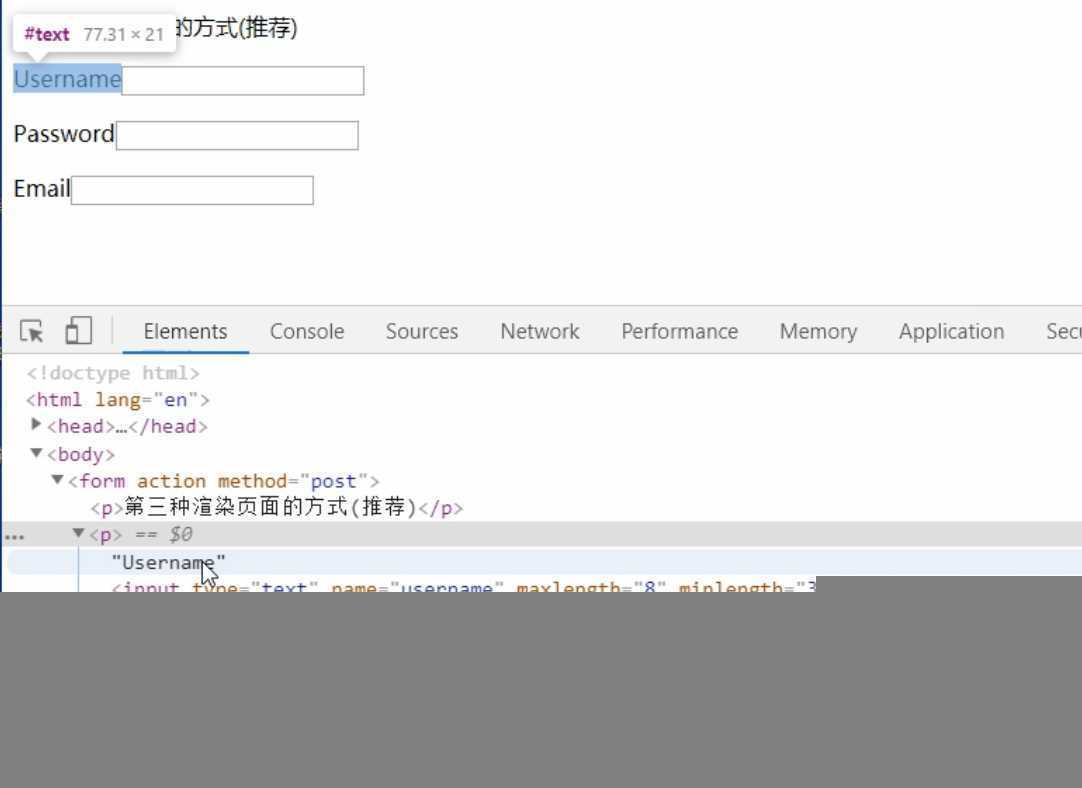
form_obj.username可以拿到username对应的input框,form_obj.username.label不像我们以为的可以拿到与之对应的label标签,它只能拿到文本值。


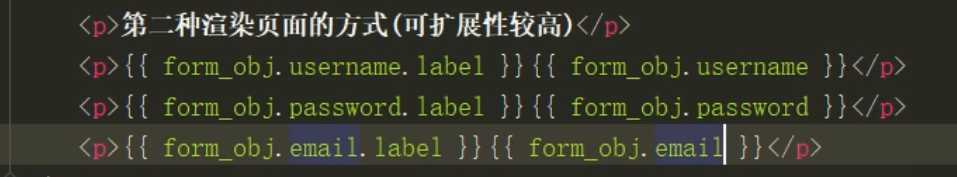
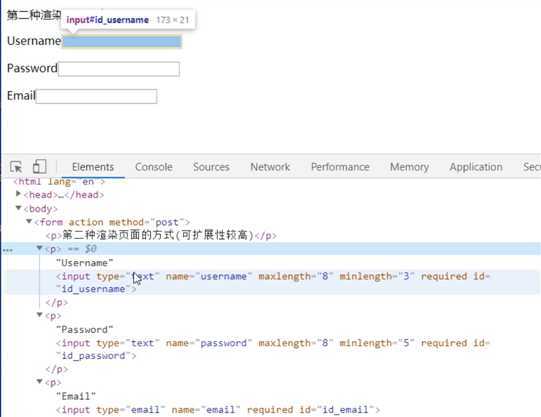
通过这种方式我们就可以拿到所有的input框,但是如果有很多input框,这种方式显然又有弊端。
第二种方式(form_obj.xxx)总结:可扩展性提高,但是书写麻烦

