标签:code ict safe rom ups jin mic 遍历 图片
数据准备
后端定义几个字符串,用于传递到前端
STUDENT = {‘name‘: ‘Old‘, ‘age‘: 38, ‘gender‘: ‘中‘},
STUDENT_LIST = [
{‘name‘: ‘Old‘, ‘age‘: 38, ‘gender‘: ‘中‘},
{‘name‘: ‘Boy‘, ‘age‘: 73, ‘gender‘: ‘男‘},
{‘name‘: ‘EDU‘, ‘age‘: 84, ‘gender‘: ‘女‘}
]
STUDENT_DICT = {
1: {‘name‘: ‘Old‘, ‘age‘: 38, ‘gender‘: ‘中‘},
2: {‘name‘: ‘Boy‘, ‘age‘: 73, ‘gender‘: ‘男‘},
3: {‘name‘: ‘EDU‘, ‘age‘: 84, ‘gender‘: ‘女‘},
}
Jinja2模板语言中的 for
{% for foo in g %}
{% endfor %}
Jinja2模板语言中的 if
{% if g %}
{% elif g %}
{% else %}
{% endif %}
{{}}
接下来,我们对这几种情况分别进行传递,并在前端显示成表格
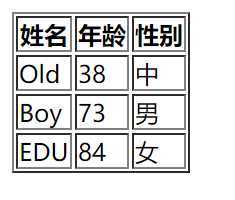
前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
{% for foo in stu %}
<tr>
<td>{{ foo.name }}</td>
<td>{{ foo.age }}</td>
<td>{{ foo.gender }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
后端代码
from flask import Flask,render_template,request
app = Flask(__name__)
STUDENT = {‘name‘: ‘Old‘, ‘age‘: 38, ‘gender‘: ‘中‘},
@app.route(‘/login‘,methods=["POST","GET"])
def login():
if request.method == "GET":
return render_template("login.html",stu=STUDENT)
if __name__ == ‘__main__‘:
app.run("0.0.0.0", 9876)

前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
{% for foo in stu %}
<tr>
<td>{{ foo.get("name") }}</td>
<td>{{ foo.age }}</td>
<td>{{ foo["gender"] }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
上面我们用了三种取值方式,这里foo就是每个字典
后端代码
from flask import Flask,render_template,request
app = Flask(__name__)
STUDENT_LIST = [
{‘name‘: ‘Old‘, ‘age‘: 38, ‘gender‘: ‘中‘},
{‘name‘: ‘Boy‘, ‘age‘: 73, ‘gender‘: ‘男‘},
{‘name‘: ‘EDU‘, ‘age‘: 84, ‘gender‘: ‘女‘}
]
@app.route(‘/login‘,methods=["POST","GET"])
def login():
if request.method == "GET":
return render_template("login.html",stu=STUDENT_LIST)
if __name__ == ‘__main__‘:
app.run("0.0.0.0", 9876)

前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
{% for foo in stu %}
<tr>
<td>{{ foo }}</td>
<td>{{ stu.get(foo).name }}</td>
<td>{{ stu.get(foo).age }}</td>
<td>{{ stu.get(foo).gender }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
后端代码
from flask import Flask,render_template,request
app = Flask(__name__)
STUDENT_DICT = {
1: {‘name‘: ‘Old‘, ‘age‘: 38, ‘gender‘: ‘中‘},
2: {‘name‘: ‘Boy‘, ‘age‘: 73, ‘gender‘: ‘男‘},
3: {‘name‘: ‘EDU‘, ‘age‘: 84, ‘gender‘: ‘女‘},
}
@app.route(‘/login‘,methods=["POST","GET"])
def login():
if request.method == "GET":
return render_template("login.html",stu=STUDENT_DICT)
if __name__ == ‘__main__‘:
app.run("0.0.0.0", 9876)
在遍历字典的时候,foo 其实是相当于拿出了字典中的Key

该方法和django中的safe一样都是防止xss攻击、
from flask import Flask,render_template,request
from markupsafe import Markup
app = Flask(__name__)
@app.route(‘/login‘,methods=["POST","GET"])
def login():
if request.method == "GET":
my_in = Markup("<input type=‘text‘ name=‘uname‘>")
return render_template("login.html",ss=my_in)
if __name__ == ‘__main__‘:
app.run("0.0.0.0", 9876)
前端页面生成的标签:
<input type="text" name="uname">
标签:code ict safe rom ups jin mic 遍历 图片
原文地址:https://www.cnblogs.com/youxiu123/p/11605774.html