标签:firefox 完成后 nbsp 提示 调试 trigger cto 右键 配置
常用插件:
1.Beautify :格式化 html ,js,css 2.Bracket Pair Colorizer :给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色 3.Debugger for Chrome :映射vscode上的断点到chrome上,方便调试 4.HTML CSS Support :智能提示CSS类名以及id 5.HTML Snippets :智能提示HTML标签,以及标签含义 6.JavaScript(ES6) code snippets :ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间 7.open in browser:vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari 8.Path Intellisense:自动提示文件路径,支持各种快速引入文件 9.Vetur :Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
常用设置(按tab自动补全标签)
1. 安装HTML Snippets插件,然后再文件-首选项-设置里面找到files.associations,打开在setting.json中编辑,加入以下代码:
"files.associations": { "*.ejs": "html", "*.js": "html", "*.vue": "html" }, "emmet.triggerExpansionOnTab": true, "emmet.includeLanguages": { "vue-html": "html", "vue": "html" }
2. 在安装时经常不注意只是下一步,忘记勾选" Open with VSCode"选项,所以在项目文件夹上右键不会看到在vscode打开项目的提示,所以做以下设置就好
2.1 首先随便建一个txt文件,比如123.txt,把下面的内容复制到里面
Windows Registry Editor Version 5.00 ; Open files [HKEY_CLASSES_ROOT\*\shell\Open with VS Code] @="Edit with VS Code" "Icon"="D:\\Microsoft VS Code\\Code.exe,0" [HKEY_CLASSES_ROOT\*\shell\Open with VS Code\command] @="\"D:\\Microsoft VS Code\\Code.exe\" \"%1\"" ; This will make it appear when you right click ON a folder ; The "Icon" line can be removed if you don‘t want the icon to appear [HKEY_CLASSES_ROOT\Directory\shell\vscode] @="Open with VSCode" "Icon"="\"D:\\Microsoft VS Code\\Code.exe\",0" [HKEY_CLASSES_ROOT\Directory\shell\vscode\command] @="\"D:\\Microsoft VS Code\\Code.exe\" \"%1\"" ; This will make it appear when you right click INSIDE a folder ; The "Icon" line can be removed if you don‘t want the icon to appear [HKEY_CLASSES_ROOT\Directory\Background\shell\vscode] @="Open with VSCode" "Icon"="\"D:\\Microsoft VS Code\\Code.exe\",0" [HKEY_CLASSES_ROOT\Directory\Background\shell\vscode\command] @="\"D:\\Microsoft VS Code\\Code.exe\" \"%V\"" D:\\Microsoft VS Code\\Code.exe,0" [HKEY_CLASSES_ROOT\*\shell\Open with VS Code\command] @="\"D:\\Microsoft VS Code\\Code.exe\" \"%1\"" ; This will make it appear when you right click ON a folder ; The "Icon" line can be removed if you don‘t want the icon to appear [HKEY_CLASSES_ROOT\Directory\shell\vscode] @="Open with VSCode" "Icon"="\"D:\\Microsoft VS Code\\Code.exe\",0" [HKEY_CLASSES_ROOT\Directory\shell\vscode\command] @="\"D:\\Microsoft VS Code\\Code.exe\" \"%1\"" ; This will make it appear when you right click INSIDE a folder ; The "Icon" line can be removed if you don‘t want the icon to appear [HKEY_CLASSES_ROOT\Directory\Background\shell\vscode] @="Open with VSCode" "Icon"="\"D:\\Microsoft VS Code\\Code.exe\",0" [HKEY_CLASSES_ROOT\Directory\Background\shell\vscode\command] @="\"D:\\Microsoft VS Code\\Code.exe\" \"%V\""
2.2 然后将里面的 D:\\Microsoft VS Code\\Code.exe\ 路劲替换成你自己vscode安装路劲,替换完成后再将123.txt 后缀名改成.reg
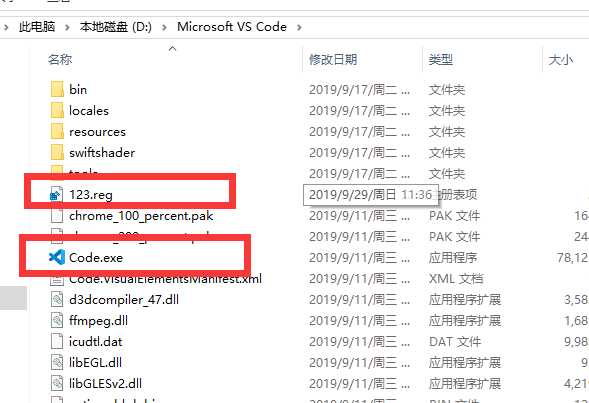
2.3 最后将123.reg文件放在vscode安装目录里面(注意和Code.exe是同级),比如我在D盘安装

完了之后右键就可以看见在VSCode中打开的提示了,方便了好多 哈哈
标签:firefox 完成后 nbsp 提示 调试 trigger cto 右键 配置
原文地址:https://www.cnblogs.com/bin521/p/11612023.html