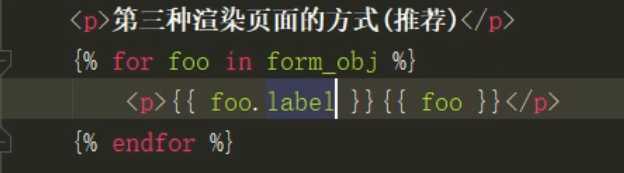
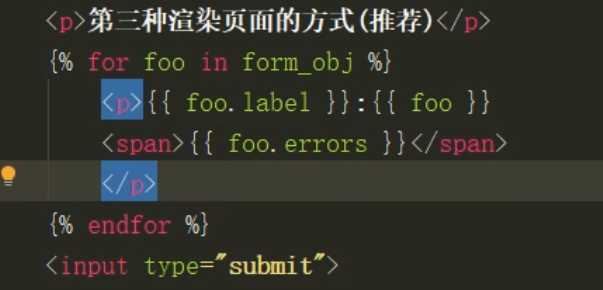
for循环form_obj一一展示

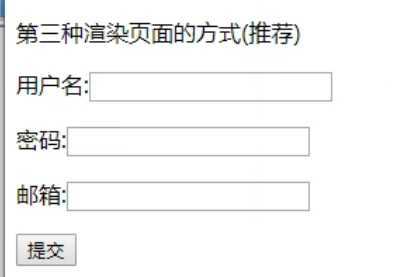
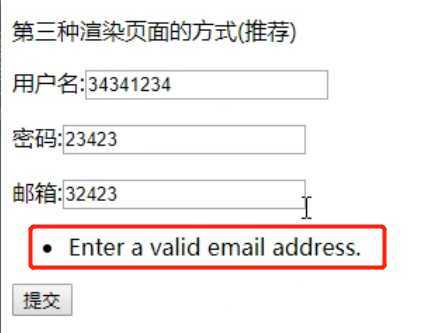
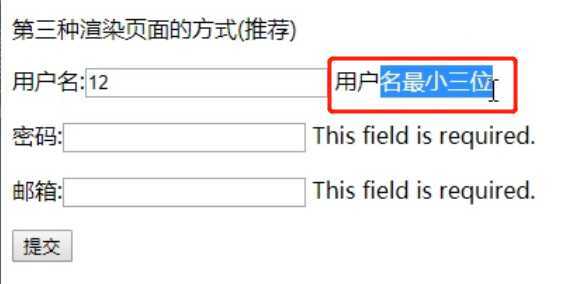
第三种方式总结:三行代码展示所有数据(推荐使用)
注意事项:
? forms组件在帮你渲染页面的时候,只会渲染获取用户输入的标签,提交按钮需要你手动添加
? input框的label注释,不指定的情况下,默认用的类中字段的首字母大写

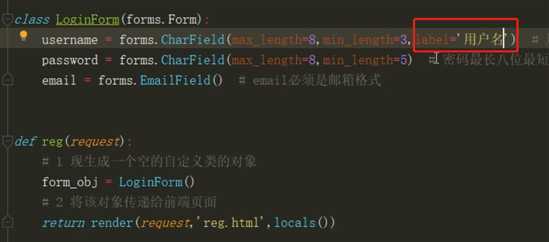
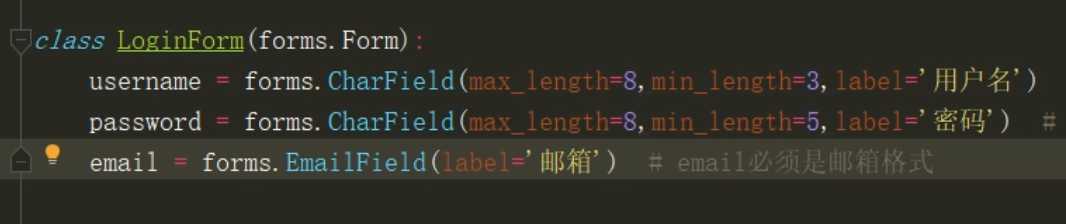
给字段指定label参数,那么form_obj.xxx.label展示的就是你指定的内容(可以写中文)。


