标签:install figure conf 方法 live 操作 时间 重启 strong
之前一直使用的是WebStorm来学习web前端开发,最近开始使用VSCode,很多方面和WebStorm不一样,需要一段时间适应,以下是我初次使用VSCode进行web前端开发学习所遇到的一些问题以及谷歌搜索后找到的解决方案
一、设置VSCode的界面语言为中文显示
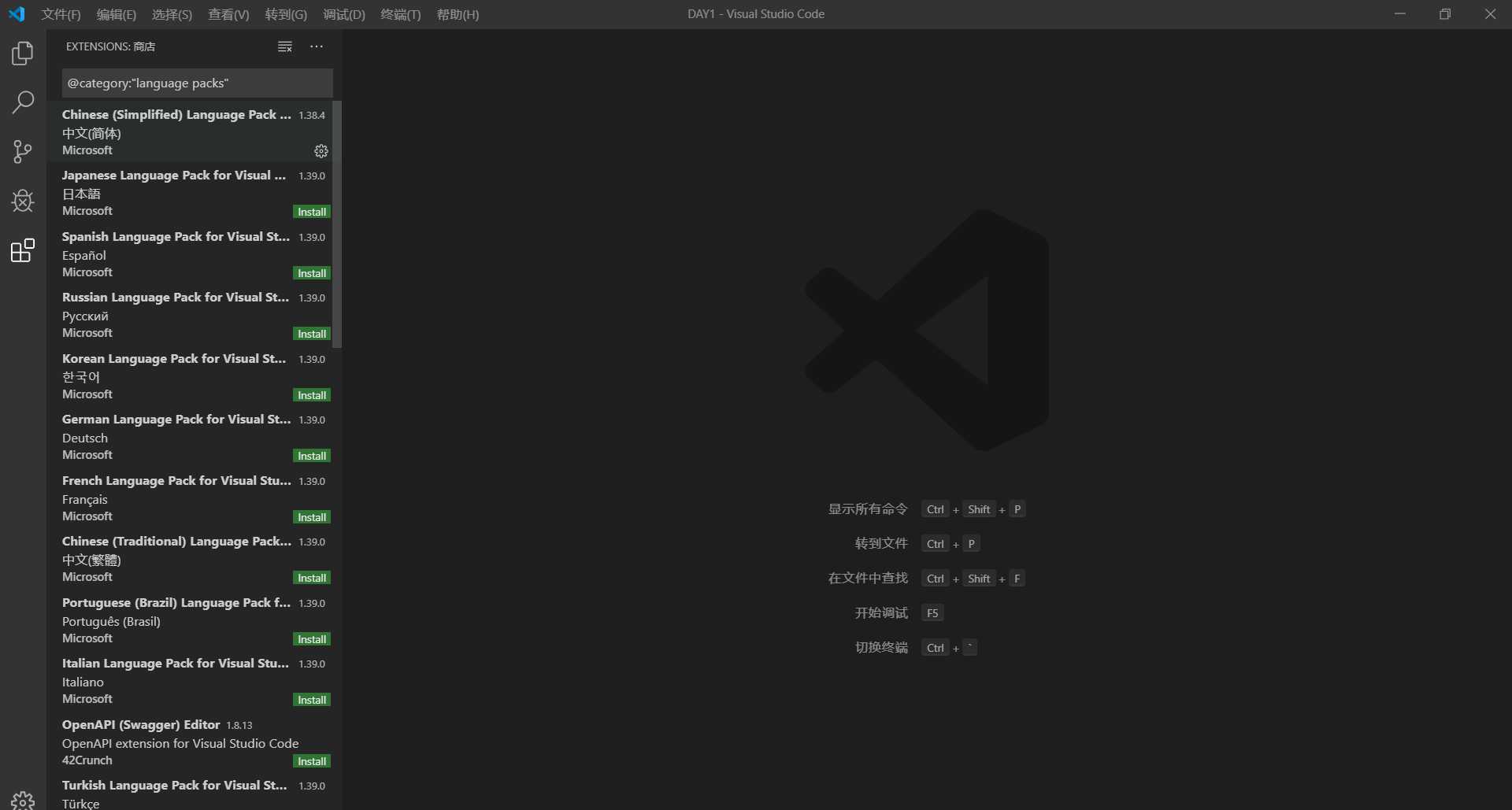
