标签:效果 click getattr setattr 内容 页面 string har 数据封装
1、验证码的作用:
(1)防止攻击者恶意攻击、反复登录。
(2)通过字符的模糊处理(倾斜、干扰线),攻击者很难扫描到验证码的具体内容,但是人可以很容易辨认包含的内容并进行登录。
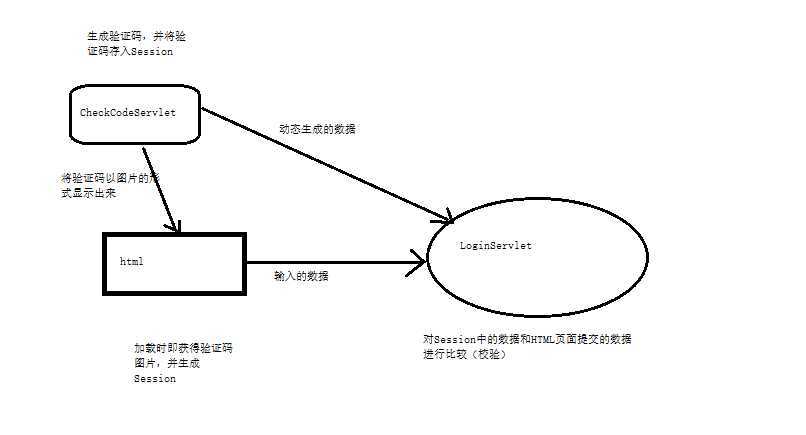
2、过程分析:

3、程序设计:
(1)两个Servlet:
CheckCodeServlet:将随机生成的验证码经过处理后(倾斜、模糊处理),返回给html,并将验证码的数据封装在Session中:
// 将验证码内容保存session HttpSession httpSession=request.getSession(); httpSession.setAttribute("checkcode_session",word.toString());
LoginServlet:对html页面提交的验证码和随机生成的在Session中的验证码数据进行对比:
@WebServlet(name = "LoginServlet") public class LoginServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { HttpSession httpSession=request.getSession(); response.setContentType("text/html; charset=utf-8"); String sessioncode=(String)httpSession.getAttribute("checkcode_session");//获取随机生成的验证码值 String checkCode=request.getParameter("checkCode"); response.setContentType("text/html;charset=utf-8");//解决乱码问题 if(sessioncode.equalsIgnoreCase(checkCode)) { response.getWriter().write("验证码校验成功"); } else{ response.getWriter().write("验证码校验失败"); } } }
(2)HTML页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>login</title>
<script type="text/javascript">
window.onload = function(){
}
function changeImg(obj){
obj.src="/VerificationCode_war_exploded/login?time="+new Date().getTime();
}
</script>
</head>
<body bgcolor="aqua">
<center>
<form action="/VerificationCode_war_exploded/abc">
验证码:<input type="text" name="checkCode"> <img onclick="changeImg(this)" src="/VerificationCode_war_exploded/login"><br/>
<input type="submit" value="登录"><br/>
</form>
</center>
</body>
</html>
通过表单搜集用户数据,在加载是调用CheckCodeServlet对验证码刷新,亦可手动点击进行刷新,正两种方法都会引起Session中的值改变。通过JS实现刷新功能。
4、效果:


标签:效果 click getattr setattr 内容 页面 string har 数据封装
原文地址:https://www.cnblogs.com/zhai1997/p/11600187.html