标签:style blog http io color os ar 使用 for
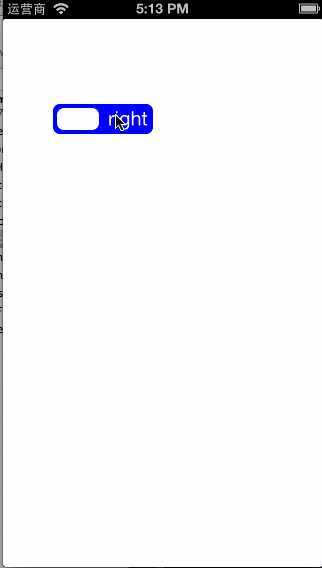
效果图:

源代码:
SwitchButton.h 与 SwitchButton.m
// // SwitchButton.h // SwitchButtonDemo1.0 // // Created by Lisa on 14-10-27. // Copyright (c) 2014年 Lisa. All rights reserved. // #import <UIKit/UIKit.h> @protocol SwitchButtonDelegate<NSObject> -(void)switchButtonState:(BOOL)state; @end @interface SwitchButton : UIView @property(nonatomic,assign)id<SwitchButtonDelegate>delegate; /** * 3个view */ @property(nonatomic,strong)UIView *leftView; @property(nonatomic,strong)UIView *rightView; @property(nonatomic,strong)UIView *blockView; /** * 动画持续时间 */ @property(nonatomic,assign)NSTimeInterval duration; /** * 块是否在左边 */ @property(nonatomic,assign)BOOL blockAtLeft; /** * 背景颜色 */ @property(nonatomic,strong)UIColor *leftBackgroundColor; @property(nonatomic,strong)UIColor *rightBackgroundColor; /** * 便利构造器 创建按钮 * * @param leftText 左边显示的文本 * @param rightText 右边显示的文本 * @param size button的尺寸 * * @return button对象 */ +(SwitchButton *)createDefaultTypeButtonWithLeftText:(NSString *)leftText rightText:(NSString *)rightText size:(CGSize)size;
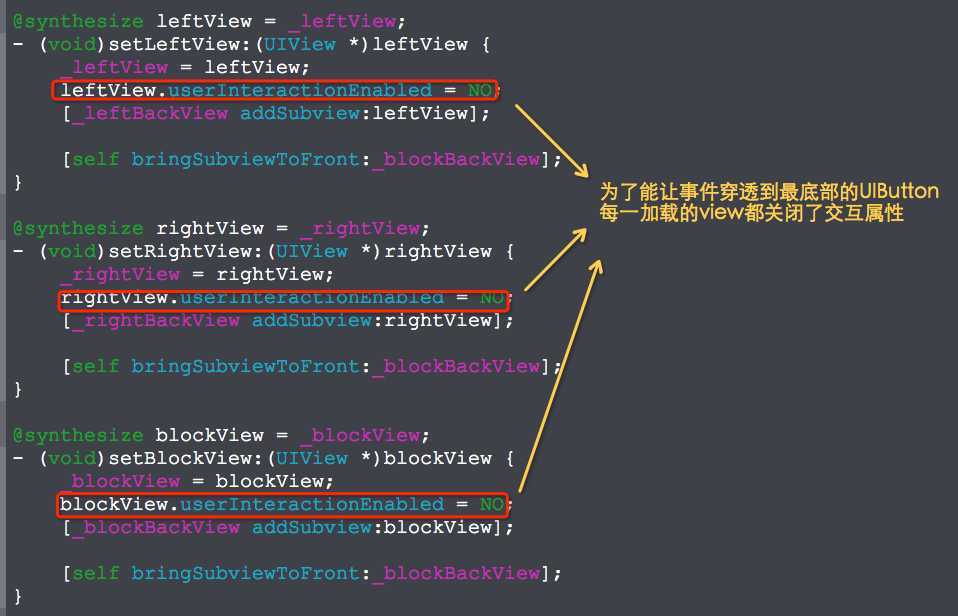
// // SwitchButton.m // SwitchButtonDemo1.0 // // Created by Lisa on 14-10-27. // Copyright (c) 2014年 Lisa. All rights reserved. // #import "SwitchButton.h" @interface SwitchButton () @property (nonatomic, strong) UIButton *button; @property (nonatomic, strong) UIView *leftBackView; @property (nonatomic, strong) UIView *rightBackView; @property (nonatomic, strong) UIView *blockBackView; @end @implementation SwitchButton @synthesize leftView = _leftView; @synthesize rightView = _rightView; @synthesize blockView = _blockView; @synthesize blockAtLeft = _blockAtLeft; - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { self.layer.masksToBounds = YES; //按钮 _button = [[UIButton alloc]initWithFrame:self.bounds]; [_button addTarget:self action:@selector(buttonEvent) forControlEvents:UIControlEventTouchUpInside]; [self addSubview:_button]; //左侧view _leftBackView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.bounds.size.width / 2.f, self.bounds.size.height)]; _leftBackView.userInteractionEnabled = NO; [self addSubview:_leftBackView]; // 右侧view _rightBackView = [[UIView alloc] initWithFrame:CGRectMake(self.bounds.size.width / 2.f, 0, self.bounds.size.width / 2.f, self.bounds.size.height)]; _rightBackView.userInteractionEnabled = NO; [self addSubview:_rightBackView]; // 遮挡用的view _blockBackView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.bounds.size.width / 2.f, self.bounds.size.height)]; _blockBackView.userInteractionEnabled = NO; [self addSubview:_blockBackView]; } return self; } - (void)buttonEvent { if (_blockBackView.frame.origin.x == 0) { if (_delegate) { [_delegate switchButtonState:YES]; } [UIView animateWithDuration:(_duration > 0 ? _duration : 0.2f) animations:^{ _blockBackView.frame = CGRectMake(self.bounds.size.width / 2.f, 0, self.bounds.size.width / 2.f, self.bounds.size.height); if (_leftBackgroundColor) { _button.backgroundColor = _leftBackgroundColor; } } completion:^(BOOL finished) { }]; } else { [_delegate switchButtonState:NO]; [UIView animateWithDuration:(_duration > 0 ? _duration : 0.2f) animations:^{ _blockBackView.frame = CGRectMake(0, 0, self.bounds.size.width / 2.f, self.bounds.size.height); if (_rightBackgroundColor) { _button.backgroundColor = _rightBackgroundColor; } } completion:^(BOOL finished) { }]; } } - (void)setLeftView:(UIView *)leftView { _leftView = leftView; leftView.userInteractionEnabled = NO; [_leftBackView addSubview:leftView]; [self bringSubviewToFront:_blockBackView]; } - (void)setRightView:(UIView *)rightView { _rightView = rightView; rightView.userInteractionEnabled = NO; [_rightBackView addSubview:rightView]; [self bringSubviewToFront:_blockBackView]; } - (void)setBlockView:(UIView *)blockView { _blockView = blockView; blockView.userInteractionEnabled = NO; [_blockBackView addSubview:blockView]; [self bringSubviewToFront:_blockBackView]; } - (void)setBlockAtLeft:(BOOL)blockAtLeft { _blockAtLeft = blockAtLeft; if (blockAtLeft == YES) { _blockBackView.frame = CGRectMake(0, 0, self.bounds.size.width / 2.f, self.bounds.size.height); } else { _blockBackView.frame = CGRectMake(self.bounds.size.width / 2.f, 0, self.bounds.size.width / 2.f, self.bounds.size.height); } } + (SwitchButton *)createDefaultTypeButtonWithLeftText:(NSString *)leftText rightText:(NSString *)rightText size:(CGSize)size { SwitchButton *button = [[SwitchButton alloc] initWithFrame:CGRectMake(0, 0, size.width, size.height)]; button.layer.cornerRadius = 7.f; button.blockAtLeft = NO; button.leftBackgroundColor = [UIColor colorWithRed:0.969 green:0.365 blue:0.137 alpha:1]; button.backgroundColor = [UIColor colorWithRed:0.969 green:0.365 blue:0.137 alpha:1]; button.rightBackgroundColor = [UIColor colorWithRed:0.278 green:0.835 blue:0.855 alpha:1]; button.duration = 0.3f; // 左侧文本 UILabel *man = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, button.bounds.size.width/2.f, button.bounds.size.height)]; man.text = leftText; man.textColor = [UIColor whiteColor]; man.backgroundColor = [UIColor clearColor]; man.font = [UIFont systemFontOfSize:20.f]; man.textAlignment = NSTextAlignmentCenter; button.leftView = man; // 右侧文本 UILabel *woman = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, button.bounds.size.width/2.f, button.bounds.size.height)]; woman.text = rightText; woman.textColor = [UIColor whiteColor]; woman.backgroundColor = [UIColor clearColor]; woman.font = [UIFont systemFontOfSize:20.f]; woman.textAlignment = NSTextAlignmentCenter; button.rightView = woman; // 中间挡住的块 UIView *blockView = [[UIView alloc] initWithFrame:CGRectMake(4, 4, button.bounds.size.width/2.f - 8, button.bounds.size.height - 8)]; blockView.layer.cornerRadius = 7.f; blockView.backgroundColor = [UIColor whiteColor]; button.blockView = blockView; return button; } @end
使用时的源码:
// // LMainViewController.m // SwitchButtonDemo1.0 // // Created by Lisa on 14-10-27. // Copyright (c) 2014年 Lisa. All rights reserved. // #import "LMainViewController.h" #import "SwitchButton.h" @interface LMainViewController ()<SwitchButtonDelegate> @end @implementation LMainViewController - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil { self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; if (self) { // Custom initialization } return self; } - (void)viewDidLoad { [super viewDidLoad]; SwitchButton *switchButton = [SwitchButton createDefaultTypeButtonWithLeftText:@"left" rightText:@"right" size:CGSizeMake(100, 30)]; switchButton.center = CGPointMake(100, 100); switchButton.leftBackgroundColor = [UIColor redColor]; switchButton.rightBackgroundColor = [UIColor blueColor]; switchButton.backgroundColor = [UIColor redColor]; switchButton.delegate = self; [self.view addSubview:switchButton]; } - (void)switchButtonState:(BOOL)state { NSLog(@"----+++++state=%d", state); } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end

还可以根据个人需求自定义初始化方法
标签:style blog http io color os ar 使用 for
原文地址:http://www.cnblogs.com/lisaloveyou1900/p/4054695.html