使用快捷键【Ctrl + Shift + p】,在搜索框中输入“configure display language”,点下面的第二项,出现的搜索结果不出意外,第一个就是中文简体,点击install,然后重启,界面就变成中文了

二、自动换行
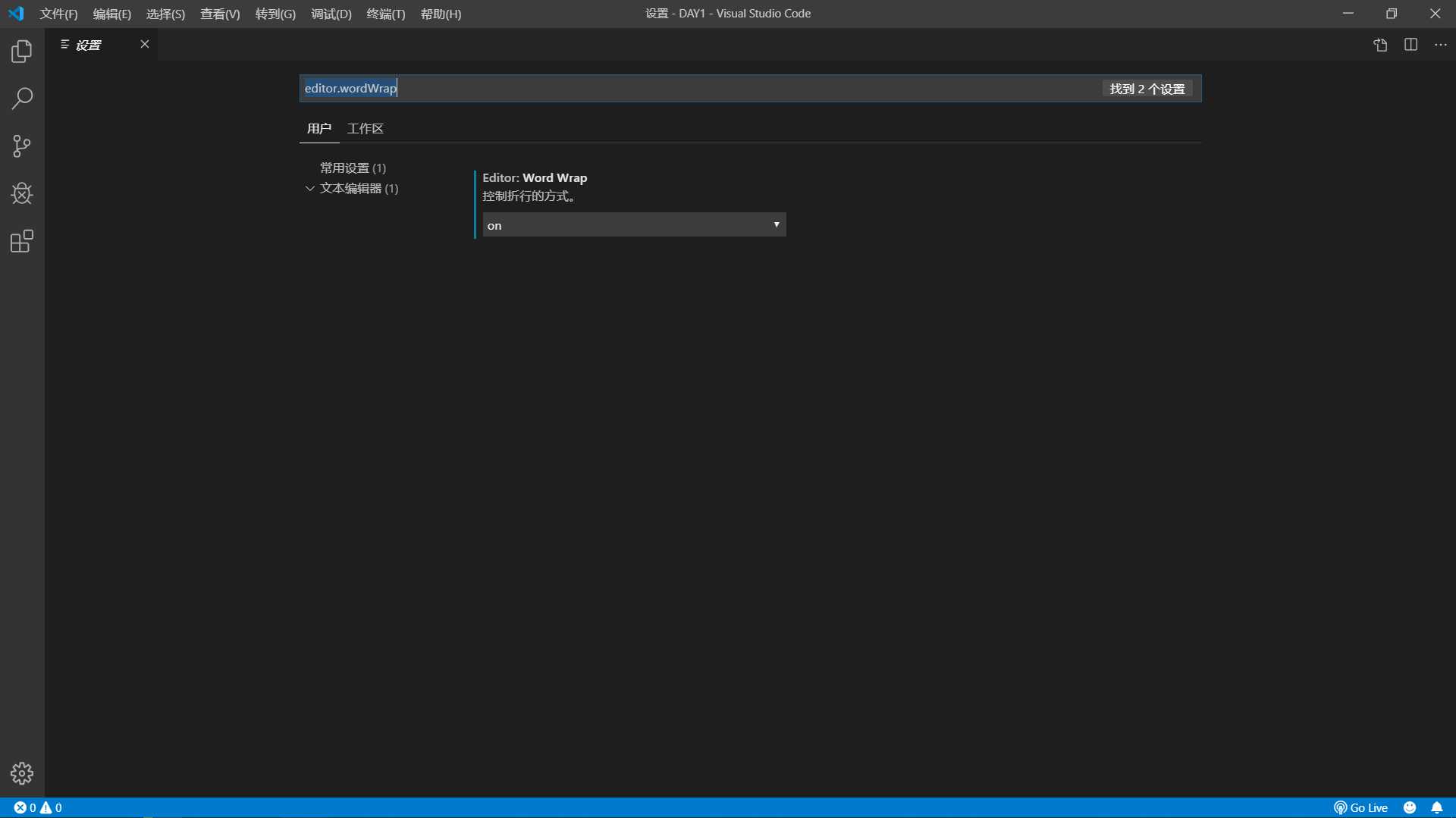
点击文件 --> 首选项 --> 设置 或者 左下角的齿轮按钮 或者快捷键 【Ctrl + ,】,打开设置页面,在搜索框输入“editor.wordWrap”,点击下面的下拉框,选择“on”,就可以自动换行了

三、快捷键问题
