标签:就会 控制 客户端 人才 100g over https 返回 class
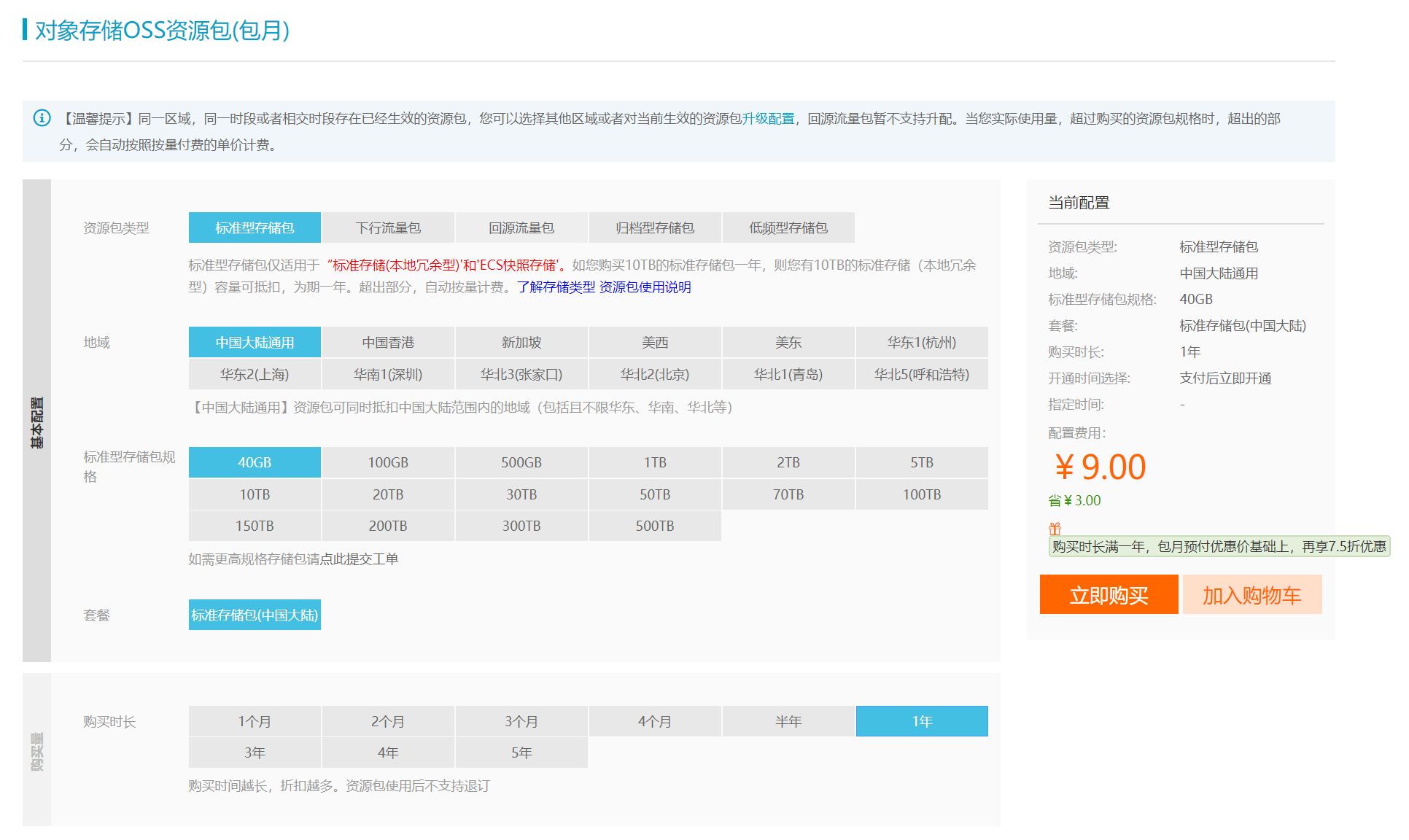
阿里云OSS,40G的大概9元/年用户,专门用于访问OSS,注意保存AccessKey和AccessKeySecretOSS Browser管理客户端,并配置连接信息公共读GitHub下载PicGo客户端并安装配置价格:
40G 9元/年
100G 99元/年
500G 486元/年
1T 999元/年
到阿里云官网找OSS入口即可:

