标签:android style blog http io color ar 使用 sp
构建一个简单的用户界面
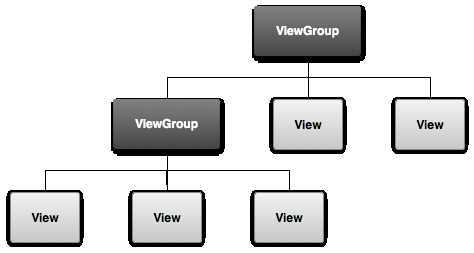
安卓的图形用户接口(界面)是通过使用一个由视图(view)和视图集合(ViewGroup)对象组成的层级结构来构建的。View对象是一些常见UI组件,比如按钮,文本框,ViewGroup对象是一些不可见的视图容器,它定义了子视图如何摆放,比如在一个表格里或者一个垂直列表。
安卓提供了一个XML词汇表,它于view和ViewGroup的子类是一致的,这样你可以在XML中使用界面元素的层级来定义你的界面。

图一. 说明了 在布局中,ViewGroup对象形式如何分支,和包含其他的视图对象。
在这节课,你将创建一个XML布局,它包含了一个文本区和一个按钮。在后面的课程中,在按钮被按下后你将作出反应,并发送文本区的内容到其他activity。
创建一个线性布局(Linear Layout)
在你的项目文件夹 res/layout/下,打开 fragment_main.xml
注意:在Eclipse,当你打开一个布局文件,你将先被展示一个视图布局的编辑器。这是一个编辑器,可以帮你以所见即所得的工具构建布局。在这节课,你将使用XML直接工作,这样,点击屏幕下方的fragment_main.xml 标签卡来打开一个XML编辑器。
当你创建这个项目是你选择了 BlankActivity (空的activity)这个模板,它包含了 fragment_main.xml 这个文件,RelativeLayout 是它的根视图,并且包含了一个TextView子视图。
第一步,删除 <TextView> 元素,并且更改 <RelativeLayout> 元素为 <LinearLayout>。这是,添加android:orientation 这个属性,并且设置值为“horizontal”。这个结果像下面这样:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > </LinearLayout>
LinearLayout 是一个View group(一个ViewGroup的子类),它以垂直或者水平方向两种之一的方式摆放它的子视图,使用 android:orientation 属性来指定方向。每一个 LinearLayout 的子视图出现在屏幕中的顺序和它出现在XML中的顺序一致。
另外的两个属性, android:layout_width 和 android:layout_height,对所有的视图来说都是必须的,为了指示它们的尺寸。
因为 LinearLayout 是布局的根视图,在它的宽度和高度都设置为“match_parent”,它将填满这个应用的整个可用的屏幕区域。这个值定义了视图如何展开它们的宽度和高度去匹配它们的父控件的宽度和高度。
关于布局属性的更多内容,请阅读 Layout 指南。
添加一个文本区
为了创建一个用户可编辑的文本区,在 <LinearLayout>.下添加一个 <EditText>元素。
像每个视图View一样,你必须定义固定的XML属性去指定EditText对象的属性。下面演示了 你如何在<LinearLayout> 元素内定义它:
EditText android:id="@+id/edit_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="@string/edit_message" />
关于这些属性:
它提供了这个视图的唯一标示符,通过它你可以再你的代码里引用该对象,比如去读取和操作这个对象(你将会在下一章节看到)
当你从XML中应用资源对象时,符号“@”是必须的。随后跟随着资源类型(在这里是id类型),一个斜线,这时再跟着一个资源名称(这里是叫edit_message)
在资源类型前面的“加号”,仅仅在你第一次定义资源ID的时候是必须的。在你编译你的程序时,SDK工具使用ID的名称去创建一个资源ID
标签:android style blog http io color ar 使用 sp
原文地址:http://www.cnblogs.com/vir56k/p/4054842.html