标签:blog http ar 使用 sp on 2014 art log

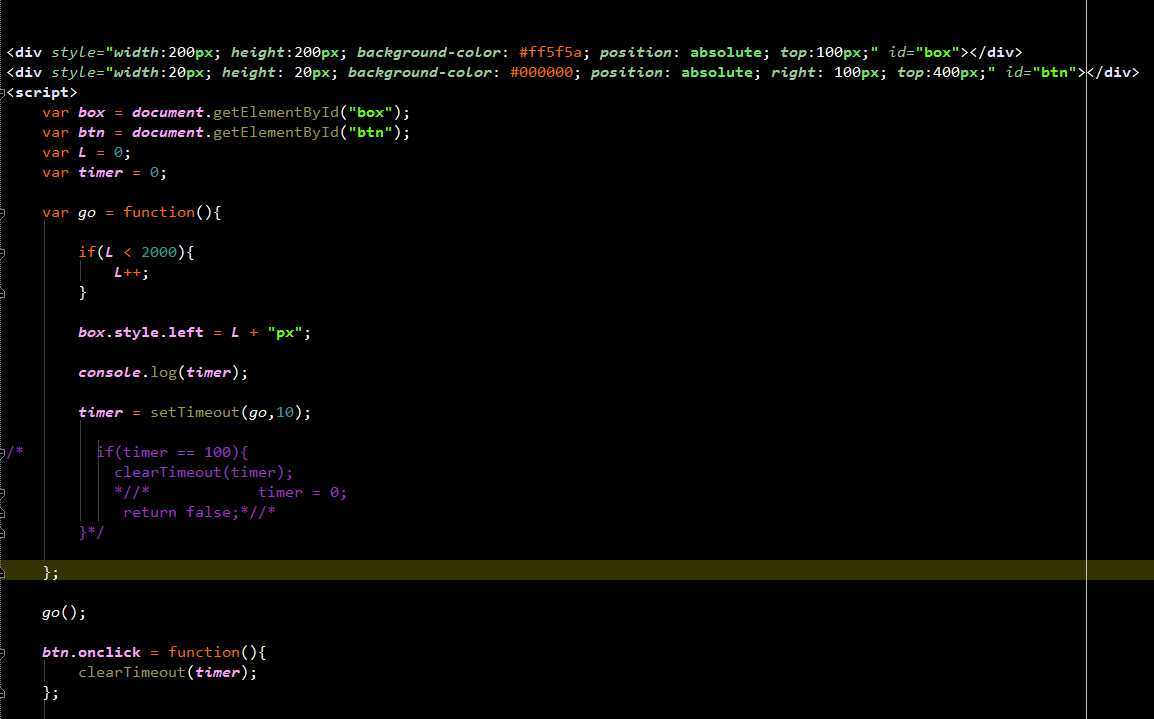
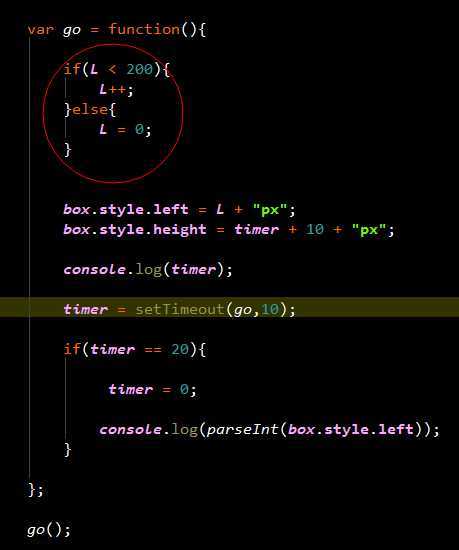
如图,go是一个递归函数,显示出来的是一个向右运动的动画,但是此时,我有一个需求,就是需要在运动指定时间后,清除setTimeout,结束动画。首先,得想清楚,结束的判断条件是什么,当然,想当然的是使用如图中的L值做判断,满足给定的对L的条件,就结束动画,比如if(L == 100){
clearTimeout(timer)
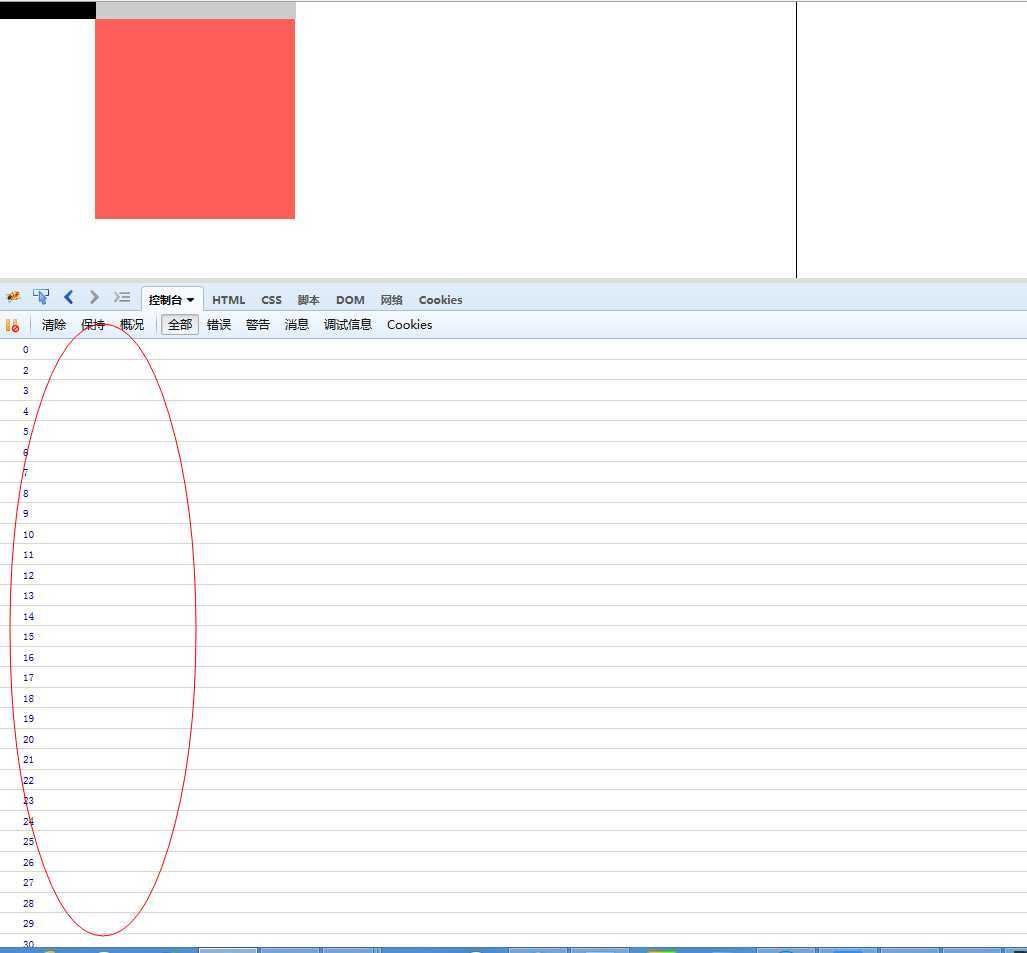
},但是,我现在不行这样判断,让我们先来研究下setTimeout,看看它的返回值是什么,我在函数中console.log(timer),在浏览器控制台中打印出如图所示信息:

