标签:example 边缘检测 class 默认值 默认 span strong ted 因子
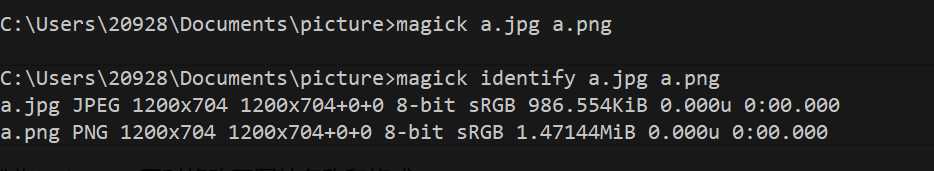
1、转换格式
magick test.jpg test.png
表示把test.jpg这个图片另存一份为test.png,同时修改了图片名称和格式

(原来jpg比png小不少
2、合成gif
magick a.jpg b.jpg c.jpg test.gif
magick *.jpg images.gif
将指定的图片合成一个gif(好像以第一张图的大小为准)
3、调整图片大小
按比例改变
magick b.png -resize 200% b1.png
magick convert b.png -resize 200% b1.png
magick convert -resize 200% b.png b1.png
图片宽扩展为原来的2倍,高缩小为原来的一半
magick convert b.png -resize 200x50% b7.png
magick convert b.png -resize 200%x50% b8.png
宽调整为100,高按原来图片宽高比例跟着调整
convert -resize 100 b.png b15.png
高调整为200,宽按原来图片宽高比例跟着调整
convert -resize x200 b.png b16.png
4、移除图片内嵌的所有配置文件
magick convert -strip 1.jpg
5、裁剪图片
crop参数可以把一副图像分成若干块大小一样的图片
magick img1.jpg -crop 500x500 dest.jpg
例如,原图片尺寸为1920x1200,所以可以分割出12块图片,注意如果尺寸不是目标图片的整数倍,那么右边缘和下边缘的一部分图片就用实际尺寸
在原始图像上裁剪一张指定尺寸的小图
magick img1.jpg -crop 600x450+300+600 dest.jpg
600x450是宽乘高,+300+600是横纵坐标
6、图片取反
magick convert a.jpg -negate canny.jpg
7、压缩图片
将图片质量降为原来的10%(即压缩掉了90%),取值范围1 ( 最低的图像质量和最高压缩率) 到100 ( 最高的图像质量和最低压缩率),默认值根据输出格式有75、92、100,选项适用于JPEG / MIFF / PNG.
magick convert -quality 80 1.jpg 2.jpg
实例:生成缩略图:
-resize,定义输出的缩略图尺寸;-quality 70,降低缩略图的质量为70%;-strip:让缩略图移除图片内嵌的所有配置文件,注释等信息,以减小文件大小。
magick convert -resize 100x200 -quality 70 -strip 1.jpg 2.jpg
8、给图片加边框
设置边框颜色为蓝色(也可以用rgb(0,0,255)或者rgb(0%,0%,100%)代替),宽的边框和高的边框分别为宽的5%、高的5%,也就是说,图片的高和宽都增大了10%
magick 1.jpg -bordercolor blue -border 5% 2.jpg
9、滤镜
magick convert monochrome .jpg -monochrome monochrome_example.jpg
magick convert charcoal .jpg -charcoal 1.2 charcoal _example.jpg
-monochrome没有相关的配置选项;但是-charcoal需要设置一个相关因子,1左右能实现类似炭笔绘画的效果。
magick convert a.jpg -edge 3 edge.jpg
magick convert a.jpg -colors 2 color.jpg
减少为2种颜色,这些选项也可以一起使用。
10、边缘检测
magick convert a.jpg -canny 1 canny.jpg
使用canny算法,带粗粒度参数。
图像取反的话就很好看了:
magick convert a.jpg -canny 1 -negate canny.jpg
标签:example 边缘检测 class 默认值 默认 span strong ted 因子
原文地址:https://www.cnblogs.com/znsongshu/p/11615217.html