标签:建立 现在 router 部分 全局 页面布局 lin nts 嵌套
2019.10.2----路由组件、静态布局
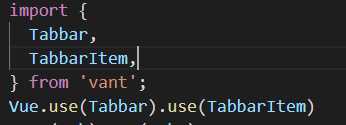
1、继续使用vant完成部分页面布局以及手写一个页面布局,对于vant需要现在main.js里面进行全局注册

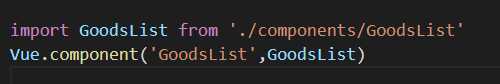
2、对于需要重复出现在多个页面的部分进行独立成公共组件,建立好组件之后在main.js里面进行全局注册,然后那里需要就在哪里使用。注册全局组件如下

3、路由嵌套,某个路由组件下面还有<router-view>时,建立的路由列表要注意是一级还是二级,是应在存在于哪个<router-view>中
例如我建立的商品详情组件 是属于一级<router-view>里面,那么router.js里面路由映射列表就需要在一级下,此点虽然简单,但还是要注意一下
4、明白了一点就是其实整个静态布局过程很简单
路由组件放在views文件下(index.vue自动找到) 、公共组件放在components文件下(既可注册为全局组件,也可注册为局部组件)、router里面建立路由列表,将路由组件映射到对应的路由,在组件里面进行路由跳转,可以<router-link>也可以编程式导航。
标签:建立 现在 router 部分 全局 页面布局 lin nts 嵌套
原文地址:https://www.cnblogs.com/zyl0123/p/11617786.html