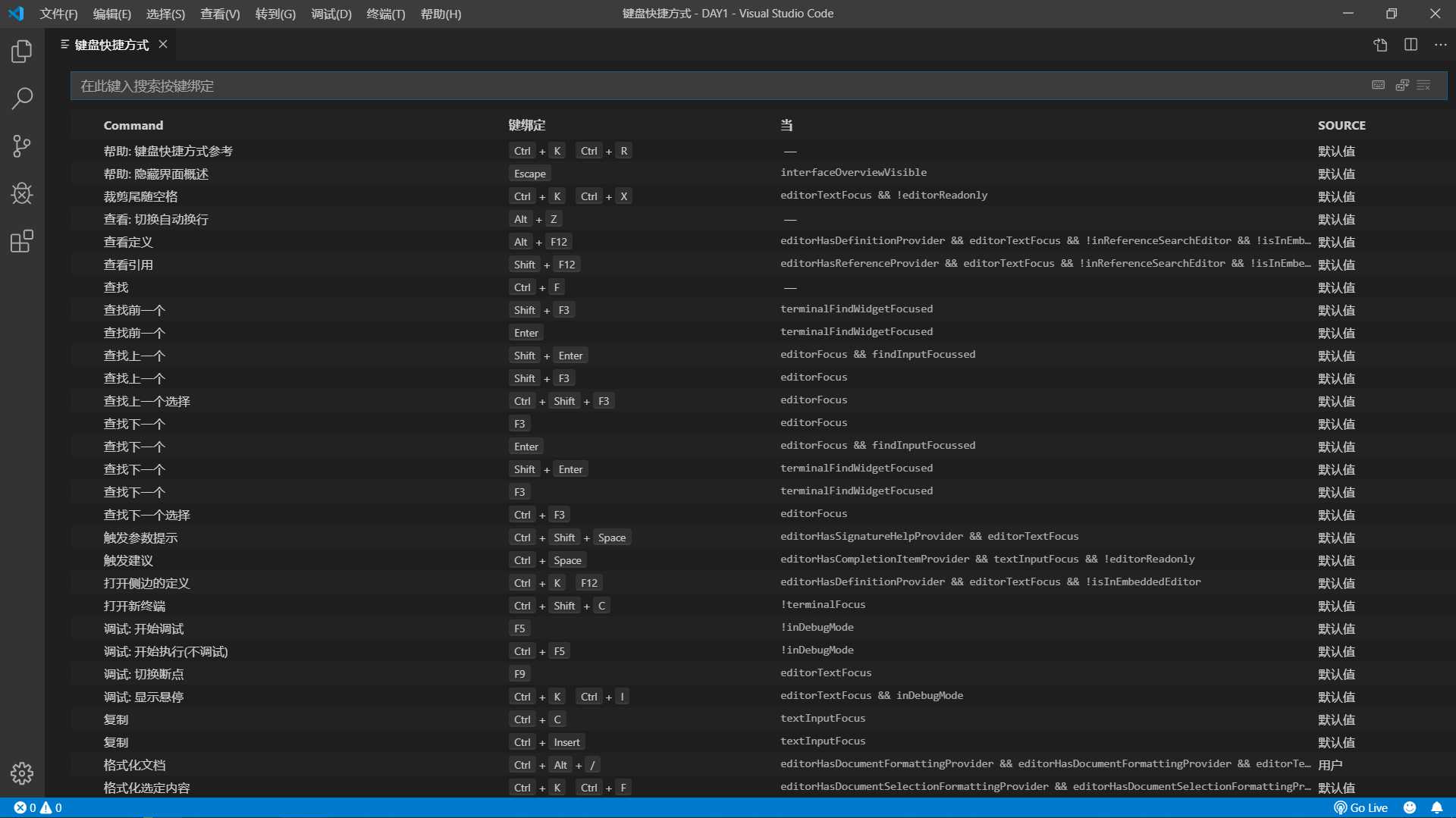
习惯了使用WebStorm的快捷键,突然转到VSCode很不适应,想着要花大量时间去改掉自己的习惯,不如改掉这些快捷键,保持原来的习惯,好在VSCode修改快捷键十分方便,打开齿轮按钮的键盘快捷方式 或者 快捷键 【Ctrl + K,Ctrl + S】,在搜索框输入任何想修改的快捷键操作就行了,以下是我自己修改的一些我以前常用的快捷键操作
(1)在下面插入行 ---- 修改为 【Shift + Enter】
