标签:避免 trace object bst 功能 char one amp 邮箱
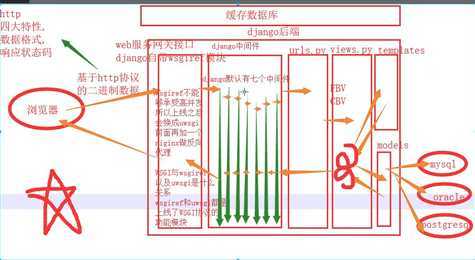
1.1解释:django中间件是类似于是django的保安,请求的时候需要先经过中间件才能到达django后端(urls,views,templates,models),响应走的时候也需要经过中间件才能到达web服务网关接口

1.2django默认的七个中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]1.3Django中间件的5个自定义方法
? **1.3.1中间件的作用:(****)**
1.网站全局的身份校验,访问频率限制,权限校验...只要是涉及到全局的校验你都可以在中间件中完成
2.django的中间件是所有web框架中 做的最好的? 1.3.2中间件需要掌握的方法:
1.process_request()方法
规律
1.请求来的时候 会经过每个中间件里面的process_request方法(从上往下)
2.如果方法里面直接返回了HttpResponse对象 那么会直接返回 不再往下执行,基于该特点就可以做访问频率限制,身份校验,权限校验
2.process_response()方法
规律
1.必须将response形参返回 因为这个形参指代的就是要返回给前端的数据
2.响应走的时候 会依次经过每一个中间件里面的process_response方法(从下往上)? 1.3.3需要了解的方法
3.process_view()
1.在路由匹配成功执行视图函数之前 触发
4.process_exception()
1.当你的视图函数报错时 就会自动执行
5.process_template_response()# 用的很少
1.当你返回的HttpResponse对象中必须包含render属性才会触发
def index(request):
print('我是index视图函数')
def render():
return HttpResponse('什么鬼玩意')
obj = HttpResponse('index')
obj.render = render
return obj
总结:你在书写中间件的时候 只要形参中有repsonse 你就顺手将其返回 这个reponse就是要给前端的消息
如何自定义我们自己的中间件,研究这上面五个方法都有哪些特点
1.如果你想让你写的中间件生效 就必须要先继承MiddlewareMixin
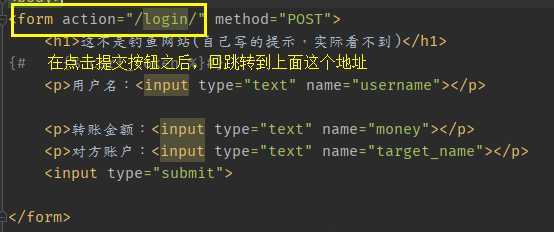
2.在注册自定义中间件的时候 一定要确保路径不要写错通过制作一个跟正儿八经的网站一模一样的页面,骗取用户输入信息 转账交易
#钓鱼网站代码
<form action="http://127.0.0.1:8000/transfer/" method="POST">
<h1>这是钓鱼网站</h1>
<p>用户名:<input type="text" name="username"></p>
<p>转账金额:<input type="text" name="money"></p>
<p>对方账户:<input type="text" ></p>
<input type="text" name="target_name" value="jason" style="display: none">
<input type="submit">2.1内部原理
在让用户输入对方账户的那个input上面做手脚
给这个input不设置name属性,在内部隐藏一个实现写好的name和value属性的input框
这个value的值 就是钓鱼网站受益人账号2.2防止钓鱼网站的思路:{% csrf_token %}
网站会给返回给用户的form表单页面 偷偷塞一个随机字符串
请求到来的时候 会先比对随机字符串是否一致 如果不一致 直接拒绝(403)
# 该随机字符串有以下特点:
1.同一个浏览器每一次访问都不一样
2.不同浏览器绝对不会重复方式1:不常用
1.data传回来的数据要加上该正经网站的csrf_token值!
data = {'username':'jason','csrfmiddlewaretoken':$('[name=csrfmiddlewaretoken]').val()}
# []这是属性选择器
#完整代码
<button id="d1">这是ajax请求的按钮</button>
<script>
$('#d1').click(function () {
$.ajax({
url:'',
type:'post',
data:{'username':'wx','csrfmiddlewaretoken':$('[name=csrfmiddlewaretoken]').val()},
success:function (data) {
alert(data)
}
})
})
</script>方式2:常用方法
data = {'username':'jason','csrfmiddlewaretoken':'{{ csrf_token }}'}方式3:常用方法。当写前后端分离的时候回用到
# 创建static文件夹,存放js文件,在settings中写入static文件夹的路径,在html中写入以下代码:
<button id="d1">这是ajax请求的按钮</button>
{% load static %}
<script src="{% static 'setjs.js' %}"></script>
# 你可以将该获取随机键值对的方法 写到一个js文件中,之后只需要导入该文件即可
新建一个js文件 存放以下代码 之后导入即可
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});1.当你网站全局都需要校验csrf的时候 有几个不需要校验该如何处理
# 校验csrf就是讲settings中的'django.middleware.csrf.CsrfViewMiddleware',打开,
# html页面要写{% csrf_token %}
from django.views.decorators.csrf import csrf_exempt,csrf_protect
@csrf_exempt# except:免除
def login(request):
return HttpResponse('login')注意:

