标签:解释 one 没有 动效 ide 为什么 文档 order png
普通流(标准流):默认状态,元素自动从左往右,从上往下的排列。
块元素

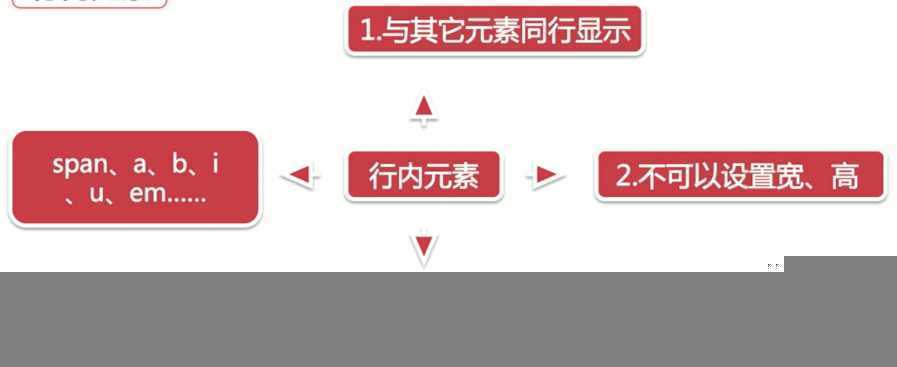
行内元素

CSS Float(浮动)的基础知识(元素浮动后具备inline-block(行内块元素)属性)
1.会使元素向左或向右移动,只能左右,不能上下。
2.浮动元素碰到包含框或另一个浮动框,浮动停止。
3.浮动元素之后的元素将围绕它,之前的不受影响。
4.浮动元素会脱离标准流。
没有设置任何浮动的时候效果如下:

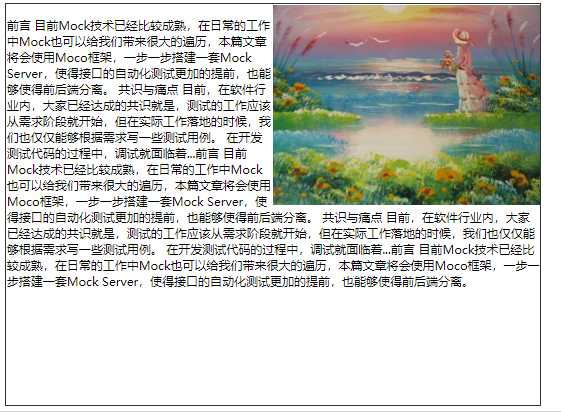
给图片设置向左浮动,.container img{ float:left; },效果如下

解释:float的初衷就是为了实现文字的环绕效果,这里给图片设置了一个左浮动,即实现了文字环绕在图片的周围,因为再给元素加了浮动之后,它会从文档流中脱离出来,这里也即加了浮动的这张图片会从容器中脱离出来,所以下边的文字就会往上走。但为什么文字和图片没有产生重叠的效果呢?是因为给元素加了浮动之后,虽然会脱离文档流,但仍处在文本流中,也就是说它依然会占据文本空间的,所以它会把文字往旁边挤,所以就产生了文字环绕图片的效果。浮动元素会影响之后的内容,他之前的内容是不会受到影响的,这里如果在图片之前加上一段文字,那么那段文字是不会受到图片浮动效果的影响的。
给图片设置向右浮动,.container img{ float:right; },效果如下

