标签:script this npm ima src 拼接 序列 使用 his
1、下载:
2、引入 :
3、qs主要有两个方法 :
方法一:将对象序列化,多个对象之间用&拼接(拼接是由底层处理,无需手动操作)
qs.stringify() 转换成查询字符串
let comments = {content: this.inputValue}
let comValue = qs.stringify(comments)
方法二:将序列化的内容拆分成一个个单一的对象
qs.parse() 转换成json对象 let comValue = qs.parse(comments)
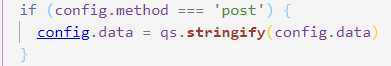
4.qs在axios中的用法


标签:script this npm ima src 拼接 序列 使用 his
原文地址:https://www.cnblogs.com/yxkNotes/p/11583739.html