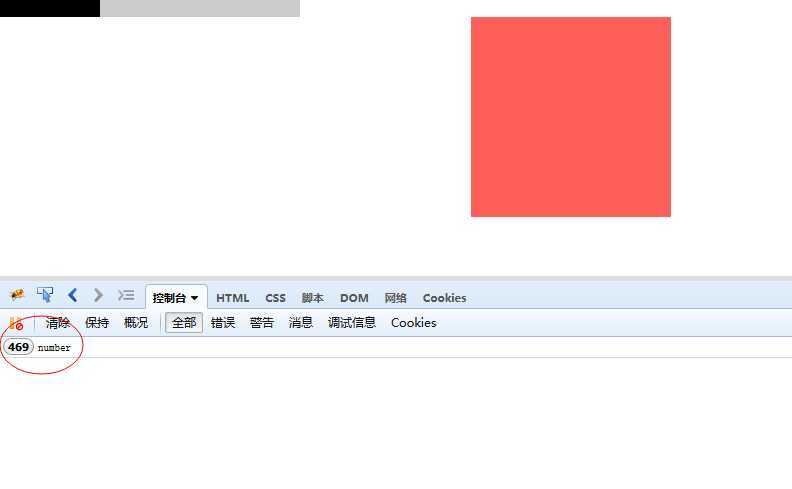
然后我再console.log(typeof timer),打印出如下图所示信息:

