标签:view 调用 code 基本概念 reac 图片 inf create 状态机
Store 保存数据的地方,可以当做是一个容器,整个应用只有一个Store。
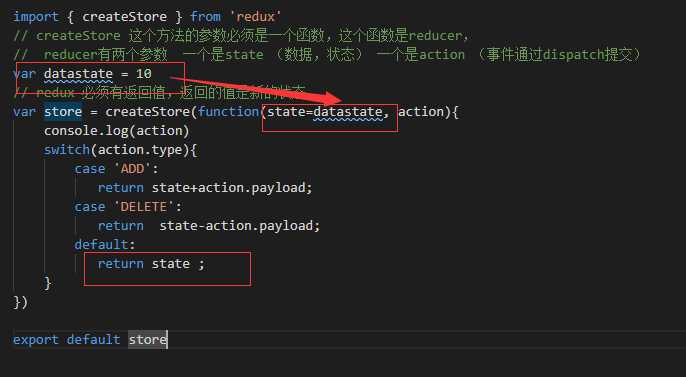
redux提供createStore这个函数,用来生成store。


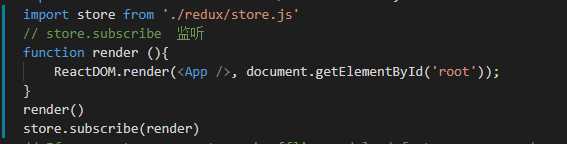
注:一定要引入暴露的store文件

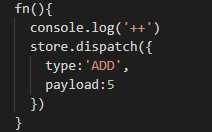
Action是一个对象。其中type属性是必须的,表示action的名称。其他属性可以自由设置。
 改变state的唯一办法,就是使用action。它会运送数据到store
改变state的唯一办法,就是使用action。它会运送数据到store
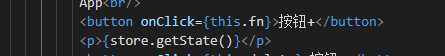
store.dispatch() 是view 发出action的唯一方法
store.dispatch接受一个action对象作位参数
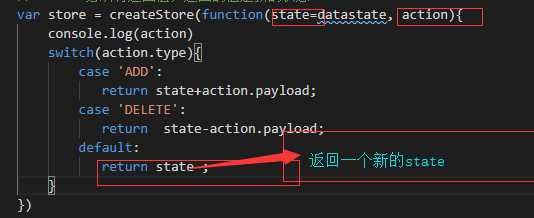
store收到action以后,必须给出一个新的State,这样view才会发生变化,这种State的计算过程就叫reducer
reducer是一个函数,他接受action和当前state作位参数,返回一个新的state

createStore接受reducer作为参数,生成一个新的Store,以后每当store.dispatch发送一个新的Action,就会自动调用reducer,得到新的State。
store.subscribe()方法设置监听函数,一旦state发生变化,就自动执行这个函数

标签:view 调用 code 基本概念 reac 图片 inf create 状态机
原文地址:https://www.cnblogs.com/bokeyanghao/p/11594228.html