标签:disabled 客户端 内容 att api cookie 删除 pre width
由于之前的作者没有再更新这个后台管理系统项目的文章了,我想着把它的项目重头到位做一遍,把剩下的文章写完,把这个项目记录完整,以后遇到类似的后台管理系统项目,可以快速复习一些知识点。
新的项目地址:https://github.com/C4az6/vue_manage_system
这个操作在用户列表页面,所以路由不用再进行 处理了。
基于单文件组件:
重点属性:
细节:
<!-- 新增用户对话框 -->
<el-dialog title="新增用户" :visible.sync="addDialogFormVisible">
<el-form :model="addForm" :label-width="‘120px‘">
<el-form-item label="用户名">
<el-input v-model="addForm.username" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="addForm.password" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="邮箱">
<el-input v-model="addForm.email" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="手机号">
<el-input v-model="addForm.mobile" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="addDialogFormVisible = false">取 消</el-button>
<el-button type="primary">确 定</el-button>
</div>
</el-dialog>
// 新增用户和编辑用户数据验证规则 rules: { username: [ { required: true, message: ‘请输入用户名‘, trigger: ‘blur‘ } ], password: [ { required: true, message: ‘请输入密码‘, trigger: ‘blur‘ }, { min: 6, max: 16, message: ‘长度在 6 到 16 个字符‘, trigger: ‘blur‘ } ], email: [ // wuhu0723@126.com { required: true, message: ‘请输入邮箱‘, trigger: ‘blur‘ }, { message: ‘请输入合法的邮箱‘, pattern: /\w+[@]\w+[.]\w+/, trigger: ‘blur‘ } ], mobile: [ // wuhu0723@126.com { required: true, message: ‘请输入手机号‘, trigger: ‘blur‘ }, { message: ‘请输入正确的手机号‘, pattern: /^1\d{10}$/, trigger: ‘blur‘ } ] }
// 新增用户 add () { // 再次进行用户数据的验证 this.$refs.addForm.validate(valid => { if (valid) { // 发起新增用户请求 addUser(this.addForm) .then(res => { if (res.data.meta.staus === 201) { this.$message({ type: ‘success‘, message: res.data.meta.msg }) // 数据刷新 this.addDialogFormVisible = false // 表单元素的数据重置 this.$refs.addForm.resetFields() this.init() } else { this.$message({ type: ‘error‘, message: res.data.meta.msg }) } }) .catch(() => { this.$message({ type: ‘error‘, message: ‘err‘ }) }) } else { // 中止本次请求 return false } }) }
// 新增用户 export const addUser = (data) => { return axios({ method: ‘post‘, url: ‘users‘, data }) }
添加dialog
<!-- 编辑用户对话框 -->
<el-dialog title="编辑用户" :visible.sync="editDialogFormVisible">
<el-form ref=‘editForm‘ :model="editForm" :rules=‘rules‘ :label-width="‘120px‘">
<el-form-item label="用户名">
<el-input v-model="editForm.username" auto-complete="off" disabled></el-input>
</el-form-item>
<el-form-item label="邮箱" prop=‘email‘>
<el-input v-model="editForm.email" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="手机号" prop=‘mobile‘>
<el-input v-model="editForm.mobile" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="editDialogFormVisible = false;$refs.editForm.resetFields()">取 消</el-button>
<el-button type="primary">确 定</el-button>
</div>
</el-dialog>
添加dialog对象的属性
// 控制新增用户对话框的显示和隐藏 addDialogFormVisible: false, // 新增数据的表单数据绑定对象 addForm: { username: ‘‘, password: ‘‘, email: ‘‘, mobile: ‘‘ },
// 单击编辑弹出对话框,加载默认数据 handleEdit (obj) { console.log(obj) // 让弹出框显示 this.editDialogFormVisible = true // 表单元素实现的双向数据绑定,所以我们只需要为表单元素的双向绑定数据对象有数据就行 this.editForm.id = obj.id this.editForm.username = obj.username this.editForm.email = obj.email this.editForm.mobile = obj.mobile }
单击确定实现修改操作
修改提交之前再次实现用户数据验证
接收操作返回值,进行数据刷新,关闭弹出框...
// 编辑用户 edit () { this.$refs.editForm.validate(valid => { if (valid) { editUser(this.editForm).then(res => { // 一定不要靠猜,而是打印出数据分析数据内容和结构 console.log(res) if (res.data.meta.status === 200) { this.$message({ type: ‘success‘, message: res.data.meta.msg }) // 数据刷新 this.editDialogFormVisible = false // 表单元素的数据重置 this.$refs.editForm.resetFields() this.init() } else { this.$message({ type: ‘error‘, message: res.data.meta.msg }) } }).catch(() => { console.log(‘err‘) }) } else { return false } }) }
// 编辑用户 /** * 这个方法可以实现用户数据的编辑 * @param {object} data-用户对象 */ export const editUser = (data) => { return axios({ method: ‘put‘, url: `users/${data.id}`, data }) }

