标签:ack 注册 -- route mod 方法 mode 并且 底部
2019.10.1------底部标签栏

1、公共组件标签栏使用vant的Tabbar标签栏
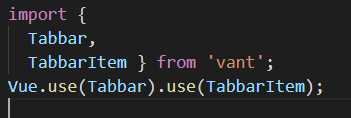
首先需要安装vant依赖并在main.js里面按需引入

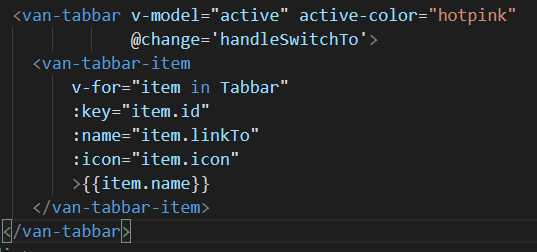
不要永远只写静态布局,把标签元素里面使用的属性存在组件的data里面(数组里面存放对象,方便获取),利用v-for以及属性绑定的方式生成页面结构。


2、编程式导航实现路由的跳转
这个vant标签栏自带to属性实现路由跳转 我们自己运用编程式的方式实现(这个标签栏自带change事件切换标签时触发)
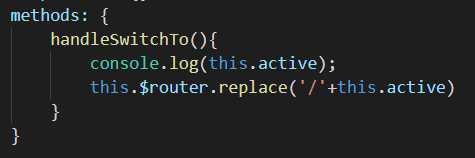
change事件方法实现路由跳转 方法是this.$router.replace(‘路由‘)其中active的值是被点击标签的name属性值
在标签指定name属性的情况下,v-model的值为当前标签的name 下面的代码就是实现了点击标签跳转到与标签名一致的路由


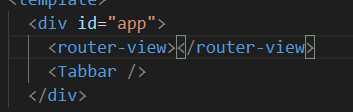
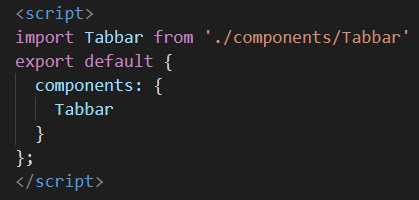
3.使用这个独立的Tabbar组件,在根组件App中,结构是

< router-view />
在此之前需要做的事情是 将公共组件Tabbar引入并且注册,上面的创建才会有效

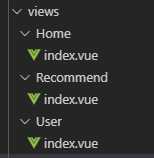
4、建立路由组件
在views里面创建Home、Recommend以及User文件夹,并在其文件下分别新建index.jx文件 (会默认去找这个文件夹)

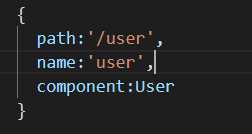
5、在router文件夹里面的index.js文件中引入路由组件以及建立路由表规则


标签:ack 注册 -- route mod 方法 mode 并且 底部
原文地址:https://www.cnblogs.com/zyl0123/p/11615495.html