如此一来,输入框前的提示信息就变成了中文



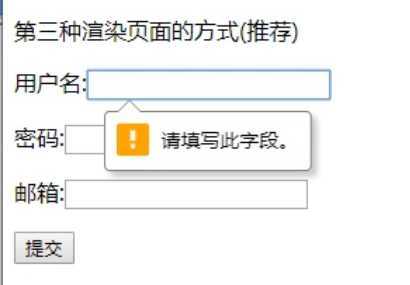
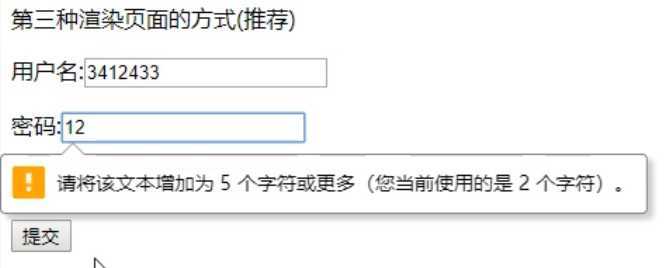
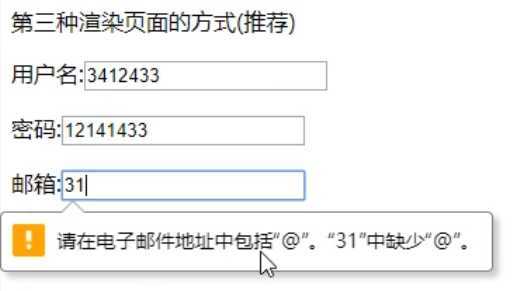
当我们尝试向输入框中输入内容时,发现输入的内容不符合规则时,会出现警告信息,这些警告信息是浏览器帮我们做的,它识别到了你的输入框是有校验规则的。
校验数据的时候可以前后端都校验,做一个双重的校验,但是前端的校验可有可无,而后端的校验则必须要有,因为前端的校验可以通过爬虫直接避开

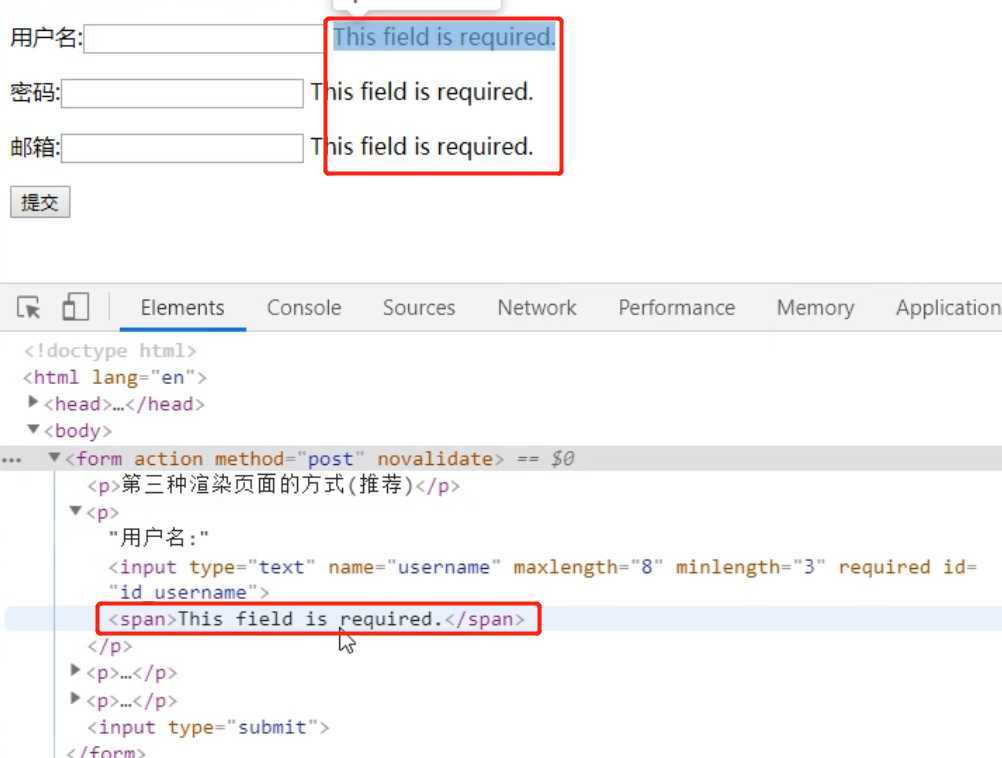
在form标签中添加novalidate属性即可取消浏览器的前端校验
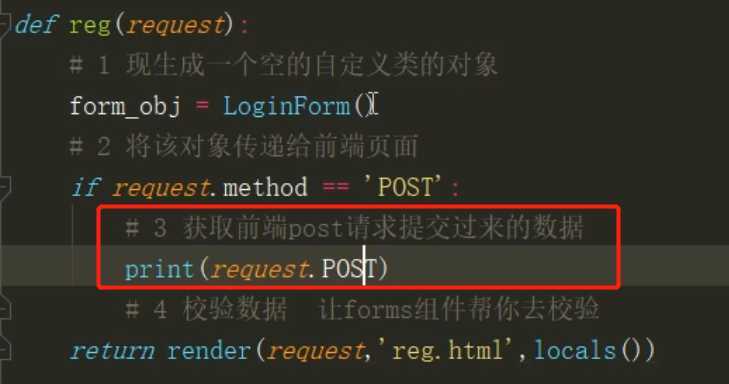
下面我们就要自己实现在后端校验传输过来的数据,首先要获取到前端发过来的数据


