标签:浏览器缓存 目标 mini keep tran 渲染 err nts scripts
前面若不优化处理,则会出现加载耗时很久,用户懒得等待就切换到其他网站,从而网站流量丢失
目录
1、前端优化规则
2、前端优化工具
1、前端优化规则
一般来说提高网页效率依照下面14条准则
第一条:Make Fewer HTTP Requests 尽可能的减少HTTP的Request请求数。
1:用一个大图片代替多个小图片。
2:合并你的css文件。
3:合并你的javascript文件。
第二条:Use a Content Delivery Network 使用CDN
第三条:Add an Expires Header 添加周期头
第四条:Gzip Components 启用Gzip压缩(Gzip的思想就是把文件先在服务器端进行压缩,然后再传输)
第五条:Put CSS at the Top 把CSS样式放在页面的上方。(所以CSS到上方的话,那么浏览器解析结构的时候,就已经可以对页面进行渲染)
第六条:Move Scripts to the Bottom 将脚本放在底部(脚本和CSS正好相反,脚本应该放在页面的底部)
第七条:Avoid CSS Expressions 避免使用CSS中的Expressions(第七条:Avoid CSS Expressions 避免使用CSS中的Expressions)
第八条:Make JavaScript and CSS External 将javascript和css独立成外部文件(因为外部的引用文件会被浏览器缓存)
第九条:Reduce DNS Lookups 减少DNS查询(DNS域名解析系统)