2.当你网站全局不校验csrf的时候 有几个需要校验又该如何处理
# 讲settings中'django.middleware.csrf.CsrfViewMiddleware'关闭,讲form表单action地址转到/lll/
from django.views.decorators.csrf import csrf_exempt,csrf_protect
@csrf_protect
def lll(request):
return HttpResponse('lll')3给CBV装饰
这两个装饰器在给CBV装饰的时候 有一定的区别
from django.views import View
from django.utils.decorators import method_decorator
# csrf_protect 和csrf_exempt 全都合在一起写了
csrf_protect有三种方式
# @method_decorator(csrf_protect,name='post') # 有效的
# @method_decorator(csrf_exempt,name='post') # 无效的
@method_decorator(csrf_exempt,name='dispatch') # 第二种可以不校验的方式
class MyView(View):
第三种
# @method_decorator(csrf_exempt) # 第一种可以不校验的方式
# @method_decorator(csrf_protect)
def dispatch(self, request, *args, **kwargs):
res = super().dispatch(request, *args, **kwargs)
return res
def get(self,request):
return HttpResponse('get')
# 第二种方式
# @method_decorator(csrf_exempt) # 无效的
# @method_decorator(csrf_protect) # 有效的
def post(self,request):
return HttpResponse('post')
总结 装饰器中只有csrf_exempt是特例,其他的装饰器在给CBV装饰的时候 都可以有三种方式介绍:这是一个与用户相关的模块:用户的注册 登陆 验证 修改密码 ...
如果你想用auth模块 那么你就用全套
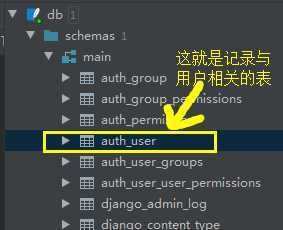
如何使用:在models中没有任意内容的前提下执行数据库迁移的两条命令:makemigrations和migrate
执行数据库迁移命令之后 会生成很多表 其中的auth_user是一张用户相关的表格

2.查询用户:auth.authenticate
# 使用auth模块,由于密码是密文,因此必须使用该功能区数据库查找!该功能必须导入一个模块:
from django.contrib import auth
user_obj = auth.authenticate(username=username,password=password) # 必须要用 因为数据库中的密码字段是密文的 而你获取的用户输入的是明文
3记录用户状态
# request.session['user'] = user_obj 不要再这样干了,
auth封装了方法:
auth.login(request,user_obj) # 将用户状态记录到session中
# 只要执行了这一句话 你就可以在后端任意位置通过request.user获取到当前用户对象
# print(request.user) # 如果没有执行auth.login那么拿到的是匿名用户4判断用户是否登录
print(request.user.is_authenticated) # 判断用户是否登录 如果是你们用户会返回False
from django.contrib.auth.decorators import login_required
@login_required(login_url='/xxx/') # 局部配置
def index(request):
pass
# 全局配置 settings文件中
LOGIN_URL = '/xxx/'5用户登录之后 获取用户对象
print(request.user) 7验证密码是否正确
request.user.check_password(old_password)8修改密码
request.user.set_password(new_password)
request.user.save() # 修改密码的时候 一定要save保存 否则无法生效9退出登陆
auth.logout(request) # request.session.flush()10注册用户
# User.objects.create(username =username,password=password) # 创建用户名的时候 千万不要再使用create 了
User.objects.create_user(username =username,password=password) # 创建普通用户
User.objects.create_superuser(username=username,password=password,email='123@qq.com') # 创建超级用户 邮箱必填from django.contrib.auth.models import AbstractUser
# Create your models here.
# 第一种 使用一对一关系 不考虑# 第二种方式 使用类的继承
class Userinfo(AbstractUser):
# 千万不要跟原来表中的字段重复 只能创新
phone = models.BigIntegerField()
avatar = models.CharField(max_length=32)
# 一定要在配置文件中 告诉django
# 告诉django orm不再使用auth默认的表 而是使用你自定义的表
AUTH_USER_MODEL = 'app01.Userinfo' # '应用名.类名'
1.执行数据库迁移命令
所有的auth模块功能 全部都基于你创建的表
而不再使用auth_userDjango中间件、csrf跨站请求伪造以及基于Django中间件思想实现功能的插拔式配置
标签:避免 trace object bst 功能 char one amp 邮箱
原文地址:https://www.cnblogs.com/ZDQ1/p/11592322.html