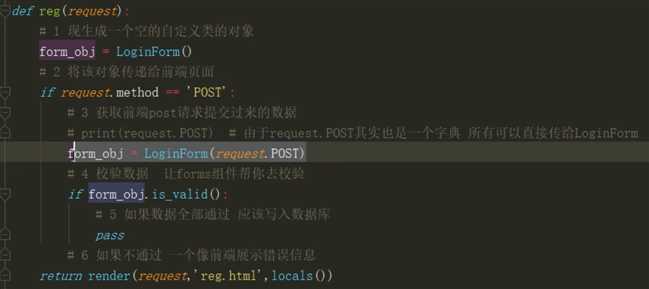
打印request.POST发现,前端传过来的数据就是一个字典,那我们就可以直接传给forms组件让它帮我们做校验,展示错误信息。

foo.errors查看当前报错信息

此时后端就可以对数据进行校验了


但是这里有两个问题:第一提示信息在input框的下方,当出现提示信息时会打乱页面布局,我们希望提示信息出现在input框的右方,第二提示信息是英文的,我们希望提示信息是中文的。


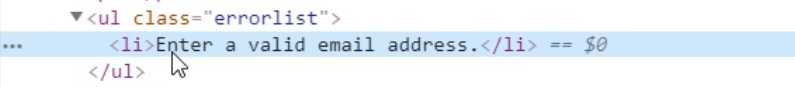
foo.errors.0就会让报错信息不再渲染成ul套li的格式,而是放到span标签中


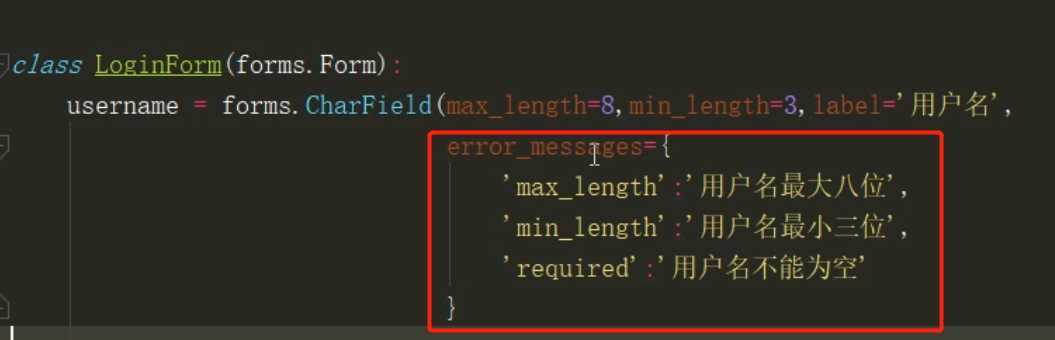
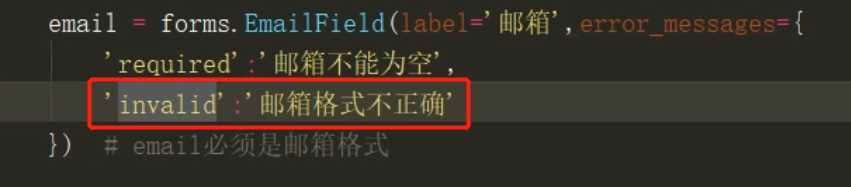
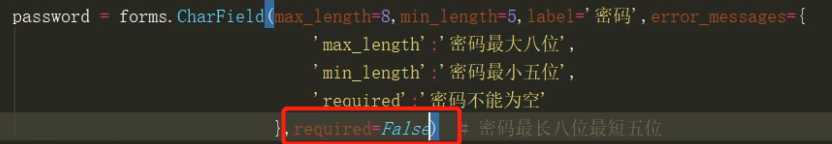
在字段中再加一个erroe_messages参数,值是一个字典,将各种情况下的报错信息以键值对的形式放进去,那么前端在展示报错信息的时候就会展示你指定的信息。

