标签:选择 隐藏 移动 导出图片 info 合并 窗口 term 工具
妈呀,不得不感慨一下,切了这么久的图,竟然不知道有个切图工具这么好用
以前我的切图流程:
拿到ui设计好的psd文件 ==> 拉基准线 ==> 切片工具切图 ==>(如果图片下还有别的图层)用移动工具找到别的图层,右侧把多余的图层隐藏掉 ==> 文件导出,存储为web所用格式 ==>完成
结果有这么一天,看着ui给我的切片文件那么快,好奇问了一下,额。。。。工具原来这么用,图层原来这么用。。。可能专业的ui使用这个方法不以为然,但是我这里,拜过了。。。
下面是快速切图的方法奉上:
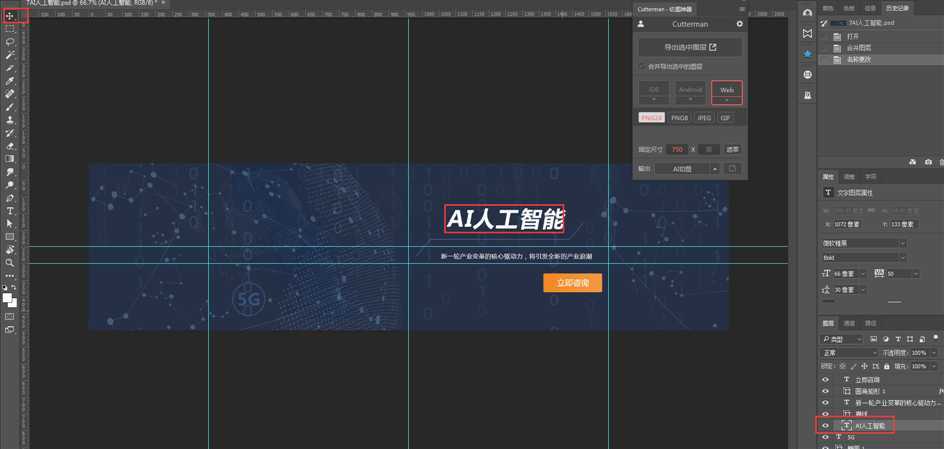
1.点击移动工具,然后点一下要切的图片,右侧自动选中当前图层

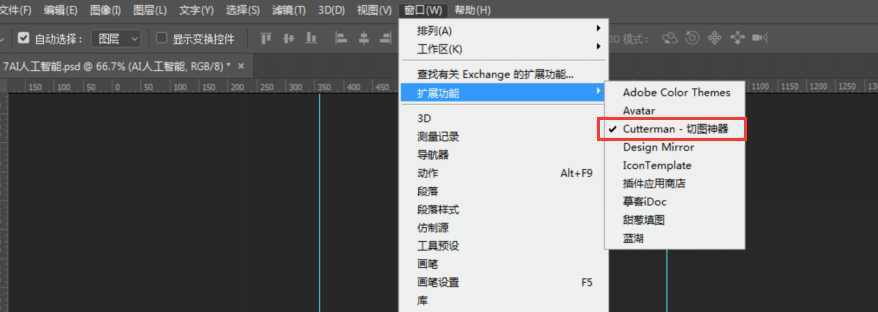
2.打开切图神奇(窗口 ==> 扩展功能 ==> Cutterman-切图神奇)

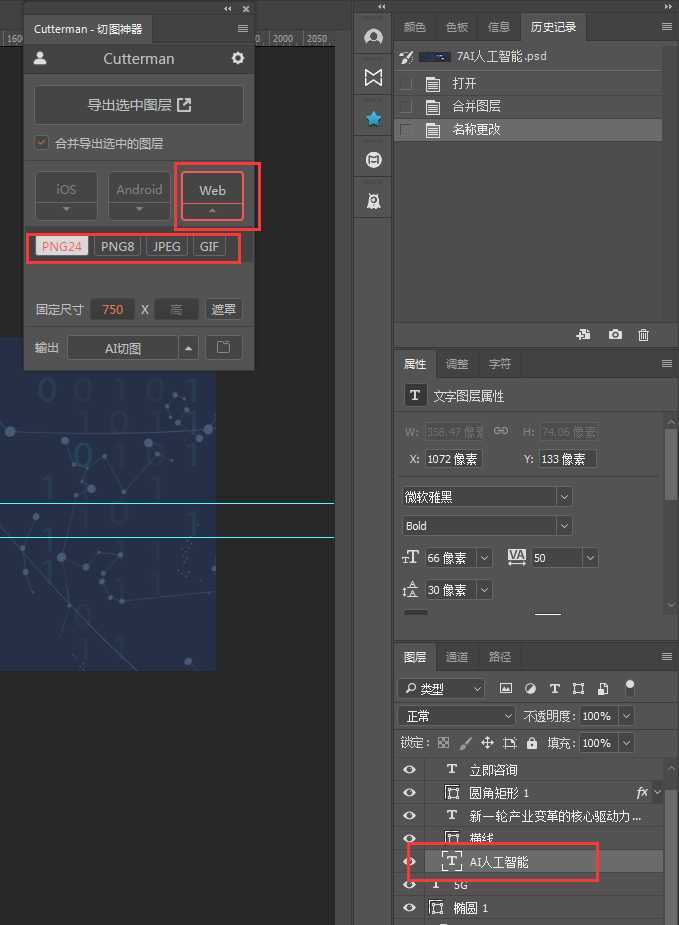
3.选择模式、导出图片的格式及导出图片的存放位置(新建文件夹后,再点击新建文件夹就能新增存放的位置),最后点击“导出选中图层”,完成

另外,如果ui给的图层需要合并成一个图片导出的话,按住ctrl键,鼠标挨个选择需要合并的图层,之后Ctrl+E合并图层即可
使用这个方法,省去了拉基准线、切图片以及隐藏不必要的图片这些操作,美滋滋。。。
标签:选择 隐藏 移动 导出图片 info 合并 窗口 term 工具
原文地址:https://www.cnblogs.com/duanzhenzhen/p/11595955.html