标签:nbsp 发布 png conf linux根目录 理解 index inf auto
什么是动静分离?
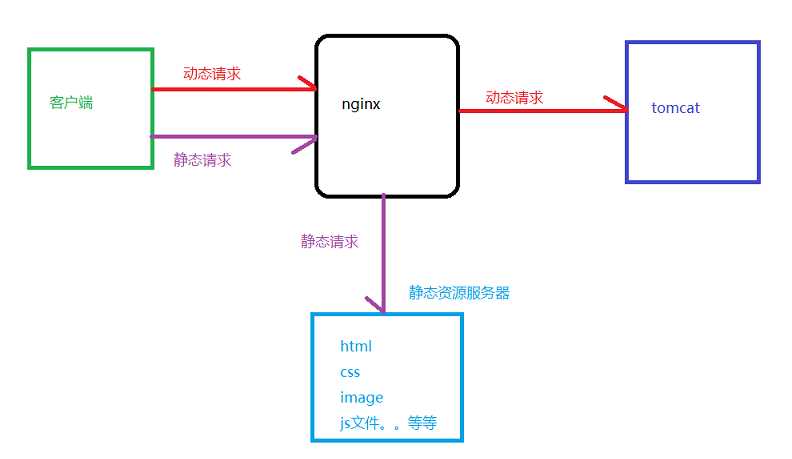
Nginx 动静分离简单来说就是把动态和静态请求分开,不能理解成只是将动态页面和静态页面物理分离。严格意义上说应该是动态请求和静态请求分开,可以理解成使用 nginx 处理静态页面,tomcat处理静态页面。动静分离从目前实现较低来讲大致分为两种,
一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案。
另一种方法就是动态跟静态文件或者在一起发布,通过 nginx 来分开。
一、做什么?

二、怎样做?
1.准备工作
1.1 在 Linux 系统中准备静态资源,用于访问
在linux根目录下创建 data 文件夹,在 data 文件夹下创建两个文件夹 www 和 image,一个用于放HTML页面,一个用于放图片
www文件中放入 a.html文件,image文件放入1.jpg图片
2.具体配置
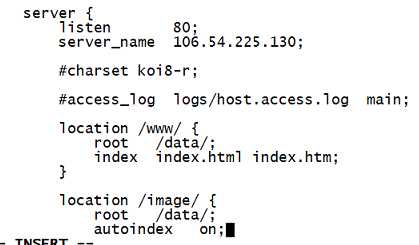
1.1 在 nginx 配置文件中进行
打开 /usr/local/nginx/conf/nginx.conf

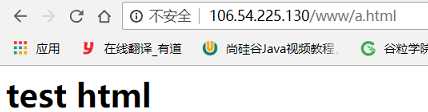
1.2 进行测试

*因为在 location 中加了 autoindex on; 所以在这里会显示文件夹目录

标签:nbsp 发布 png conf linux根目录 理解 index inf auto
原文地址:https://www.cnblogs.com/BeenTogether/p/11619421.html