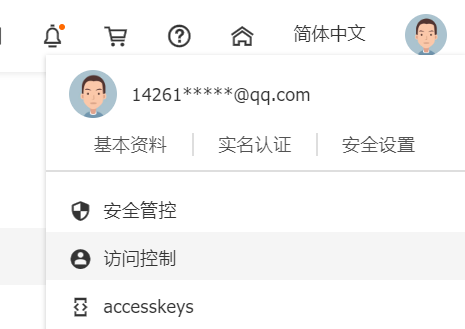
进入控制台后,鼠标悬浮在右上角的用户头像,选择访问控制:

然后在左侧:人员管理->用户:新建用户

输入登录名称和显示名称,点击确认按钮,要求手机验证码。
创建成功后,点击返回,然后回到用户列表。
点击进入刚刚创建的用户,选择权限管理,点击添加权限,搜索AliyunOSSFullAccess,添加,确认。
选择认证管理,点击最下面的创建新的AccessKey,会生成AccessKeyID和AccessKeySecret,AccessKeySecret是无法找回的,所以一定要保存好。
进入OSS控制台:https://oss.console.aliyun.com/overview
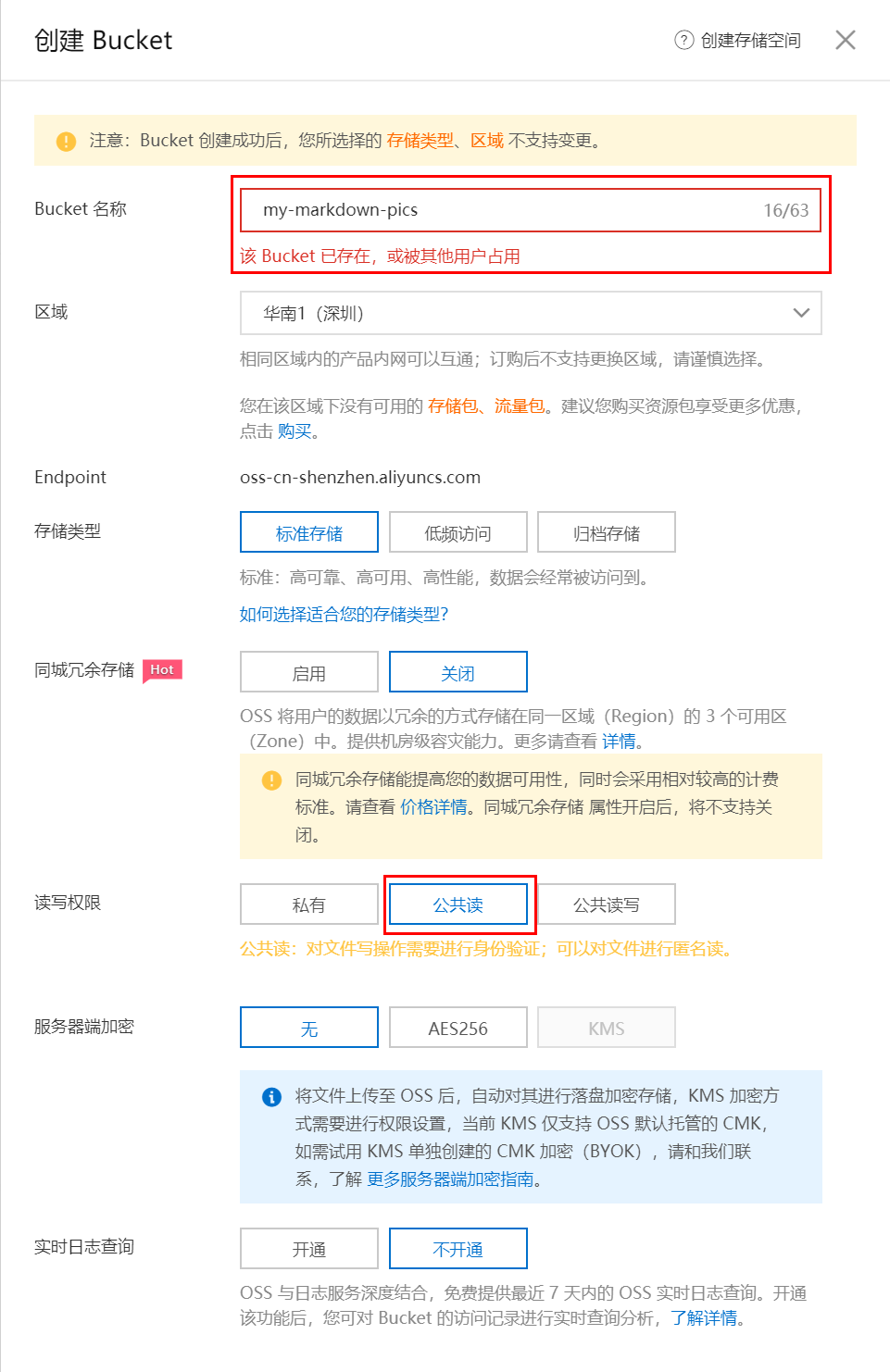
点击加号,创建Bucket:

