标签:padding action span 前端 上传 方法 put submit templates
Flask默认是GET请求
如果我们在一个页面中即需要GET请求又需要POST请求那么我们需要重写methods方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post">
用户名:<input type="text">
密码:<input type="password">
<input type="submit" value="登录">
</form>
</body>
</html>
from flask import Flask,render_template
app = Flask(__name__)
@app.route(‘/login‘,methods=["POST","GET"]) # 重写methods方法
def login():
return render_template("login.html")
if __name__ == ‘__main__‘:
app.run("0.0.0.0",9876)
Flask 的 request 中给我们提供了一个 method 属性里面保存的就是前端的请求的方式
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route(‘/login‘,methods=["POST","GET"])
def login():
# 获取前端的请求的方式
print(request.method)
return render_template("login.html")
if __name__ == ‘__main__‘:
app.run("0.0.0.0",9876)
获取请求数据
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route(‘/login‘,methods=["POST","GET"])
def login():
if request.method == "GET":
return render_template("login.html")
if request.method == "POST":
# 获取form表单提交的数据
print(request.form) # ImmutableMultiDict([(‘username‘, ‘henry‘), (‘password‘, ‘123456‘)])
return "200 ok"
if __name__ == ‘__main__‘:
app.run("0.0.0.0",9876)
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route(‘/login‘,methods=["POST","GET"])
def login():
if request.method == "GET":
return render_template("login.html")
if request.method == "POST":
# 获取form表单提交的数据
print(request.form) # ImmutableMultiDict([(‘username‘, ‘henry‘), (‘password‘, ‘123456‘)])
username = request.form.get("username")
password = request.form.get("password")
if username == "henry" and password == "123456":
return "200 ok"
else:
return "404"
if __name__ == ‘__main__‘:
app.run("0.0.0.0",9876)
注意:ImmutableMultiDict类型的数据和我们python中的字典用法是一样的
我们可以通过to_dict()方法将上面的这种数据类型转换成我们python中的字典,如下所示
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route(‘/login‘,methods=["POST","GET"])
def login():
if request.method == "GET":
return render_template("login.html")
if request.method == "POST":
# 获取form表单提交的数据
print(request.form.to_dict()) # {‘username‘: ‘henry‘, ‘password‘: ‘123456‘}
username = request.form.get("username")
password = request.form.get("password")
if username == "henry" and password == "123456":
return "200 ok"
else:
return "404"
if __name__ == ‘__main__‘:
app.run("0.0.0.0",9876)
我们用get方法取字典中的值防止报错
获取请求头中的数据
print(request.headers)
#Host: 192.168.16.42:9876 #Connection: keep-alive #Content-Length: 27 #Cache-Control: max-age=0 #Origin: http://192.168.16.42:9876 #Upgrade-Insecure-Requests: 1 #Content-Type: application/x-www-form-urlencoded #User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36 #Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3 #Referer: http://192.168.16.42:9876/login #Accept-Encoding: gzip, deflate #Accept-Language: zh-CN,zh;q=0.9
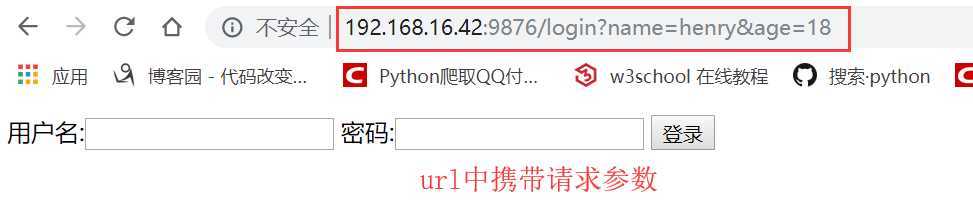
获取GET请求中的url参数

print(request.args)
# ImmutableMultiDict([(‘name‘, ‘henry‘), (‘age‘, ‘18‘)])
# 通过to_dict()方法转换成字典
print(request.args.to_dict())
# {‘name‘: ‘henry‘, ‘age‘: ‘18‘}
上传文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="username">
密码:<input type="password" name="password">
<input type="file" name="my_file">
<input type="submit" value="登录">
</form>
</body>
</html>
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route(‘/login‘,methods=["POST","GET"])
def login():
if request.method == "GET":
return render_template("login.html")
if request.method == "POST":
username = request.form.get("username")
password = request.form.get("password")
if username == "henry" and password == "123456":
print(request.files) # ImmutableMultiDict([(‘my_file‘, <FileStorage: ‘click点击事件.gif‘ (‘image/gif‘)>)])
files = request.files.get("my_file") # files是FileStorage类型 注意:不是文件句柄
print(files.filename) # click点击事件.gif 【文件名字】
files.save(files.filename) # FileStorage类型调用save方法保存
return "200 ok"
else:
return "404"
if __name__ == ‘__main__‘:
app.run("0.0.0.0",9876)
|
1
|
fp = os.path.join("templates",files.filename) # 通过os模块指定保存路径 |
print(request.url) # 获取访问全路径
print(request.path) # 路由地址 /login
print(request.values) # 可以获取URL中的参数 也可以获取 FormData中的数据
print(request.args.get("id")) # 获取URL中的参数
print(request.args["id"]) # 获取URL中的参数
print(request.args.to_dict()) # 获取URL中的参数 转换成 字典
print(request.environ) # 获取请求原始信息
print(request.base_url) # 获取URL头,不包含参数
print(request.json) # 请求头中 Content-type:application/json 数据序列化 request.json print(request.data) # 请求头中 Content-type 不包含 Form or data
标签:padding action span 前端 上传 方法 put submit templates
原文地址:https://www.cnblogs.com/youxiu123/p/11605772.html