对于邮箱,指定invalid的值,在邮箱格式不正确的时候,就可以展示invalid的值。

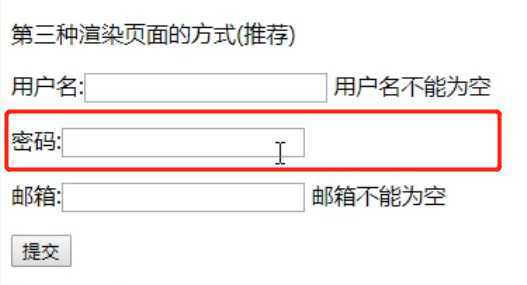
required参数默认为True,当指定其为False时,该数据可以为空

指定了required=False的input框没有required属性,而没有指定required参数即默认为True的input框是没有required属性的

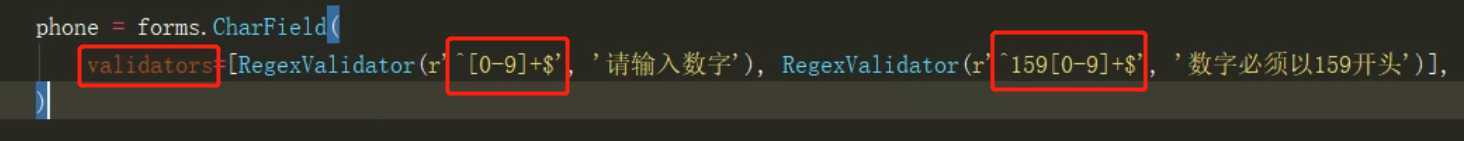
后端还支持正则表达式校验



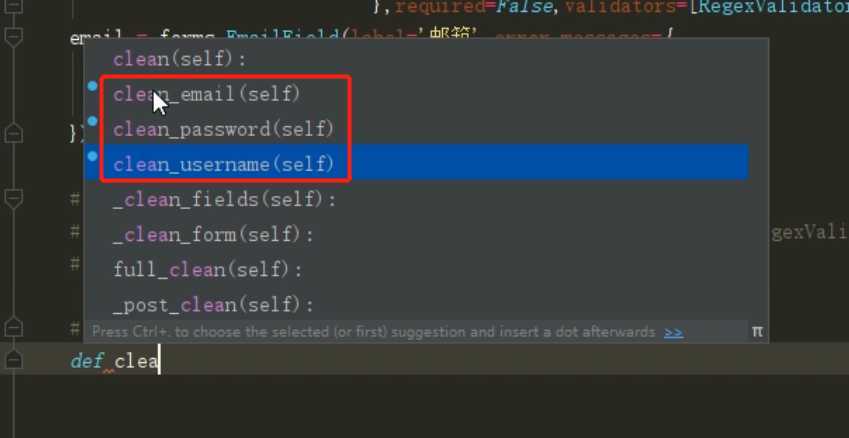
钩子函数:forms组件暴露给用户可以自定义校验规则的函数,分为全局钩子函数和局部钩子函数
校验顺序:先普通校验,通过校验规则的数据才会通过钩子函数校验