注意:
- Bucket名称要全局唯一
- 区域最好选择离你近的
- 权限选择公共读,这样子图片别人才能访问得到

上传的文件的链接格式为:https://[Bucket名称].[地区].aliyuncs.com/文件目录及名称:
https://my-markdown-pics.oss-cn-shenzhen.aliyuncs.com/img/20190923232439.png
可以选择自己的域名,这样子以后Bucket名称或者地区变了,图片的地址就不需要边:
然后就可以用新地址访问图片:

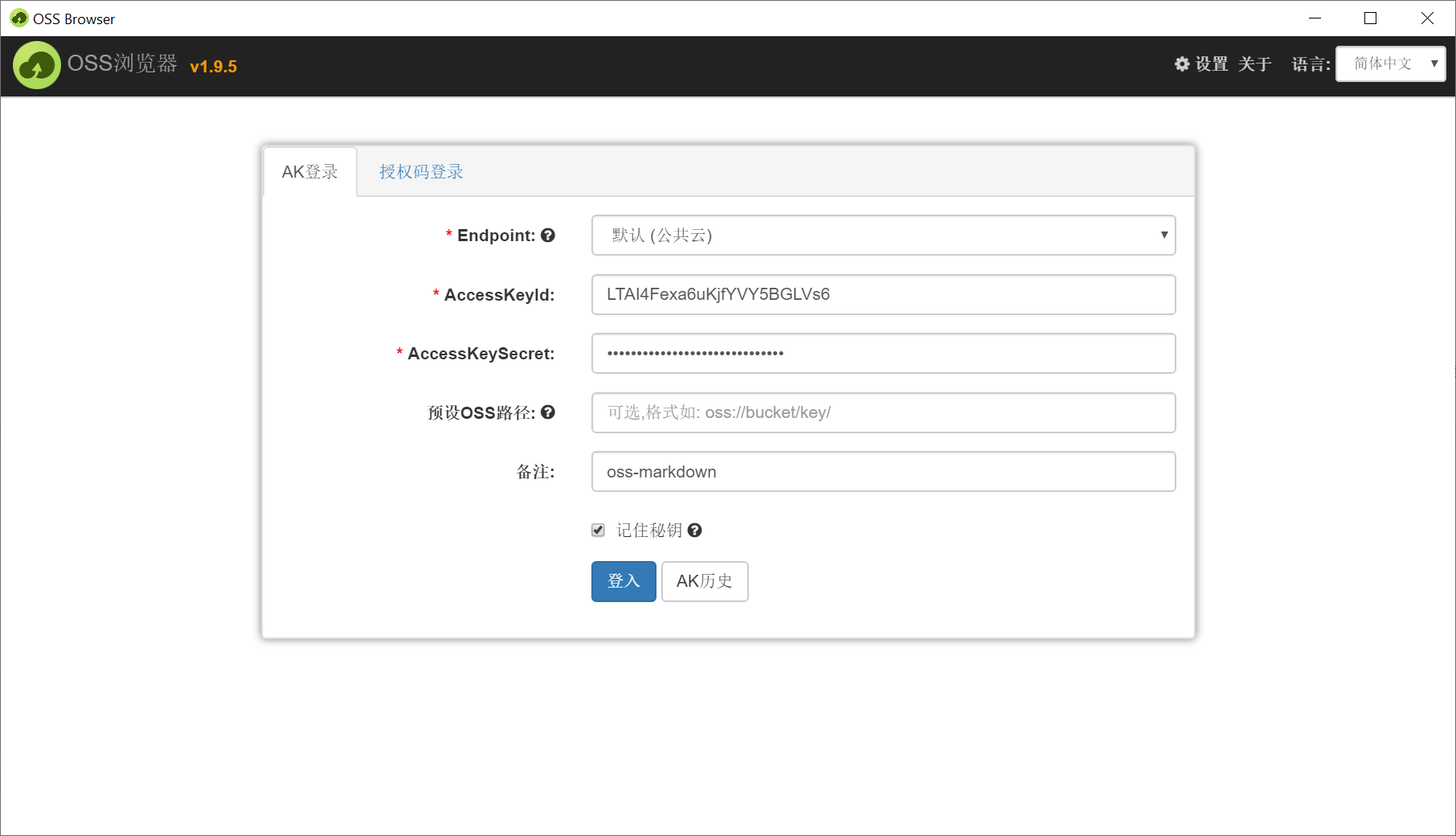
OSS Browser是阿里云官方的客户端工具,可以使用拥有OSS权限的用户登录,从而免去登录官网控制台的麻烦。
OSS Browser Windows64下载地址:http://gosspublic.alicdn.com/oss-browser/1.9.4/oss-browser-win32-x64.zip
安装完成之后,输入AccessKey、AccessKeySecret登录即可,其他都是可选项:

