标签:rgs return html index hello login get请求 dex get
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/login", methods=["GET", "POST"])
def student_info():
return "Hello wWrd "
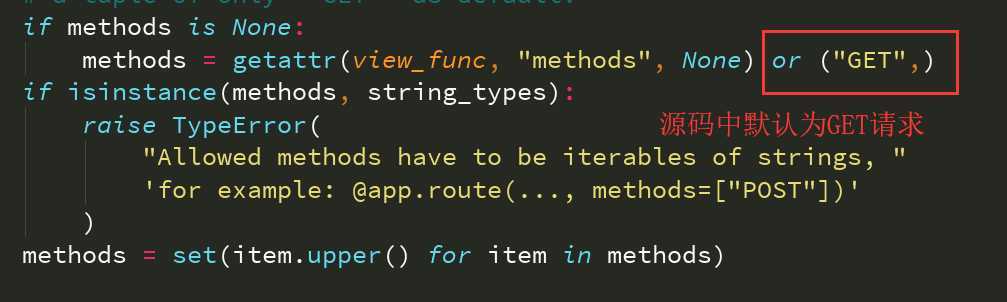
默认不写methods参数只支持GET请求,methods参数是我们重写里面的方法,并不是追加

from flask import Flask,render_template,redirect
app = Flask(__name__)
@app.route("/login", methods=["GET", "POST"], endpoint="log")
def student_info():
return "Hello wWrd "
# 相当于给/login取了个别名,以后在视图函数中哪里用到该路径直接使用别名就可以解析到/login这个路径
例如:
@app.route(‘/index‘,methods=[‘GET‘, ‘POST‘])
def index():
return redirect("log")

默认参数 一旦默认参数存在 视图函数中必须有一个形参去接收 形参变量名必须与 defaults 中的一致
from flask import Flask,render_template
@app.route(‘/index‘,methods=[‘GET‘, ‘POST‘],defaults={‘id‘:2})
def index(id): # 这个形参必须跟defaults的key保持一致
print(id) # 2
return render_template(‘login.html‘)
是否严格遵循路由匹配规则 "/"
from flask import Flask,render_template,redirect
app = Flask(__name__)
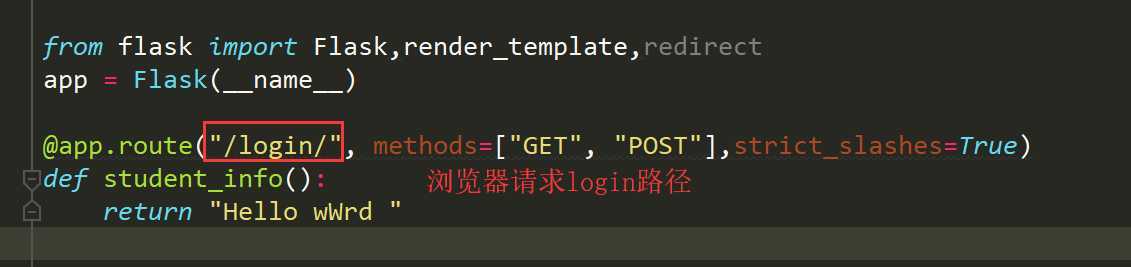
@app.route("/login", methods=["GET", "POST"],strict_slashes=False)
def student_info():
return "Hello wWrd "
# 默认遵守严格模式strict_slashes=True

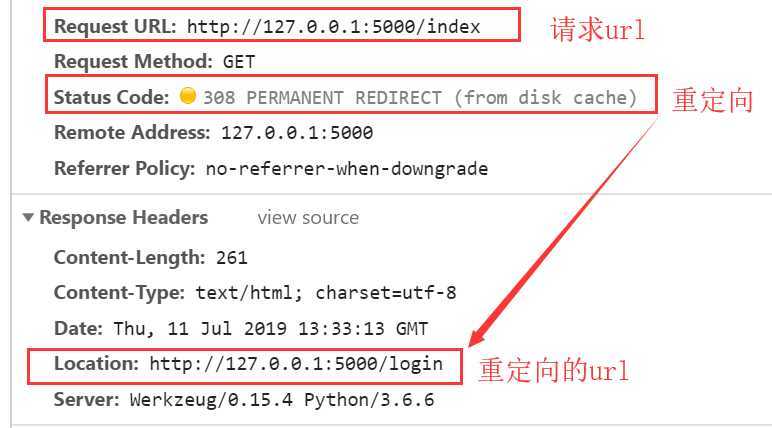
在我们在浏览器上请求该路径时,如果输入的是下面的路径那么浏览器会自动为我们加上路径分隔符"/"

strict_slashes=False时无论后面有没有"/"都可以匹配的到
永久重定向,且不会经过视图函数
@app.route(‘/index‘,methods=[‘GET‘, ‘POST‘],redirect_to=‘/login‘)
def index():
return render_template(‘index.html‘)
在请求路径中添加其他参数

from flask import Flask,render_template,redirect
app = Flask(__name__)
@app.route("/login/<args>/<int:num>", methods=["GET", "POST"],) # int表示必须是整型
def student_info(args,num): # 形参的名字必须和路由的参数保持一致
print(args,num) # aaaa 2
return "Hello word "
动态参数用 <> 包裹
<> 内可以写为 <int:num> 这样的话。参数必须是给int类型,不然会报错
<> 内不写的话,默认为str
标签:rgs return html index hello login get请求 dex get
原文地址:https://www.cnblogs.com/youxiu123/p/11605767.html