(2)向下复制行 ---- 修改为 【ctrl + d】
(3)格式化文档 ---- 修改为 【ctrl + alt + /】
(4)...

四、浏览器打开文件
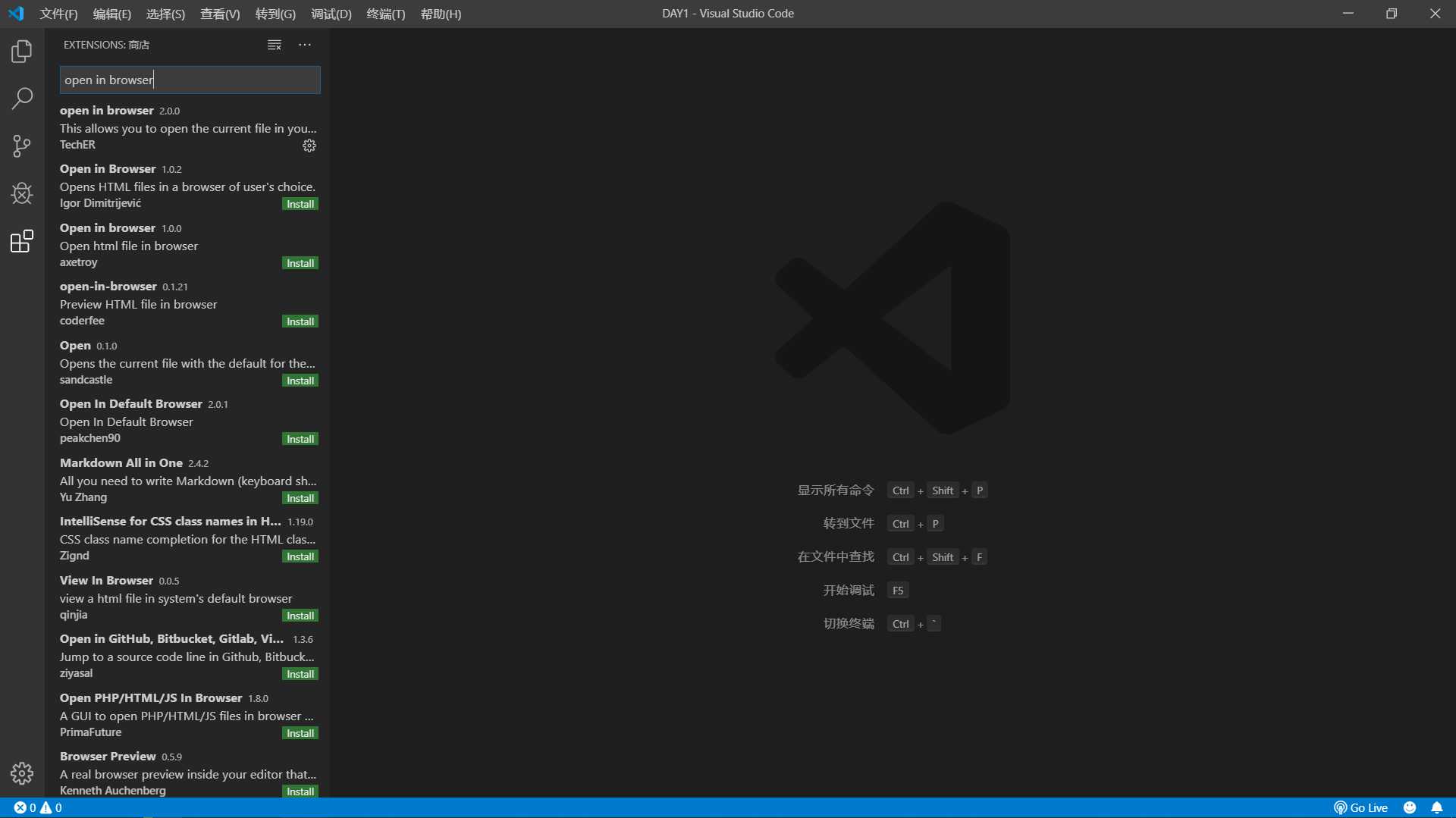
VSCode并没有默认在浏览器打开html文件的选项,所以要自行添加,在右侧的扩展里搜索“open in Browser”,点击下图的第一个的install即可,然后右击html文件下选择open in default browser就可以在默认浏览器打开html文件了,或者使用快捷键 【alt + B】