可以看出,timer的返回值是number类型的,而且timer的返回值是从0开始递增的,因此,判断条件就有了,就是根据timer的返回值进行判断,比如if(timer == 100){
clearTimeout(timer)
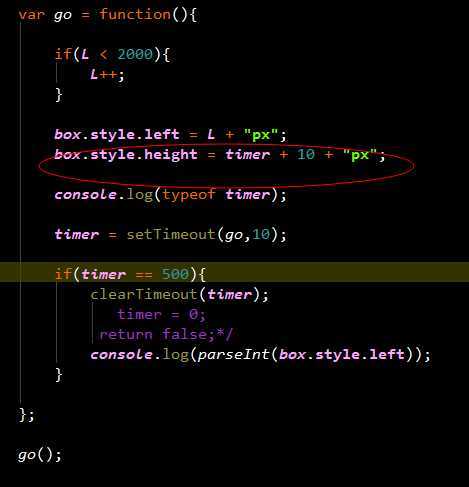
},当timer递增到100时,setTimeout被清除,动画停止,由于我这里的“L”是从“0”开始递增的,所以,对应的此时的left值也是100了,实际工作中,我设想,可以利用timer的返回值做些事情,比如这里,如图

一般情况下,我们如果仅仅是利用递归去增大一个值得话,像这里,就只能去声明一个变量,然后将变量值在每次递归中去增加10,但是有了timer的返回值,就方便了很多,真正这东西有哪些用途,我也还没想到过,相信我慢慢的会找到它的用途的。
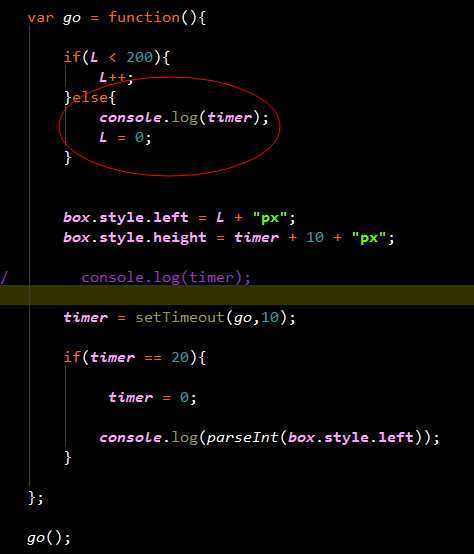
回到如何清除setTimeout这里来,在判断是否满足条件后,我们可以用clearTimeout去清除,同时,我们也可以通过将timer值赋值为0来清除,当然有时候也可能会因为需求而将timer赋值为其它值,在这里,当我return false之后,函数就终止了,setTimeout就被清除了,如果没有return false,我们还可以根据timer的值对height产生影响,我还没深入想,待我慢慢找到它的用途吧。
假设我现在把这个动画效果改进下,如图

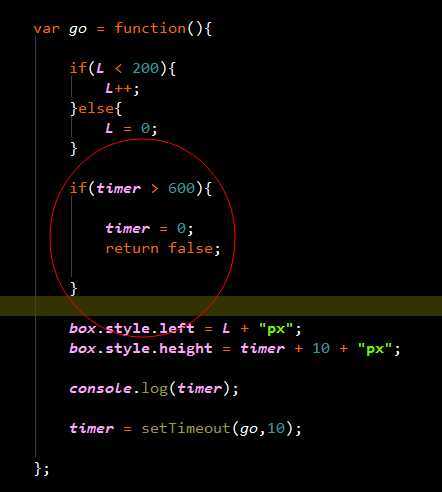
之前动画是在到达目标值后不会将left值归为0的,但是这个归为0了,也就是动画变成循环的了,我现在有个需求,就是我只想让这个动画来回运动3次,我们可以利用这个timer来做,如图,取得目标值时的timer值

运动三次,在不去显式调整timer的情况下,那就是timer大于600时,停止动画,如图

在循环三次后,就跳出递归了,动画停止
标签:blog http ar 使用 sp on 2014 art log
原文地址:http://www.cnblogs.com/Dudy/p/4055069.html