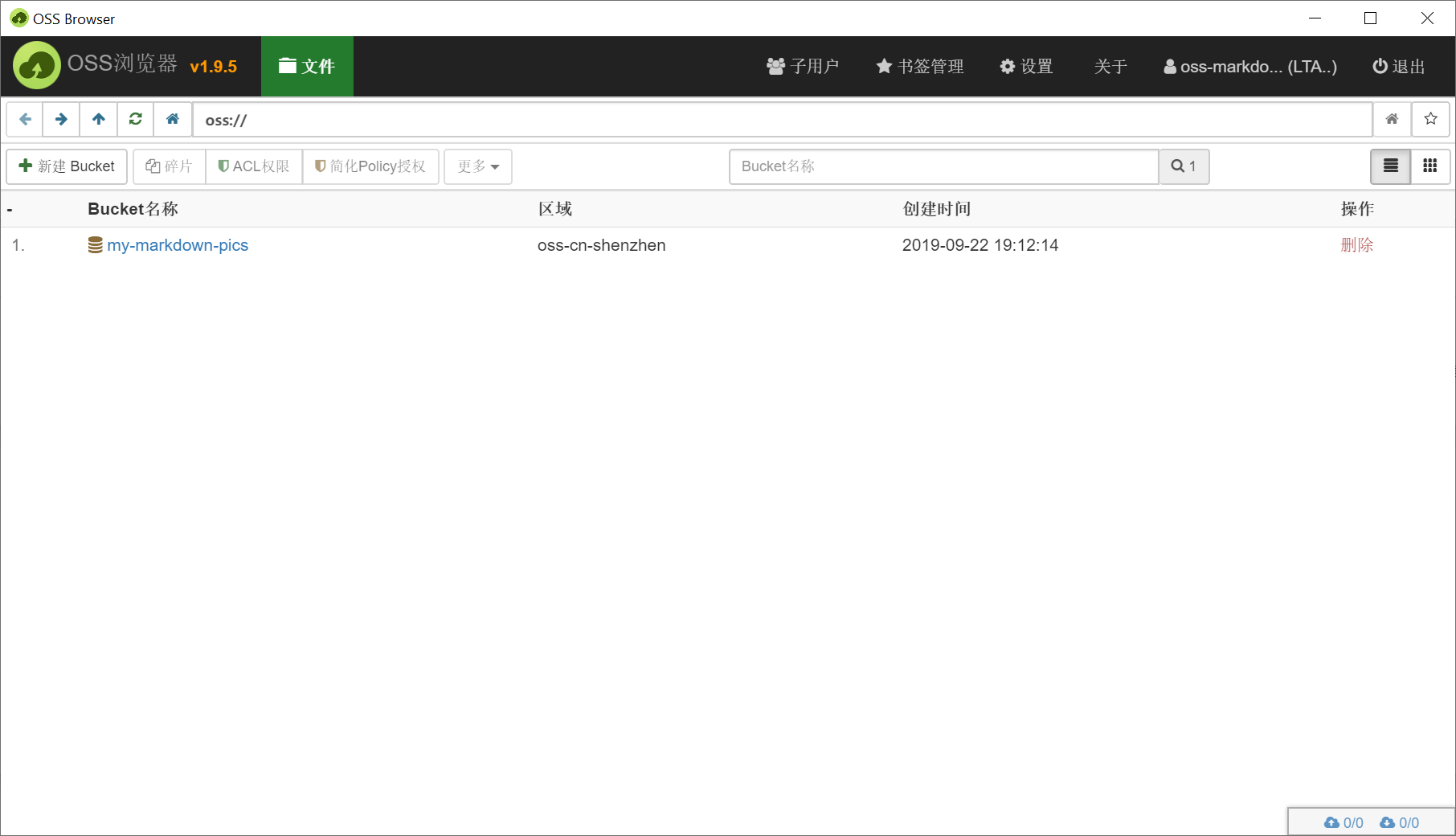
可以新建Bucket、上传文件、上传文件夹等等:

