标签:pack 建立 入口 code 新版 json 搭建 目的 module
1.在终端输入,npm init ,然后一直enter (回车)会在项目的根目录产生一个package.json的文件

2.在终端输入cnpm install,会在项目的根目录产生一个node_modules的文件夹

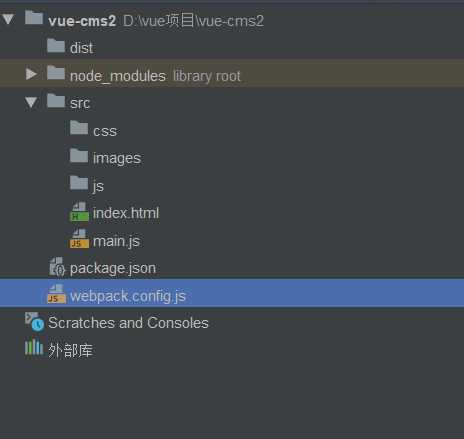
3.建立这些文件夹

其中,webpack.config.js是配置webpac,出入口,插件,loader的
4.手动打包,终端输入,注意这里是webpack4最新版本。

如果成功:

5.设置自动打包
(1)终端输入


(2)再到wbpack.config.js中设置
标签:pack 建立 入口 code 新版 json 搭建 目的 module
原文地址:https://www.cnblogs.com/hou-yuan-zhen/p/11610906.html