标签:params mic 保存 html document 地址 %x col ring
接上篇,前面在ArcMap中和Postgis中将数据都已经进行了预处理。
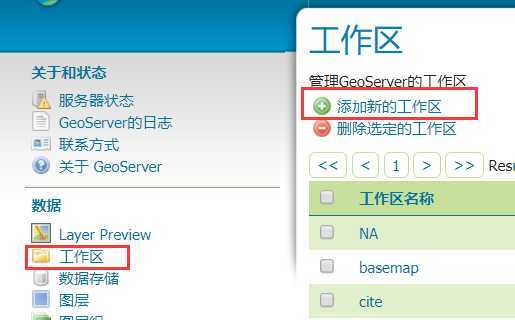
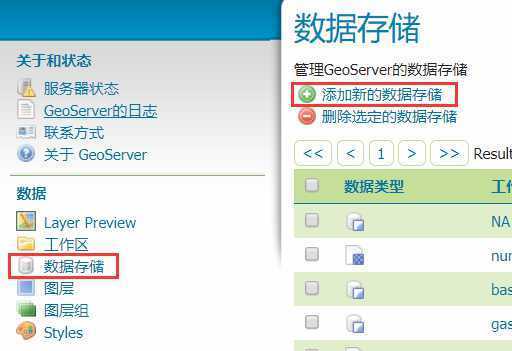
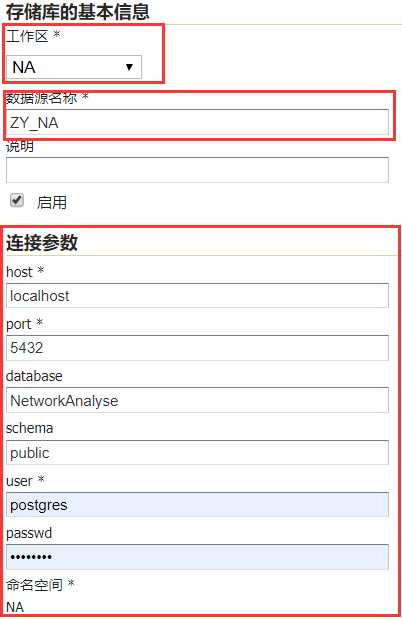
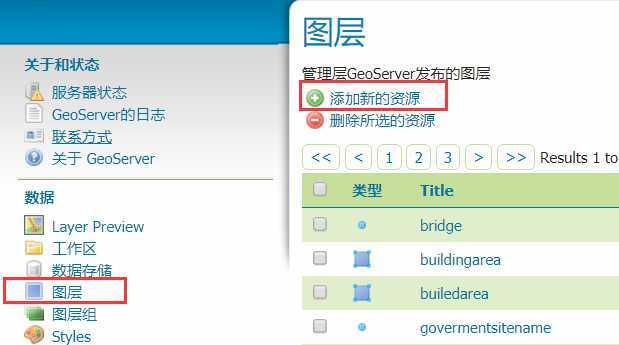
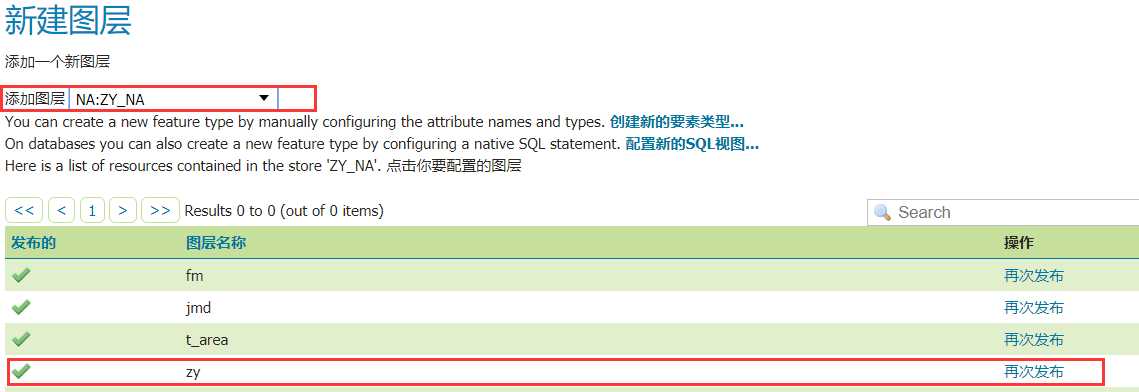
接下来回到Geoserver中,进行数据发布。