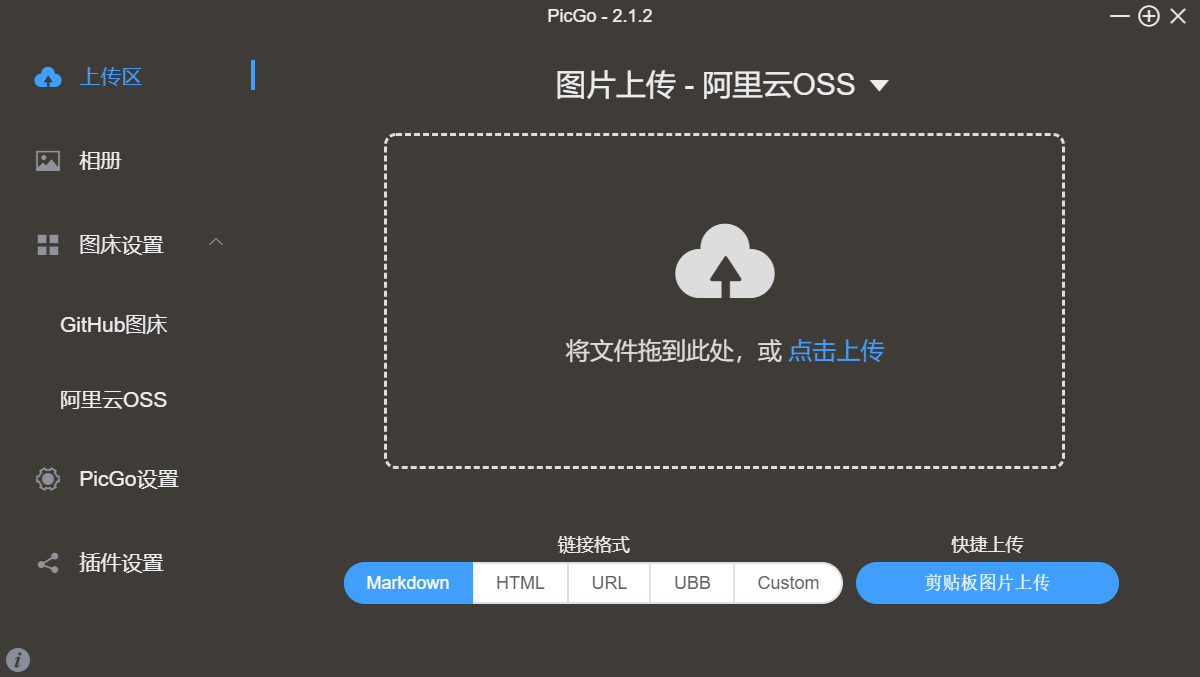
PicGo是一个支持多种图床的客户端图片上传工具,可以实现快速上传图片到指定图床,并将链接保存到剪贴板。
Windows的下载picgo-setup-2.1.2.exe下载安装即可