第十条:Minify JavaScript and CSS 减少JavaScript和CSS文件的体积(在你的最终发布版本中把没有必要的空行、空格和注释全部去掉)
第十一条:Avoid Redirects 避免跳转(但是显然,中间多浪费了一些时间)
第十二条 Remove Duplicate Scripts 移除重复的脚本
第十三条:Configure ETags 配置你的实体标签(通过Etag,浏览器就可以知道现在的缓存中的内容是不是最新的,需不需要重新从服务器上重新下载)
第十四条:Make Ajax Cacheable 上面的准则也适用Ajax(拙劣的使用Ajax不会让你的网页效率更高,反而会降低你的网页效率)
2、前端优化工具
早期可以使用yslow查看前端可优化项目,但是yslow已经不更新了,不过还可以通过其他网站
第一种:免费测试网址
https://www.webpagetest.org/

主要的指标数据
适用对象:访问页面的第一字节时间(后端处理+重定向)
检查内容:目标时间包括DNS寻址时间+建立连接时间(Socket) + SSL认证时间 + 100ms。当超过目标时间每100ms时, 性能评定将降低一个等级
适用对象:同一个域名下多个页面对象使用了同一个连接(Socket)
检查内容:响应头文件包含"Keep-Alive"的指令或者在给定的主机中多个对象中使用同一个连接
适用对象:工具会将MIME 类型为"text/*" 或"*java*"的所有对象
检查内容:检查Transfer-encoding来看是否为GZIP,如果不是则结果中会提供说明该文件是压缩过以及提供压缩比率(因此一个文件可以节省30%的大小,通过压缩即产生了源文件70%大小的文件)
适用对象:JPEG图片
检查内容:对比使用photoshop质量选择为50后的文件大小,尺寸超出10%为达标,10%~50%为警告,超出50%为不达标,总体评分为图片重压缩后占原文件的百分比