定义钩子函数时会提示你,有哪些可以添加校验规则的字段
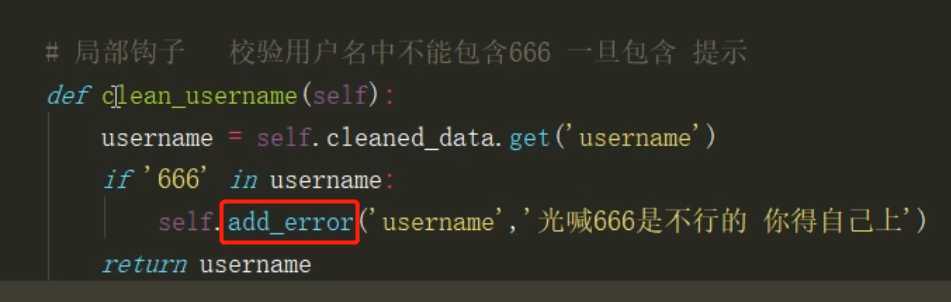
被校验数据从哪来?————>通过普通校验的数据都会放到cleaned_data中

通过add_error添加报错信息,针对某一个字段做额外的校验,并且可以做多种校验
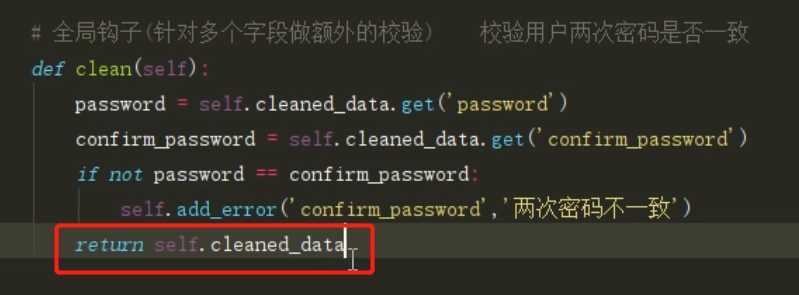
例:校验两次密码输入是否一致

