标签:文件的 ext 关系 export href tor 路由 压缩 external
目前主流的Vue, React 等单页项目中 build 把所有开发遇到的代码打包在一起形成一个js和一个css, 服务器请求, 然后加载js, css 等依赖进行渲染.
因此会经常遇到,个人写的项目,打开十分缓慢,需要加载很长时间才能加载完毕. 就算不是白屏,做了loading处理 但还是会很影响体验
排除服务器带宽实在太低, 服务器压力实在太大, 文件的大小是速度的第一影响.
gzip打包很好理解. 请求的东西可以通过压缩的方式, 到了客户端再解压 采用nginx即可 配置方案
gzip on; gzip_buffers 32 4k; gzip_comp_level 6; gzip_min_length 200; gzip_types text/css text/xml application/javascript; gzip_vary on;
在每个页面 引用别的页面的时候 通常会写成:
import componentA from ‘./componentA‘
把这句话改成
const componentA = () => import(‘./componentA‘)
即可.
大型项目利用cdn可以减少很多服务器负载.
build打包的时候会将该项目所有用到的依赖都放进来(例如vue.js,最后会被整合), 因此vector.js文件会特别大.
如果打包的时候告诉它, 这个依赖你不用打包进去, 然后通过html里面的link和script标签从外部加载进来, 就可以不用打包进去了
浏览器访问该项目的时候 会从cdn上面下载这些已经稳定的依赖, 然后再加载你更新写的代码.
根据浏览器的异步原理, 这些依赖是可以同步下载的, 比起下载同一个文件的时间会少得多.
使用CDN只需要3步
1.在html页面里面加上
<script src="https://cdn.bootcss.com/vue/2.5.9/vue.runtime.js"></script> <link href="https://cdn.bootcss.com/element-ui/2.9.1/theme-chalk/index.css" rel="stylesheet">
2.在任何import了css的页面 删除import
// import ‘element-ui/lib/theme-chalk/index.css‘
3.在build/webpack.base.conf.js里面, 在json的最后加上
node: { .... }, externals: { vue: "Vue", //不再编译任何 import Vue from ‘vue‘ 即build的时候默认把vue当成外部源 } }
特别的,ui组件库如果不是整体引入的话, 使用cdn是没有效果的.
举例: 一个使用vue+element-ui开发的项目
如果element-ui采用的是全局引入, 即在main.js里面使用了
import ElementUI from ‘element-ui‘; import ‘element-ui/lib/theme-chalk/index.css‘; Vue.use(ElementUI);
那么使用cdn的方法,可以不用把css文件和js文件编译到dist里面, 记得在html里面加上link和script标签.
但是如果是用babel-plugin-component插件按需引入, 即在每一页上面
import { Button, Select, Option } from ‘element-ui‘
export default {
name: ‘componentA‘,
components: {
elButton: Button,
elSelect: Select,
elOption: Option
},
.....
}
这样子的话, 代码会在每一页进行编译的时候, 放入最终打包的css和js里面.
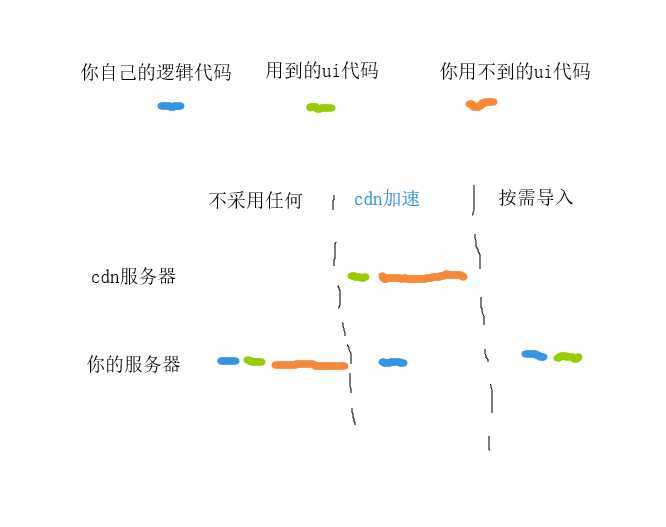
比起这两种方式, 全局引入需要加载所有elementui组件库, 虽然采用了cdn的方式,代码从cdn上面获取,但是包还是很大
如果用按需引入的方式, 则是从个人的网站服务器上面请求,但是组件库的大小会小很多.
下面这张图可以表示出这两者的关系

那么到底该不该用CDN
http://www.mamicode.com/info-detail-1580439.html
这篇文章写得很详细.
vue和echarts这些比较大而且很稳定的库 可以采用CDN.(至少减轻了我自己服务器的流量 对吧)
标签:文件的 ext 关系 export href tor 路由 压缩 external
原文地址:https://www.cnblogs.com/btxlc/p/11590679.html