标签:嵌套 nbsp -- com sass global 声明 输出 tle
我以elementui中alert组件为例展开。el用的是sass预编译器,具体语法在https://www.sasscss.com中查询。
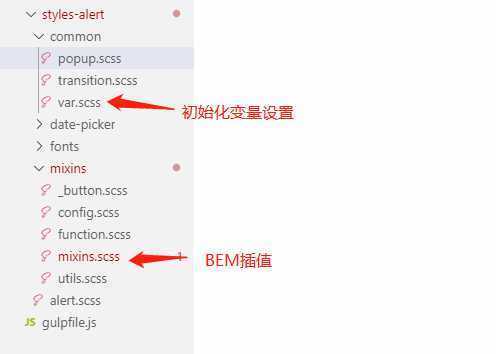
目录结构分析

主要用到这两个。BEM是啥?是一个命名规范,具体看这里 https://zhuanlan.zhihu.com/p/33188830。
好了,主要说一下mixins.scss这个。var.scss可以理解成一个配置文件(颜色、字体大小、圆角大小之类的)。
mixins.scss 的任务是动态生成 “el-alert__... ” 这种格式的class
/* BEM
-------------------------- */
/**
插值
套一层class="el-.."
在一个选择器内声明变量(如:$B、$E),嵌套在里面的其他选择器都可以访问到它
*/
@mixin b($block) {
$B: $namespace+‘-‘+$block !global;
.#{$B} {
@content;
}
}
/**
插值
套一层class="el-title__..."
at-root:输出到根层级上
*/
@mixin e($element) {
$E: $element !global;
$selector: &;
$currentSelector: "";
@each $unit in $element {
$currentSelector: #{$currentSelector + "." + $B + $element-separator + $unit + ","};
}
@if hitAllSpecialNestRule($selector) {
@at-root {
#{$selector} {
#{$currentSelector} {
@content;
}
}
}
} @else {
@at-root {
#{$currentSelector} {
@content;
}
}
}
}
/**
插值
套一层class="...__content"
*/
@mixin m($modifier) {
$selector: &;
$currentSelector: "";
@each $unit in $modifier {
$currentSelector: #{$currentSelector + & + $modifier-separator + $unit + ","};
}
@at-root {
#{$currentSelector} {
@content;
}
}
}
标签:嵌套 nbsp -- com sass global 声明 输出 tle
原文地址:https://www.cnblogs.com/sunday123/p/11589395.html