标签:support 一个 log 图片 text round rto corn gif
StateListDrawable:
针对布局的各种状态进行背景的修改
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.fitsoft.MainActivity">
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="8dp"
android:background="@drawable/bg_login"
android:text="登录"
android:textColor="#fff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>首选在主布局中创建一个简单按钮。然后在drawable文件夹下新建背景布局

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:drawable="@drawable/bg_login_default"/>
<item android:state_pressed="true" android:drawable="@drawable/bg_login_pressed"/>
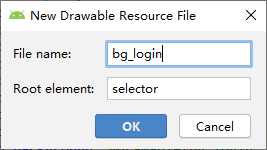
</selector>设置两个状态的背景,一个是按下时背景,一个是未按下时的背景,这里用到了上一次的shape的内容,其中 bg_login_default.xml 这个shape内容为:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="10dp"/>
<solid android:color="#1C9246"/>
<stroke android:width="1dp"
android:color="@android:color/darker_gray"/>
</shape>有圆角,有描边的矩形shape,而另一个 bg_login_pressed.xml 的内容一样,只有颜色不同,这里就不放了。
大体思路,将组件背景指定为selector,在selector中为其各种状态设置相应的shape。
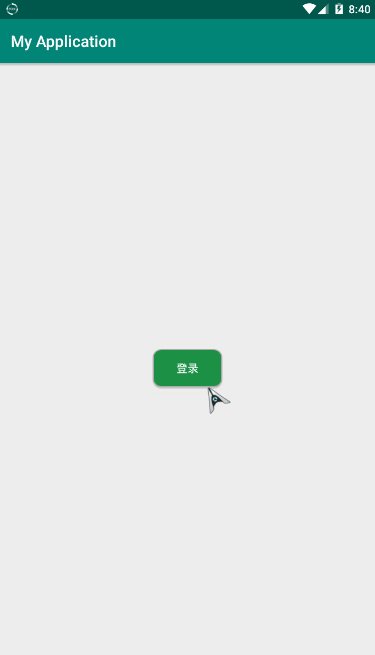
效果图:

标签:support 一个 log 图片 text round rto corn gif
原文地址:https://www.cnblogs.com/zqm-sau/p/11600270.html