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text_around</title>
<style type="text/css">
.container{
width:800px;
height:600px;
border:2px solid #333;
}
.container img{
float:left;
}
</style>
</head>
<body>
<div class="container">
<img src="./img/1.jpg">
<div class="clear"></div>
<p>前言 目前Mock技术已经比较成熟,在日常的工作中Mock也可以给我们带来很大的遍历,本篇文章将会使用Moco框架,一步一步搭建一套Mock Server,使得接口的自动化测试更加的提前,也能够使得前后端分离。 共识与痛点 目前,在软件行业内,大家已经达成的共识就是,测试的工作应该从需求阶段就开始,但在实际工作落地的时候,我们也仅仅能够根据需求写一些测试用例。 在开发测试代码的过程中,调试就面临着...前言 目前Mock技术已经比较成熟,在日常的工作中Mock也可以给我们带来很大的遍历,本篇文章将会使用Moco框架,一步一步搭建一套Mock Server,使得接口的自动化测试更加的提前,也能够使得前后端分离。 共识与痛点 目前,在软件行业内,大家已经达成的共识就是,测试的工作应该从需求阶段就开始,但在实际工作落地的时候,我们也仅仅能够根据需求写一些测试用例。 在开发测试代码的过程中,调试就面临着...前言 目前Mock技术已经比较成熟,在日常的工作中Mock也可以给我们带来很大的遍历,本篇文章将会使用Moco框架,一步一步搭建一套Mock Server,使得接口的自动化测试更加的提前,也能够使得前后端分离。 </p>
</div>
</body>
</html>
1.在浮动元素后使用一个空元素
例如:<div class="clear"></div>
.clear{clear:both;}
2.给浮动元素的容器添加overflow:hidden;(这里的容器不包括浮动元素后面的元素,即设置浮动的元素包裹在一个单独的容器中)
3.使用CSS3的:after伪元素(主流方法)
.clearfix:after{
content:"";
display:block;
height:0;
visibility:hidden;
clear:both;
}
以下是三种清除浮动的方法的具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text_around</title>
<style type="text/css">
.container{
width:800px;
height:600px;
border:2px solid #333;
}
.container img{
float:left;
}
/* 第三种方法(和第二种方法一样,浮动元素单独包裹在一个容器中) */
.clearfix:after {
content: ‘.‘;
display: block;
height: 0;
visibility: hidden;
clear: both;
}
/*
第二种方法
.imgcon {
overflow: hidden;
} */
/*
第一种方法
.clear {
clear:both;
} */
</style>
</head>
<body>
<div class="container">
<div class="imgcon clearfix">
<img src="./img/1.jpg">
<div class="clear"></div>
</div>
<p>前言 目前Mock技术已经比较成熟,在日常的工作中Mock也可以给我们带来很大的遍历,本篇文章将会使用Moco框架,一步一步搭建一套Mock Server,使得接口的自动化测试更加的提前,也能够使得前后端分离。 共识与痛点 目前,在软件行业内,大家已经达成的共识就是,测试的工作应该从需求阶段就开始,但在实际工作落地的时候,我们也仅仅能够根据需求写一些测试用例。 在开发测试代码的过程中,调试就面临着...前言 目前Mock技术已经比较成熟,在日常的工作中Mock也可以给我们带来很大的遍历,本篇文章将会使用Moco框架,一步一步搭建一套Mock Server,使得接口的自动化测试更加的提前,也能够使得前后端分离。 共识与痛点 目前,在软件行业内,大家已经达成的共识就是,测试的工作应该从需求阶段就开始,但在实际工作落地的时候,我们也仅仅能够根据需求写一些测试用例。 在开发测试代码的过程中,调试就面临着...前言 目前Mock技术已经比较成熟,在日常的工作中Mock也可以给我们带来很大的遍历,本篇文章将会使用Moco框架,一步一步搭建一套Mock Server,使得接口的自动化测试更加的提前,也能够使得前后端分离。 </p>
</div>
</body>
</html>
下面给出一段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style type="text/css">
.container{
width:500px;
height:500px;
border:2px solid #333;
}
.box01{
width:100px;
height:100px;
background:blue;
color:#fff;
float:left;
}
.box02{
width:100px;
height:100px;
background:red;
color:#fff;
}
.box03{
width:100px;
height:100px;
background:orange;
color:#fff;
}
</style>
</head>
<body>
<div class="container">
<div class="box01">11111</div>
<div class="box02">22222</div>
<div class="box03">33333</div>
</div>
</body>
</html>
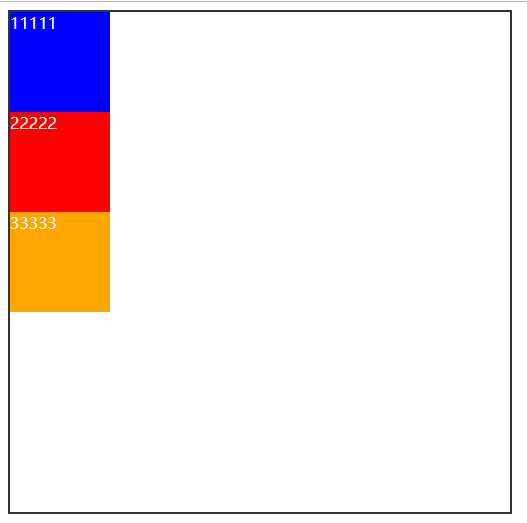
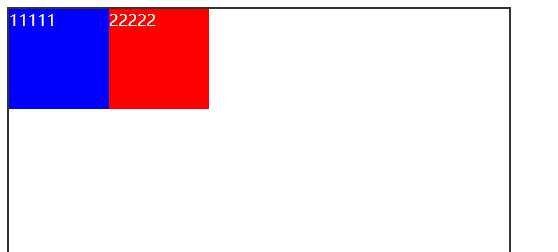
最初效果如下:

