标签:str 三种方式 color strong 相关 font 命名冲突 nbsp mon
传统非模块化开发有如下的缺点:
1.命名冲突
2.文件依赖
前端标准的模块化规范:
1.AMD - requirejs
2.CMD - seajs
服务器端的模块化规范:
CommonJS - Node.js
模块化相关的规则:
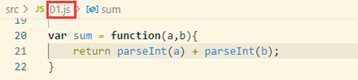
1.如何定义模块:一个js文件就是一个模块,模块内部的成员都是相互独立的
2.模块成员的导出和引用


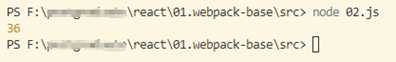
执行02.js文件报错,因为默认情况下每个模块之间是相互隔离的,若想把01.js成员公开出去,必须导出成员
1.导出的第一种方式:exports
var sum = function(a,b){ return parseInt(a) + parseInt(b); } //导出模块成员 exports.sum = sum;

2.导出的第二种方式:module
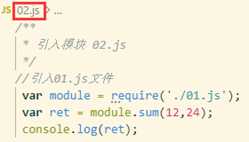
//用module导出成员:(01.js文件内的导出) module.exports = sum; //02.js模块内引入01.js文件 var module = require(‘./01.js‘); //用module引入模块 var ret = module(12,25); //注意与前一种方法导出的区别,module本身就是一个函数 console.log(ret);
3.导出的第三种方式:global(但很少使用,主要还是用前两种)
/**03.js文件 * 模块成员导出:global * 已经加载的模块会缓存 */ var flag = 123; global.flag = flag; //04.js文件 require(‘./03.js‘); //写多个require(‘./03.js‘);也只会加载一次,已经加载的模块会缓存,如果路径一样,就不会被执行 console.log(global.flag);
模块文件的后缀有3种情况:.js .json .node
require(‘./03 ‘);如果不写文件后缀时,则它们三者的优先级为.js > .json > .node
标签:str 三种方式 color strong 相关 font 命名冲突 nbsp mon
原文地址:https://www.cnblogs.com/zcy9838/p/11616738.html