标签:png alt element 动态 code mamicode 自动 情况 image
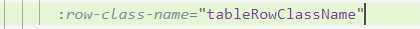
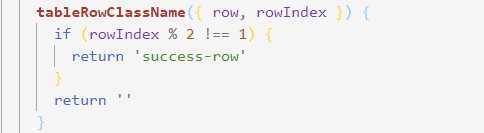
1.隔行换色



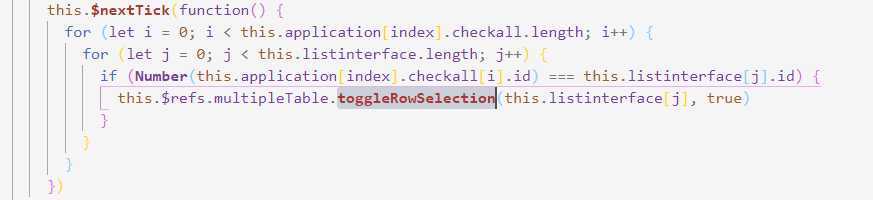
2.复选框回显
a:表格数据不是动态加载的情况下,表格会自动选中之前选中的
b:表格数据是动态获取的,需要根据行来进行回显

原理:拿已经存储好的之前选中的数据去匹配表格中某一行的某一个属性,两个数组对象中可以匹配上,表格便会回显成功。
element-ui中el-table(隔行换色,复选框回显)
标签:png alt element 动态 code mamicode 自动 情况 image
原文地址:https://www.cnblogs.com/yxkNotes/p/11584656.html