标签:float center 编辑器 vertica relative pos absolute mamicode 方法


<div style="width: 300px ; height:300px; background-color: red; position: relative">
<div style="width: 100px;height:100px;background-color: yellow ;position: absolute; left:50%;margin-left: -50px"></div>
</div>
<div style="width: 300px ; height:300px; background-color: red; position: relative">
<div style="width: 100px;height:100px;background-color: yellow ;position: absolute; top:50%;margin-top: -50px"></div>
</div>
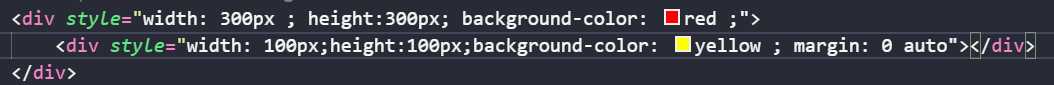
<div style="width: 300px ; height:300px; background-color: red ;">
<div style="float:left;margin-left:50%; position:relative; left:-50px;width: 100px;height:100px;background-color: yellow ; "></div>
</div>
<div style="width: 300px ; height:300px; background-color: red ;">
<div style="float:left;margin-top:50%; position:relative; top:-50px;width: 100px;height:100px;background-color: yellow ; "></div>
</div>
<div style="display:flex; justify-content:center ;width: 300px ; height:300px; background-color: red ;">
<div style="width: 100px;height:100px;background-color: yellow ; "> </div>
</div>
<div style="display:flex; align-items:center;width: 300px ; height:300px; background-color: red ;">
<div style="width: 100px;height:100px;background-color: yellow ; "> </div>
</div>
标签:float center 编辑器 vertica relative pos absolute mamicode 方法
原文地址:https://www.cnblogs.com/btsn/p/11610436.html