全局钩子函数返回的是self.cleaned_data,而局部钩子函数返回的是被检验字段
required 是否必填
label 注释信息
error_messages 报错信息
initial 默认值
widget 控制标签属性和样式
from django.forms import widgets
# widgets有时候可以在forms.widgets点出来,有时候点不出来,这时候就需要手动导入一下
widget=widgets.PasswordInput() 控制标签属性 # 密文输入框
widget=widgets.TextInput() 控制标签属性 # 普通文本输入框
# 增加多个属性和自定义属性
widget=widgets.PasswordInput(attrs={'class':'form-control c1 c2','username':'jason'})
其他字段了解知识点(知道有这些对象 需要用到的时候 能够知道去哪找)
# 单选的radio框
gender = forms.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
)
# 单选select
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
# 多选的select框
hobby1 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)
# 单选的checkbox
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
# 多选的checkbox
hobby2 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)cookie就是保存在客户端浏览器上的键值对
工作原理:当你登陆成功之后,浏览器上会保存一些信息
下次再访问的时候,就会带着这些信息去访问服务端,服务端通过这些信息来识别出你的身份
? cookie虽然是写在客户端浏览器上的,但是是服务端设置的
? 浏览器可以选择不服从命令,禁止写cookie
? 一旦你禁止服务端在浏览器上写cookie,那么任何需要登录的网页你都登不进去
session就是保存在服务器上的键值对
session虽然是保存在服务器上的键值对
但是它是依赖于cookie工作的
? 服务端返回给浏览器一个随机的字符串
? 浏览器以键值对的形式保存
? sessionid:随机字符串
? 浏览器在访问服务端的时候,就会将随机字符串携带上
? 后端获取随机串与后端的记录的做比对
? 后端记录的格式:
? 随机字符串1:数据1
? 随机字符串2:数据2
# django返回给客户端浏览器的都必须是HttpResponse对象
return HttpResponse()
return render()
return redirect()
obj1 = HttpResponse()
return obj1
obj2 = render()
return obj2
obj3 = redirect()
return obj3
****设置cookie利用的就是HttpResponse对象****
obj1.set_cookie('k1','v1')
****获取cookie****
request.COOKIE.get()
删除cookie
obj1.delete_cookie("k1")
cookie设置超时时间
max_age=None, 超时时间
expires=None, 针对IE浏览器超时时间(IE requires expires, so set it if hasn't been already.)# 设置session
request.session['name'] = 'jason'
"""
上面这一句话发生了三件事
1.django 内部自动生成一个随机字符串
2.将随机字符串和你要保存的数据 写入django_session表中(现在内存中生成一个缓存记录 等到经过中间件的时候才会执行)
3.将产生的随机字符串发送给浏览器写入cookie
sessionid:随机字符串
"""
# 获取session
request.session.get('name')
"""
上面这一句话发生了三件事
1.django内部会自动从请求信息中获取到随机字符串
2.拿着随机字符串去django_session表中比对
3.一旦对应上了就将对应的数据解析出来放到request.session中
"""
# django session默认的超时时间是14天
# django_session表中的一条记录针对一个浏览器
# 删除当前会话的所有Session数据
request.session.delete() # 删除的是浏览器的sessionid信息
# 删除当前的会话数据并删除会话的Cookie。
request.session.flush() # 将浏览器和服务端全部删除
# 这用于确保前面的会话数据不可以再次被用户的浏览器访问
# 例如,django.contrib.auth.logout() 函数中就会调用它。
# 设置会话Session和Cookie的超时时间
request.session.set_expiry(value)
* 如果value是个整数,session会在些秒数后失效。
* 如果value是个datatime或timedelta,session就会在这个时间后失效。
* 如果value是0,用户关闭浏览器session就会失效。
* 如果value是None,session会依赖全局session失效策略(默认14天)。
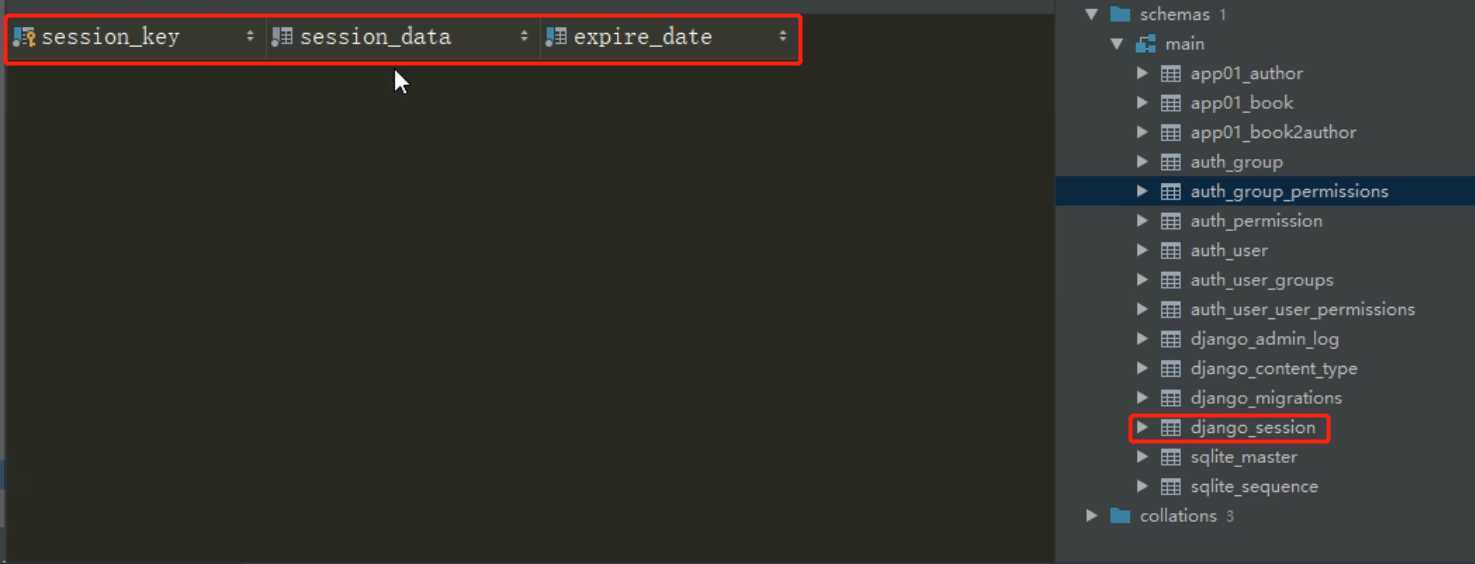
django_session表是服务端保存session数据的一张表,在同步数据库时由Django自动创建

session_key:随机字符串,session_data:随机字符串所对应的真实数据,expire_date:过期时间
你在后期可以将一些数据保存到session表中,保存的数据可以在后端任意位置获取到
多对多三种创建方式、forms组件、cookies与session
标签:不可 forms 登录 label 正则 ext Requires 可扩展 告诉
原文地址:https://www.cnblogs.com/DcentMan/p/11581799.html