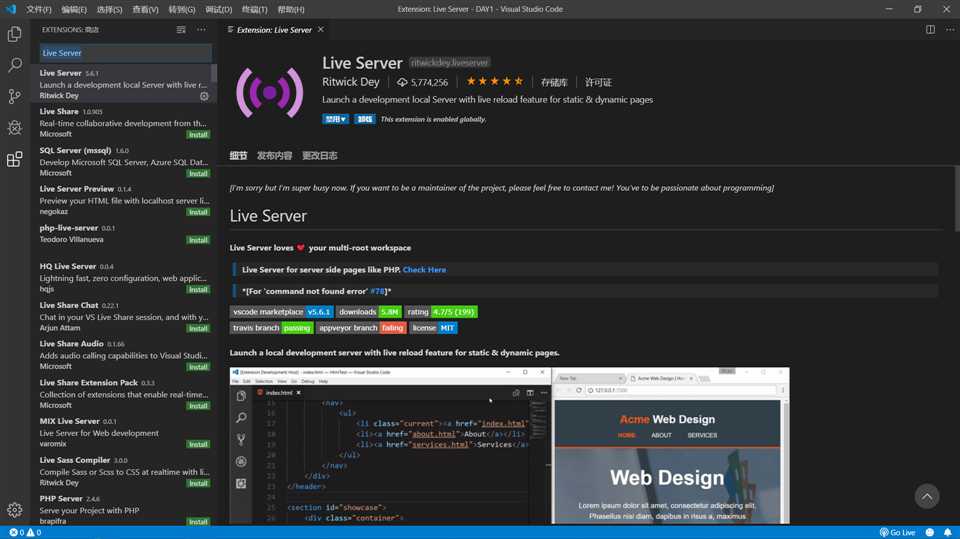
注:以上方法是用默认文件形式打开html,如果想用http方式即服务器方式打开的话,要重新安装一款扩展,叫“Live Server”

未完待续...
标签:install figure conf 方法 live 操作 时间 重启 strong
原文地址:https://www.cnblogs.com/JIEHULK/p/11617004.html