标签:构造函数 htm struct value dev har scale head png
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="button" value="dianji">
<div>213</div>
<script>
class Btn {
constructor (id) {
this.btn = document.querySelector(id);
this.btn.onclick = this.click;
}
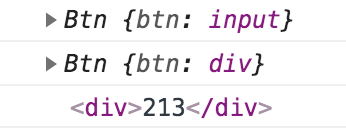
click() {
// 方法里的this指向调用者
console.log(this);
}
}
var btn = new Btn('input');
// console.log(btn);
btn.click();
var div = new Btn('div');
div.click();
</script>
</body>
</html>
标签:构造函数 htm struct value dev har scale head png
原文地址:https://www.cnblogs.com/itxcr/p/11600180.html