标签:记录 git仓库 如何获取 commit 环境搭建 router 一个 tee 图表
npm i
把所有依赖包都装上
要知道webpack搭建的项目目录
要知道如何获取代码段,从
MUI Mint-UI 加到自己Vue项目中
项目环境搭建好了,然后公共的部分也做了一些
然后呢!如何管理我们的代码
然后在这个项目中好像是要放到码云中去的
如何使用
1.我们创建一个项目忽略文件直接.gitignore
像node_modules这个文件不需要上传到git的
.idea 这个是webstorm的

2.readme.md 文件
项目的一些详细信息的
3.开源项目添加LICENSE文件
什么是开源软件?
开源软件是所有人都可以修改和补充的软件,因为开源软件的 license 协议允许这样做。
Git版本控制系统就是开源的软件。
实际上开源软件的一个重要组成部分就是添加 license 文本文件, license 告诉我们如何使用我们编写的代码。
4.然后创建本地的git仓库 git init
要在项目的文件目录下 git init 然后就会有一个隐藏的文件 .git 出现
命令:git status 所有文件的状态
这个应该是添加到仓库 git add . 这后面有个点的啊 别看不见
然后就提交了 git commit -m "init my project"
以上只是提交到本地的而已
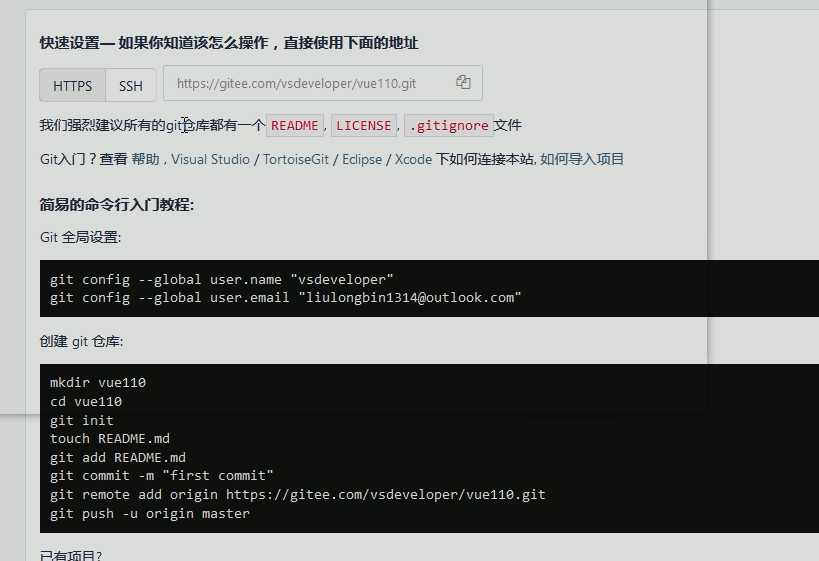
然后要上传到服务器:这里用的是码云;

然后也要在本地配置公钥,放到码云中
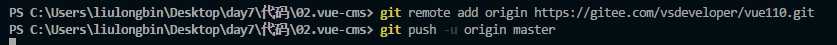
在码云中创建一个空仓储,然后把本地的
仓库上传到这里来
创建完之后得到这个

将项目添加到码云中

这个码云加gitee,和github一样的吧。
界面都是一样的
使用Vs code 默认集成的git工具快速提交代码
如果修改过文件,在git status 查看状态就会看到modefied
文件已被修改

只要我们修改删除,Vs code 都会有记录的

这个工具好像是vs code 本来就有的 不是我们装的插件
提交代码的可视化工具 不用我们在输入命令行的模式
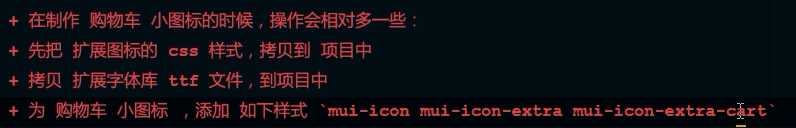
扩展图表的样式也要导入
也要清楚的知道如何去找到关联的文件样式

router-link 有默认的高亮,但是它只设置了本来的一个,
不像我们导入的mui底栏,已经是设置好了的的跳转active高亮
创建一个component组件文件
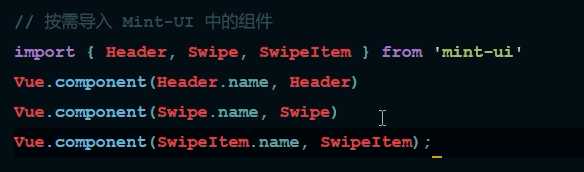
Mint-UI 轮播图
Mint-UI 的按需导入的规则是这个吗

没有默认的高度吗这swipe 你这样会害死人了
还是因为,我们直接引用没有图片
我们要回找原因,找标签,找元素,看是否加载进来
之类的

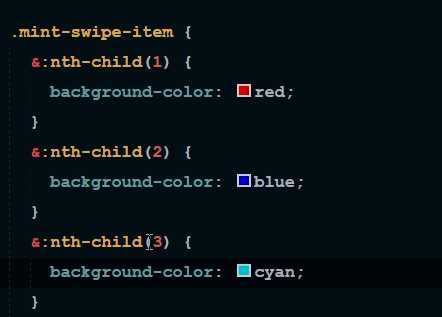
这个是css3新增的选择器吧

这个又是啥,sacc
完成首页中轮播图的数据加载
1.获取数据,使用vue-resourse

我要发送请求
加载数据这个地方有点像小程序的接口
就是啊,一模一样。 然后要知道Vue中是怎么使用这个接口的
使用数据的,要bind的才能使用vue提供的数据
要分析请求过来的数据,知道数据在哪里在哪里 格式

标签:记录 git仓库 如何获取 commit 环境搭建 router 一个 tee 图表
原文地址:https://www.cnblogs.com/Py-king/p/11615383.html