标签:区域 date ack 一览表 position 应用 谷歌浏览器 info dex
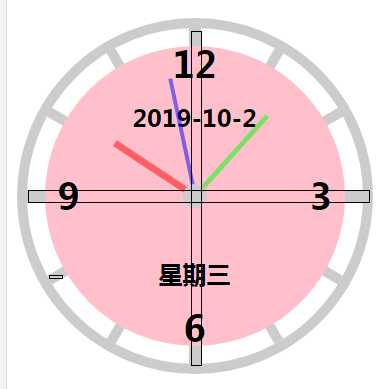
先上效果图:

屏幕适配上使用rem适配,假设用户的手机屏幕最下宽度是375px,而谷歌浏览器最小的字体大小为12px,所以我以375px为标准尺寸进行rem适配,即375px的屏幕设置html标签字体大小为12px,随着屏幕宽度增大,1rem也随之增大
表盘使用的是圆角,使之展现为正圆的效果。刻度条其实是几条div通过rotate产生的,但是中间用一个遮罩盖住了(粉色区域)

页面初始化后开启定时器,每秒钟获取一次当前时间,解析时分秒,计算相应的角度值,将其应用到相关元素上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>时钟</title>
<style>
html{
font-size: 10px;
}
*{
margin: 0;
padding: 0;
}
.clock{
margin: 5rem auto;
width: 28rem;
height:28rem;
border:10px solid #ccc;
border-radius: 50%;
position: relative;
max-width: 640px;
}
.clock > .line{
position: absolute;
width: 0.8rem;
height: 100%;
background-color: #ccc;
left: 50%;
transform-origin: center center;
transform: translate(-50%,0);
}
.clock > .line:nth-of-type(1){
transform: translate(-50%,0) rotate(30deg);
}
.clock > .line:nth-of-type(2){
transform: translate(-50%,0) rotate(60deg);
}
.clock > .line:nth-of-type(3){
width: 1rem;
transform: translate(-50%,0) rotate(90deg);
}
.clock > .line:nth-of-type(4){
transform: translate(-50%,0) rotate(120deg);
}
.clock > .line:nth-of-type(5){
transform: translate(-50%,0) rotate(150deg);
}
.clock > .line:nth-of-type(6){
width: 1rem;
transform: translate(-50%,0) rotate(180deg);
}
.clock > .cover{
position: absolute;
background-color: #fff;
width: 25rem;
height: 25rem;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
z-index: 10;
border-radius: 50%;
}
.clock > .cover > .mark{
position: absolute;
width: 4rem;
height: 3rem;
line-height: 3rem;
z-index: 50;
text-align: center;
font-size: 3rem;
font-weight: bold;
}
.clock > .cover > .mark:nth-of-type(1){
top: 0;
left: 50%;
transform: translate(-50%,0);
}
.clock > .cover > .mark:nth-of-type(2){
top: 50%;
right: 0;
transform: translate(0,-50%);
}
.clock > .cover > .mark:nth-of-type(3){
bottom:0;
left: 50%;
transform: translate(-50%,0);
}
.clock > .cover > .mark:nth-of-type(4){
top: 50%;
left: 0;
transform: translate(0,-50%);
}
.clock > .cover > .weekday,
.clock > .cover > .date{
position: absolute;
width: 12rem;
height: 2rem;
line-height: 2rem;
z-index: 50;
text-align: center;
font-size: 2rem;
font-weight: bold;
left: 50%;
transform: translate(-50%,0);
}
.clock > .cover > .date{
top:20%;
}
.clock > .cover > .weekday{
bottom:20%;
}
.clock > .hour{
position: absolute;
background-color: rgba(255,0,0,0.5);
width: 0.6rem;
height: 8rem;
left: 50%;
bottom: 50%;
transform: translate(-50%,0);
z-index: 20;
transform-origin: center bottom;
}
.clock > .minute{
position: absolute;
background-color: rgba(0,255,0,0.5);
width: 0.4rem;
height: 9rem;
left: 50%;
bottom: 50%;
transform: translate(-50%,0);
z-index: 30;
transform-origin: center bottom;
}
.clock > .second{
position: absolute;
background-color: rgba(0,0,255,0.5);
width: 0.3rem;
height: 10rem;
left: 50%;
bottom: 50%;
transform: translate(-50%,0);
z-index: 40;
transform-origin: center bottom;
}
.clock > .origin{
position: absolute;
background-color: #ccc;
width: 2rem;
height: 2rem;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
z-index: 50;
border-radius: 50%;
}
</style>
<script>
// 设定rem
setRem();
window.onload=function(){
//设置定时器才指针走起来
setInterval(function(){
setClock();
},1000);
}
function setRem(){
// 设置能适配的最小屏幕宽度(375宽度对应12px 满屏为31.25rem)
var min = 375
// 设置能适配的最大屏幕宽度
var max = 640
if(window.screen.width >= max){
//超过640的宽度一览表按640处理 12是因为谷歌浏览器最小字体是12px
document.documentElement.style.fontSize = max/min * 12 + "px";
}else{
document.documentElement.style.fontSize = window.screen.width/min * 12 + "px";
}
}
function setClock(){
//获取指针对应的dom元素
var hourHand = document.querySelector('.hour');
var minuteHand = document.querySelector('.minute');
var secondHand = document.querySelector('.second');
var date = new Date();
//获取时分秒
var hour = date.getHours()%12;
var minute = date.getMinutes();
var second = date.getSeconds();
//根据当前时间获取各指针的初始角度值
var hourDeg = hour/12*360 + minute/60*30;
var minuteDeg = minute/60*360;
var secondDeg = second/60*360;
//将角度值应用到时钟上
hourHand.style.transform = `translate(-50%,0) rotate(${hourDeg}deg)`;
minuteHand.style.transform = `translate(-50%,0) rotate(${minuteDeg}deg)`;
secondHand.style.transform = `translate(-50%,0) rotate(${secondDeg}deg)`;
//获取日期
var year = date.getFullYear();
var month = date.getMonth() + 1;
var d = date.getDate();
var dateStr = `${year}-${month}-${d}`;
if( dateStr != document.querySelector('.date').innerHTML ){
document.querySelector('.date').innerHTML = dateStr;
}
//获取星期
var weekday = date.getDay();
var weekdayArr=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var weekdayStr = document.querySelector('.weekday').innerHTML;
if( weekdayStr != weekdayArr[weekday] ){
document.querySelector('.weekday').innerHTML = weekdayArr[weekday];
}
}
</script>
</head>
<body>
<div class="clock">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="cover">
<div class="mark">12</div>
<div class="mark">3</div>
<div class="mark">6</div>
<div class="mark">9</div>
<div class="date">2019-4-18</div>
<div class="weekday">星期四</div>
</div>
<div class="hour"></div>
<div class="minute"></div>
<div class="second"></div>
<div class="origin"></div>
</div>
</body>
</html>标签:区域 date ack 一览表 position 应用 谷歌浏览器 info dex
原文地址:https://www.cnblogs.com/OrochiZ-/p/11618653.html