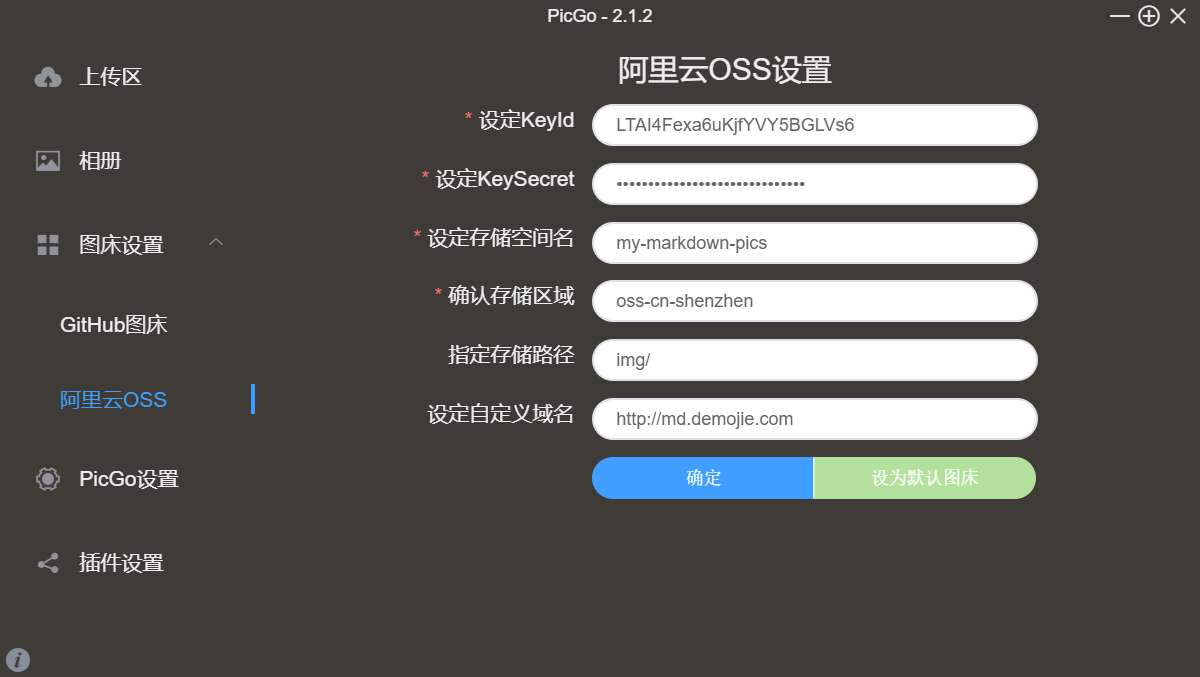
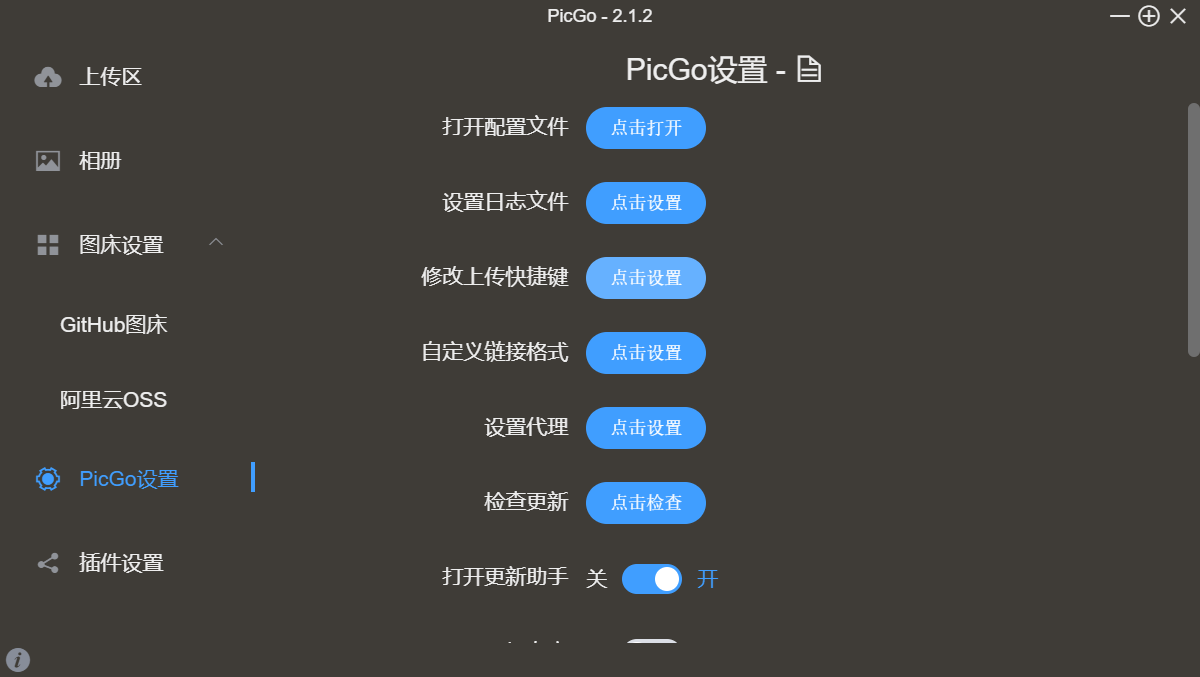
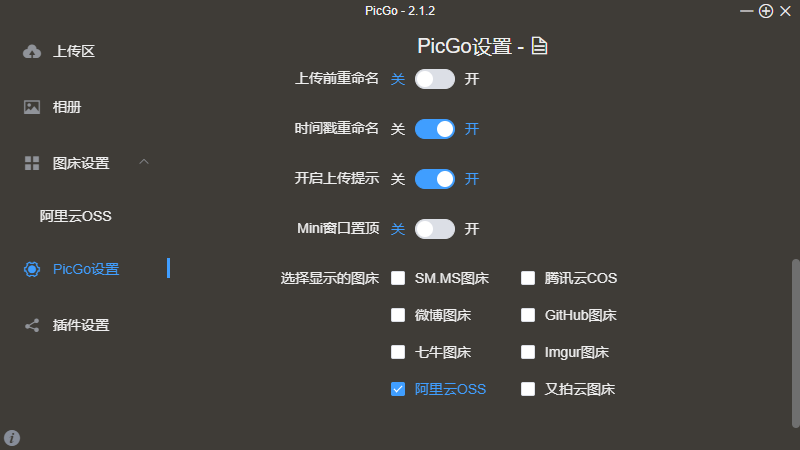
设置参考图片即可:

设定自定义域名后,生成的链接会自动用自定义的域名替换。
PicGo设置->修改上传快捷键:

当使用截图工具截图后,会保存到剪贴板,这时按下快捷键,PicGo就会自动上传图片,然后将指定格式的链接地址放到剪贴板,直接粘贴到Markdown文档即可。

点击右上角的?,会变成浮窗,将图片直接拖到浮窗就能上传:

标签:就会 控制 客户端 人才 100g over https 返回 class
原文地址:https://www.cnblogs.com/demojie/p/11600991.html