标签:ESS center orb san config art top 导入 component
vue create meituan
安装 node-sass和sass-loader,然后在style标签中添加lang属性,就可以在style标签中使用sass语法来愉快的写css了
npm install node-sass@4.12.0 --save-dev
npm install sass-loader@8.0.0 --save-dev
<style lang="scss"> @import "styles/init.css"; </style>>
安装2个包 postcss-pxtorem 和 lib-flexible,然后在package.json中添加配置文件就可以使用了
npm install postcss-pxtorem --save-dev
npm install lib-flexible --save-dev
配置
“postcss": {
"plugins": {
"autoprefixer": {},
"postcss-pxtorem": {
"rootValue ": 37.5,
"propList": [
"*"
],
"selectorBlackList": [
"van-*"
]
}
}
}
在main.js中导入使用
import "lib-flexible"
安装2个包 babel-plugin-import 和 vant 然后在babel.config.js中配置
// 安装
npm install babel-plugin-import --save-dev
npm install vant --save
// 配置
module.exports = {
plugins: [
[‘import‘, {
libraryName: ‘vant‘,
libraryDirectory: ‘es‘,
style: true
}, ‘vant‘]
]
}
新建个init.css文件为了初始化html标签的属性,放在全局的css样式中
init.css文件内容
a, abbr, acronym, address, applet, article, aside, audio, b, big, blockquote, body, canvas, caption, center, cite, code, dd, del, details, dfn, div, dl, dt, em, embed, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, html, i, iframe, img, ins, kbd, label, legend, li, mark, menu, nav, object, ol, output, p, pre, q, ruby, s, samp, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, time, tr, tt, u, ul, var, video { margin: 0; padding: 0; border: 0; font-family: "PingFangSC-Regular", Hiragino Sans GB, Arial, Helvetica, "\5B8B\4F53", sans-serif;}
新建Home.vue
<template> <div class="Home"> <h1>这是首页</h1> </div> </template> <script> export default { name: "Home", data : function () { return { } } } </script> <style> </style>
在App.vue中导入使用
<template> <div id="app"> <Home></Home> </div> </template> <script> import Home from "./components/Home" export default { name : "app", components : { Home } } </script> <style lang="scss"> @import "styles/init.css"; </style>>
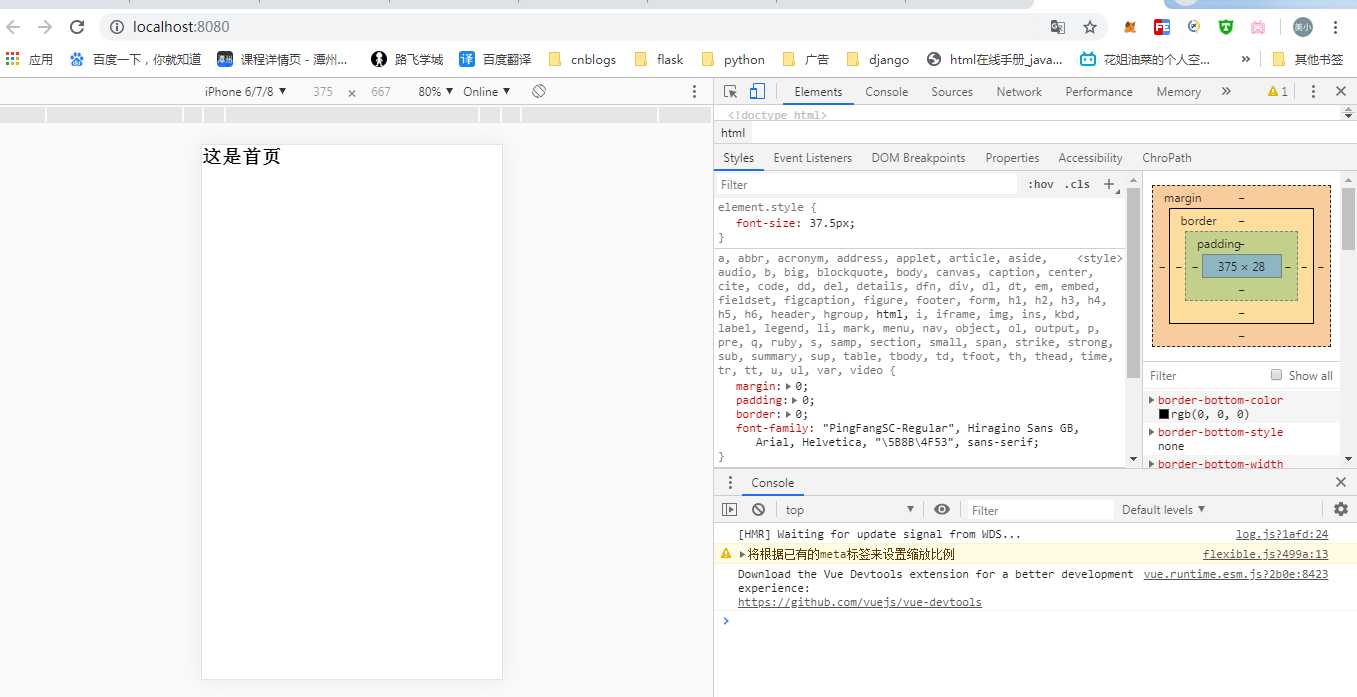
效果图如下

标签:ESS center orb san config art top 导入 component
原文地址:https://www.cnblogs.com/huameixiao/p/11615567.html