在单击确认的时候发起请求
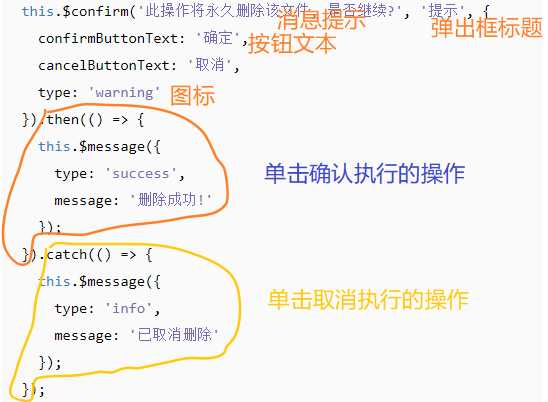
// 根据id删除用户 del (id) { // 弹出删除确认框 this.$confirm(`此操作将永久删除id号为${id}的数据, 是否继续?`, ‘提示‘, { confirmButtonText: ‘确定‘, cancelButtonText: ‘取消‘, type: ‘warning‘ }).then(() => { // 发起删除请求 deleteUser(id) .then(res => { if (res.data.meta.status === 200) { this.$message({ type: ‘success‘, message: ‘删除成功!‘ }) this.init() } }) .catch(() => { this.$message({ type: ‘error‘, message: ‘删除失败!‘ }) }) }).catch(() => { this.$message({ type: ‘info‘, message: ‘已取消删除‘ }) }) }
// 删除用户 export const deleteUser = (id) => { return axios({ method: ‘delete‘, url: `users/${id}` }) }
下拉列表结构说明
// 当用户进行选择之后,会自动的将:value所对应数据赋值给v-model所指定的属性 <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" //用于展示的数据--给用户看的 :value="item.value" //这个展示数据背后的value值,它就是相当于背后的唯一标识id ></el-option> </el-select>
观察接口方法:接口需要的是id
// 分配用户角色 // id:就是id号 // rid:也是一个id号 export const grantUserRole = (id, rid) => { return axios({ method: ‘put‘, url: `users/${id}/role`, data: { rid: rid } }) }
我们发现数据中有一个属性mg_state,它就是用来描述当前用户的状态
所以我们可以将swtich的v-model绑定为用户数据 的mg_state
<el-switch v-model="scope.row.mg_state" active-color="#13ce66" inactive-color="#ff4949"></el-switch>
这个事件如果没有传递参数,那么就默认的当前状态做为参数
如果你手动传递了参数,默认的参数就不会再进行传递,你可以手动的添加$event
$event的值就是当前的状态值
你也可以将之前数据源数据双向绑定属性做为参数传递
<el-switch v-model="scope.row.mg_state" active-color="#13ce66" inactive-color="#ff4949" @change=‘updateStatus(scope.row.id,scope.row.mg_state)‘></el-switch>
实现状态的修改:调用接口方法
// 修改用户状态 updateStatus (id, type) { updateUserStatus(id, type) .then(res => { console.log(res) if (res.data.meta.status === 200) { this.$message({ type: ‘success‘, message: res.data.meta.msg }) } }) }
// 修改用户状态 export const updateUserStatus = (id, type) => { return axios({ method: ‘put‘, url: `users/${id}/state/${type}` }) }
token是一种新的状态保持的方式:客户端使用用户名和密码请求登录。服务端收到请求,验证用户名和密码。验证成功后,服务端会生成一个token,然后把这个token发送给客户端。客户端收到token后把它存储起来,可以放在cookie或者Local Storage(本地存储)里。客户端每次向服务端发送请求的时候都需要带上服务端发给的token。服务端收到请求,然后去验证客户端请求里面带着token,如果验证成功,就向客户端返回请求的数据。
现在我们有一个需求:我们需要获取到token值,并且在每一次后台数据请求的时候传递这个token给服务器。
存储token 》 获取token 》 传递token。
存储token
我们可以使用本地存储来实现对token值的存储:localStorage sessionStorage
获取token + 传递token
拦截器就是在这个场景提供支持的
axios提供了拦截器功能
// 添加请求拦截器 axios.interceptors.request.use(function (config) { // 在发送请求之前做些什么 // 获取可能有的token数据,进行请求头的设置,格式Authorization:token var token = localStorage.getItem(‘itcast_pro_token‘) // console.log(config) config.headers[‘Authorization‘] = token return config }, function (error) { // 对请求错误做些什么 return Promise.reject(error) })

如果您喜欢这篇文章,可以打赏点钱给我 :)


标签:disabled 客户端 内容 att api cookie 删除 pre width
原文地址:https://www.cnblogs.com/sauronblog/p/11608585.html