适用对象:所有JPEG图片
检查内容:检查每个JPEG图片文件并计算分数,分数为图片的压缩比(压缩文件大小/原文件大小)
适用对象: 符合以下的情况的任意的非html对象数据,这个工具会将MIME类型为"text/*","*java*"或者"image/*",此类没有明确标明过期时间(0或者-1),cache-controlheader设置为private,non-store 或者non-cachepragma header 设置为no-cache
检查内容:存在一个”Expires“ header(而不是0或者-1),或者设置cache-control: max-age并设置为一个小时或超过一个小时。当过期时间设置小于30天,将评定为警告
适用对象:所有静态的非HTML内容(css, js 以及图片)
检查内容:检查是否托管在一个已知的CDN上(CName映射到一个已知的CDN网络上).超过整体页面80%为静态资源时,则需要考虑使用CDN,将静态资源托管在CDN上,你可以从这里知道当前已知的CDN
第二种:
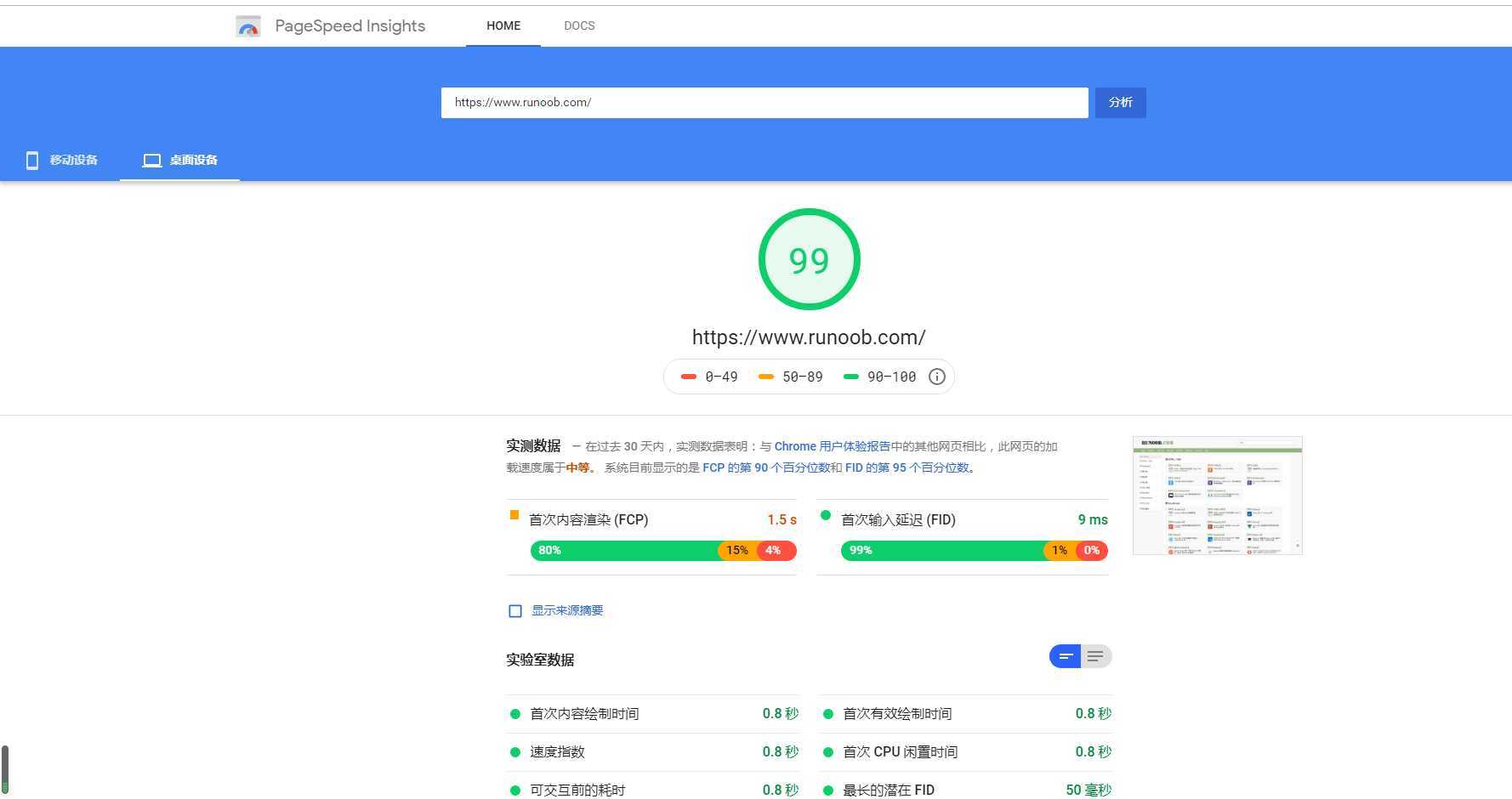
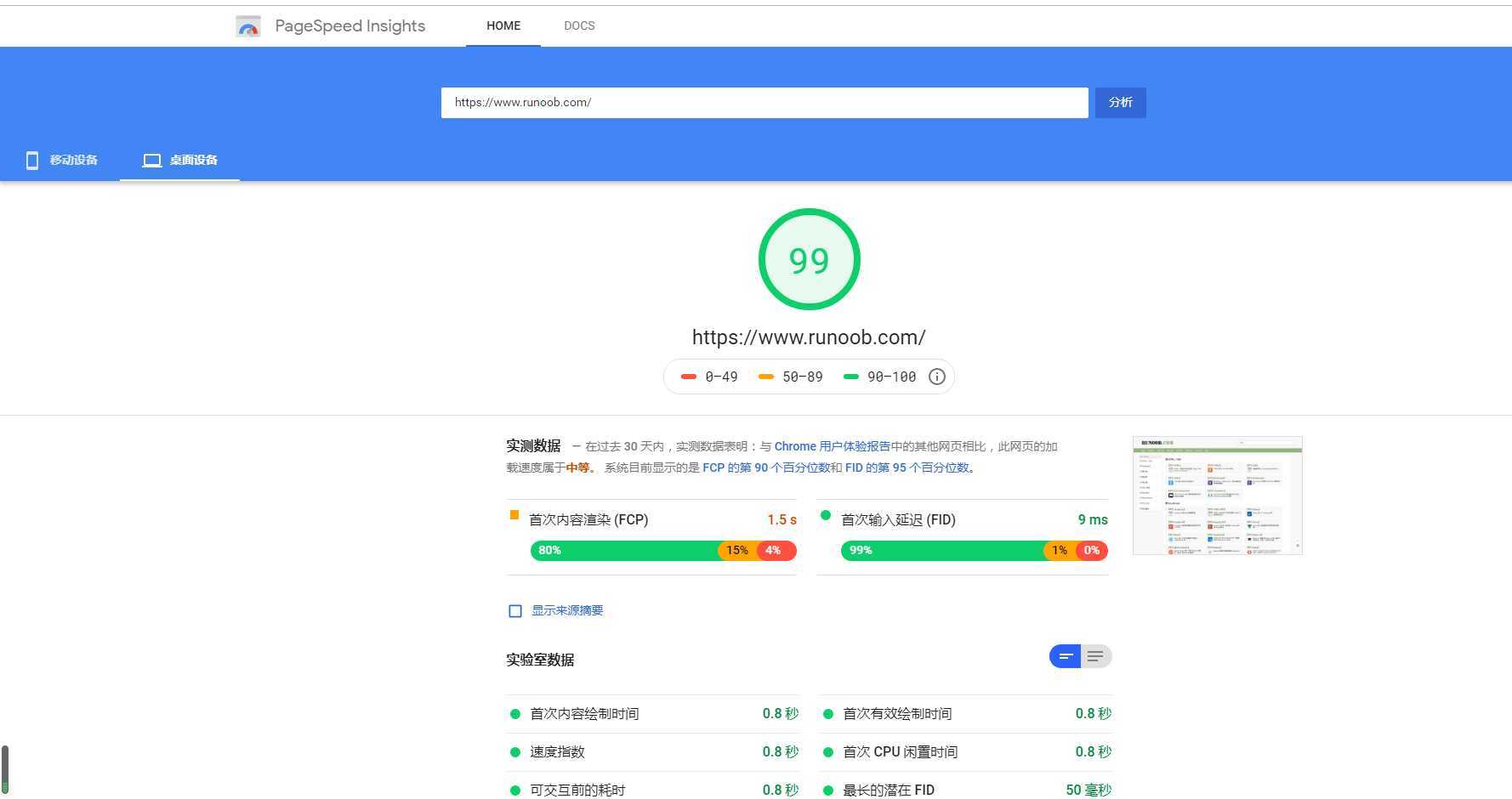
免费测试网址二:https://developers.google.com/speed/pagespeed/insights/?hl=zh-CN


前端性能优化
标签:浏览器缓存 目标 mini keep tran 渲染 err nts scripts
原文地址:https://www.cnblogs.com/weizhideweilai/p/11614152.html