标签:完成 rect pre 实例代码 bsp and list ISE png
属性:Row({
TextDirection textDirection,
表示水平方向子组件的布局顺序(是从左往右还是从右往左),默认为系统当前Locale环境的文本方向 MainAxisSize mainAxisSize = MainAxisSize.max,
表示Row在主轴(水平)方向占用的空间,默认是MainAxisSize.max,表示尽可能多的占用水平方向的空间,此时无论子widgets实际占用多少水平空间,Row的宽度始终等于水平方向的最大宽度;而MainAxisSize.min表示尽可能少的占用水平空间,当子组件没有占满水平剩余空间,则Row的实际宽度等于所有子组件占用的的水平空间 MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
表示子组件在Row所占用的水平空间内对齐方式,当MaxinAxisSize定义为min时,次属性无意义;其可选属性可以参考Text控件,其start的位置参考TextDirection的定义,可以理解为:textDirection是mainAxisAlignment的参考系。
VerticalDirection verticalDirection = VerticalDirection.down,表示Row纵轴(垂直)的对齐方向,默认是VerticalDirection.down,表示从上到下。CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,List<Widget> children = const <Widget>[],
表示子组件在纵轴方向的对齐方式,Row的高度等于子组件中最高的子元素高度,它的取值和MainAxisAlignment一样(包含start、end、center三个值)
子组件数组。
})
补充1:常用属性有:MainAxisAlignment children
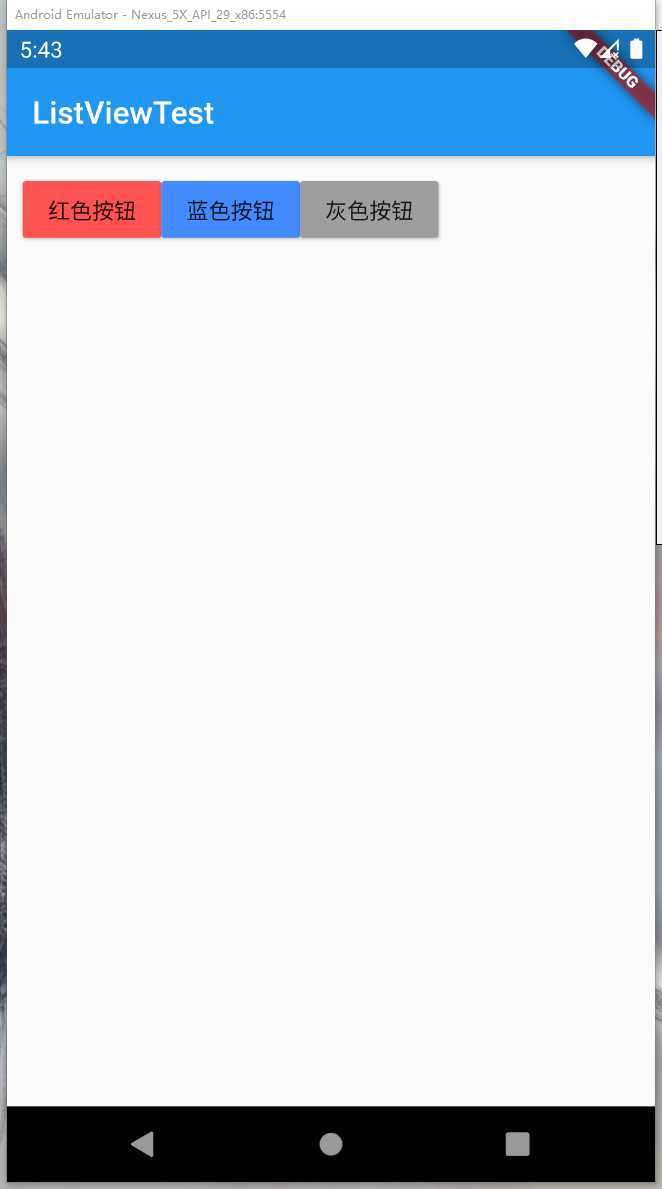
补充2:Row控件可以分为灵活排列和非灵活排列两种

代码如下:
Expanded来进行解决,也就是我们说的灵活布局)用法:Expanded(child:);将需要进行灵活布局的row的子控件放到Expanded 的child下,该子元素就可以进行灵活布局。
实例代码段:

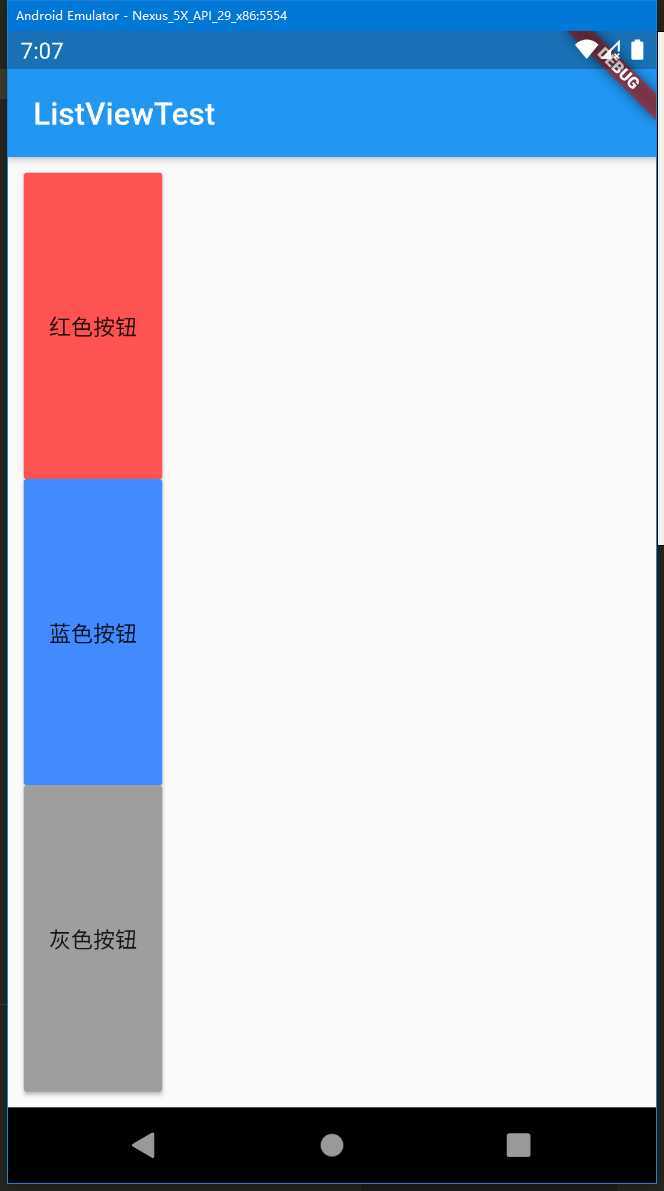
参数和Row一样,不同的是布局方向为垂直,主轴纵轴正好相反,类比Row来理解,属性就不从重复介绍。其灵活布局也可类比row
灵活布局及效果图:

标签:完成 rect pre 实例代码 bsp and list ISE png
原文地址:https://www.cnblogs.com/Chazz-John/p/11584789.html