给box01添加左浮动,则

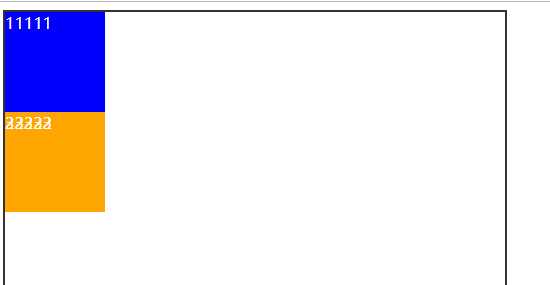
给box01和box02添加左浮动,则

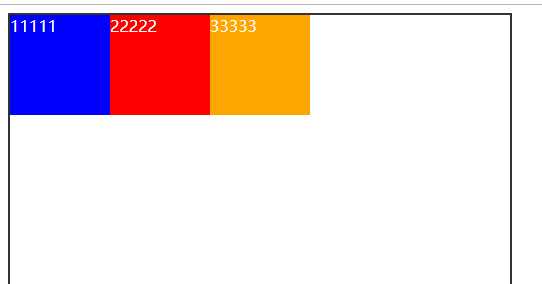
给box01、box02、box03添加左浮动,则

这里想了一下,为什么文字可以环绕图片,而只给box01设置左浮动的时候,它却遮盖了box02呢,我的理解是文字是位于文本流的,虽然图片盒子也会位于文本流,但是它是脱离了文档流的,相当于它原先所在的空间和位置都没有了,这也是为什么只给box01添加左浮动时,第二个元素看不到的原因,因为它浮动到上面去了,被box01遮挡住了,所以他在显示的时候是会按照文档流来的。
完整的一个示例:
代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
width: 1200px;
margin: 0 auto;
}
.header {
width: 1200px;
background: aquamarine;
overflow: hidden;
}
.logo {
float: left;
height: 80px;
}
.nav {
float: right;
}
ul li {
list-style: none;
float: left;
height: 80px;
line-height: 80px;
margin-right: 10px;
}
a {
text-decoration: none;
}
.con {
width: 1000px;
height: 400px;
float: left;
background: bisque
}
.side {
width: 200px;
height: 400px;
float: right;
background: blueviolet
}
.clearfix:after {
content: ‘.‘;
display: block;
height: 0;
visibility: hidden;
clear: both;
}
/* .main {
overflow: hidden;
} */
.footer {
width: 1200px;
height: 100px;
background: cadetblue;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<div class="logo">
<img src="./img/logo.png">
</div>
<ul class="nav">
<li><a href="#">免费课程</a></li>
<li><a href="#">职业路径</a></li>
<li><a href="#">实战</a></li>
<li><a href="#">猿问</a></li>
<li><a href="#">手记</a></li>
</ul>
</div>
<div class="main clearfix">
<div class="con">content</div>
<div class="side">sidebar</div>
</div>
<div class="footer">footer</div>
</div>
</body>
</html>

标签:解释 one 没有 动效 ide 为什么 文档 order png
原文地址:https://www.cnblogs.com/helloCindy/p/11599730.html