标签:code jpg 取值 调整 技术 超出 函数 了解 image
在animation和transition两个属性中,cubic-bezier是控制变化的速度曲线,主要是生成速度曲线的函数
规定用法是: cubic-bezier(<x1>,<y1>,<x2>,<y2>)

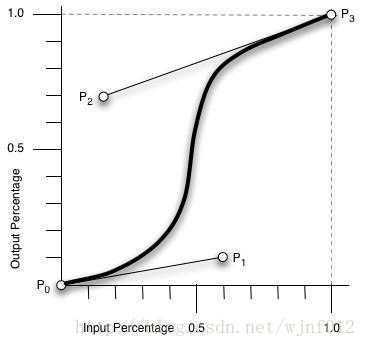
从上图中可以看到,cubic-bezier有四个点:
两个默认的,即:P0(0,0),P3(1,1);
两个控制点,即:P1(x1,y1),P2(x2,y2) (这是我们设置的两个点)
注:X轴的范围是0~1,超出cubic-bezier将失效,Y轴的取值没有规定,但是也不宜过大。
我们只要调整两个控制点P1和P2的坐标,最后形成的曲线就是动画曲线。
标签:code jpg 取值 调整 技术 超出 函数 了解 image
原文地址:https://www.cnblogs.com/yuanyanbk/p/11611918.html