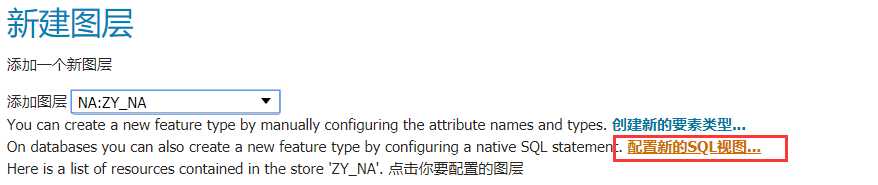
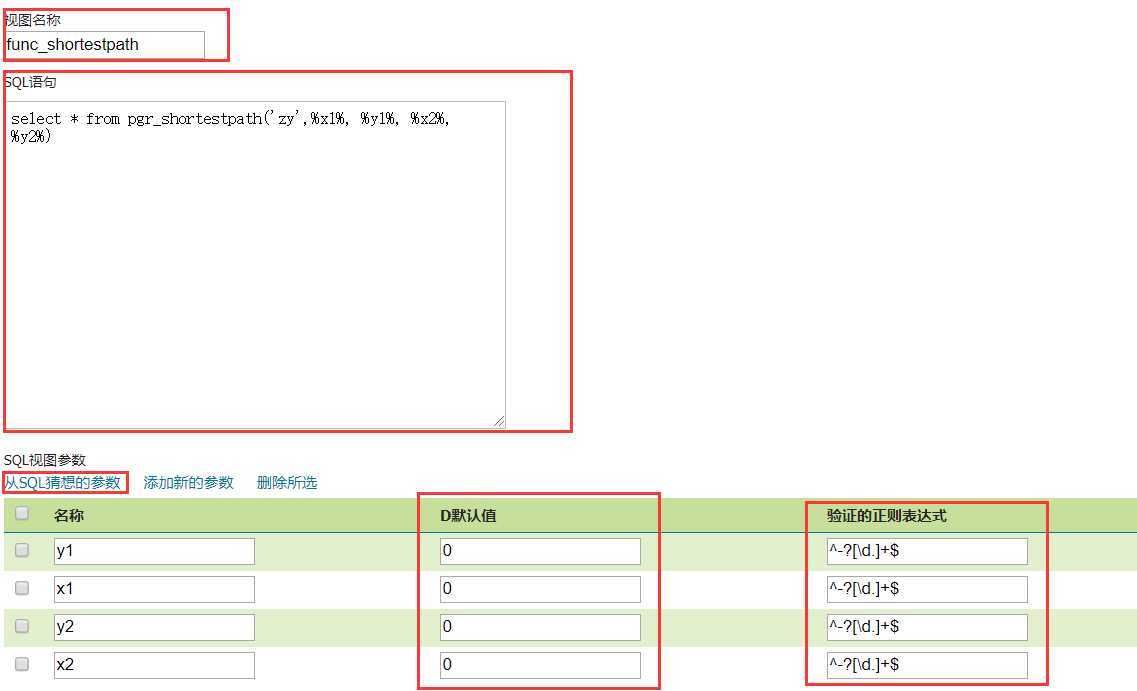
sql 视图:
SELECT * FROM pgr_shortestpath(‘zy’, %x1%, %y1%, %x2%, %y2%)
验证的正则表达式:^-?[\d.]+$
类型:LingString
SRID:3857

![]()
改一下调用地址和点击坐标即可
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>网络分析</title> <link href="../lib/css/ol.css" rel="stylesheet" type="text/css"> <style> #id { width: 1000px; height: 1000px; } </style> <script type="text/javascript" src="../lib/ol/ol-debug.js"></script> </head> <body> <div id="map"></div> <script> var roadLayer = new ol.layer.Tile({ source: new ol.source.TileWMS({ url: ‘http://10.19.151.238:8080/geoserver/NA/wms‘, params: { ‘LAYERS‘: ‘NA:zy‘, ‘TILED‘: true }, serverType: ‘geoserver‘ }) }) var map = new ol.Map({ target: document.getElementById("map"), layers: [ roadLayer ], view: new ol.View({ center: [12985322, 4799338], projection: ‘EPSG:3857‘, zoom: 12 }) }); var startCoord = [12991487.849, 4800716.518]; var destCoord = [12993333.603, 4799171.652]; var params = { LAYERS: ‘NA:func_shortestpath‘, FORMAT: ‘image/png‘, }; var viewparams = [ ‘x1:‘ + startCoord[0], ‘y1:‘ + startCoord[1], ‘x2:‘ + destCoord[0], ‘y2:‘ + destCoord[1] //‘x1:‘ + 12952117.2529, ‘y1:‘ + 4836395.5717, //‘x2:‘ + 12945377.2585, ‘y2:‘ + 4827305.7549 ]; console.log(viewparams); params.viewparams = viewparams.join(‘;‘); result = new ol.layer.Image({ source: new ol.source.ImageWMS( { url: ‘http://10.19.151.238:8080/geoserver/NA/wms‘, params: params }) }); console.info(result); map.addLayer(result); </script> </body> </html>
PostGIS做的网络分析,主要原理在于将数据建立拓扑后,导入到PostGIS数据库
先用pgRouting插件里带有的dijkstra算法接口,找出两点间的最短路径经过的线段,通过截取、拼接的方式美化开始段、结束段,最后用函数的形式封装完,利用Geoserver发布成服务
前端页面用Openlayers调用服务,实现功能展示

PostGIS 结合Openlayers以及Geoserver实现最短路径分析(三)
标签:params mic 保存 html document 地址 %x col ring
原文地址:https://www.cnblogs.com/giser-s/p/11612472.html