标签:索引 img 添加 数据 路径 滚动 页面 parse 加锁
php中图片资源路径

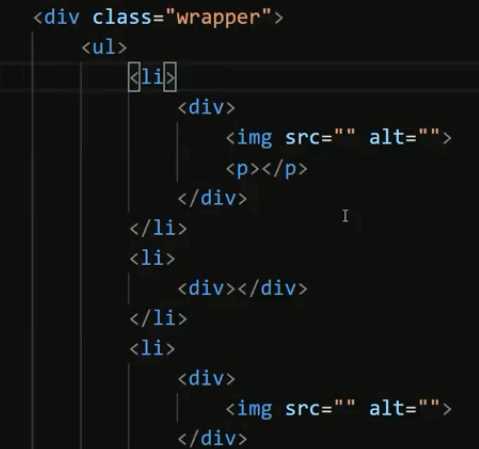
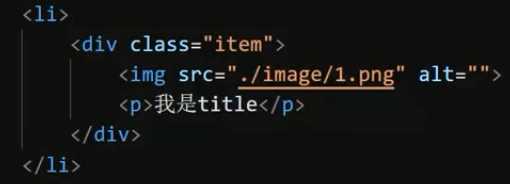
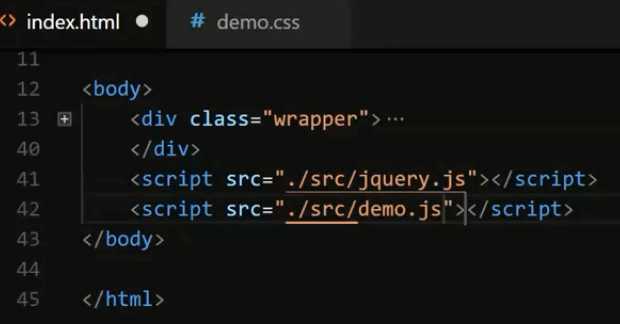
结构是ul包裹四个li,每个li中div包裹img和p

li中div的class类名为item

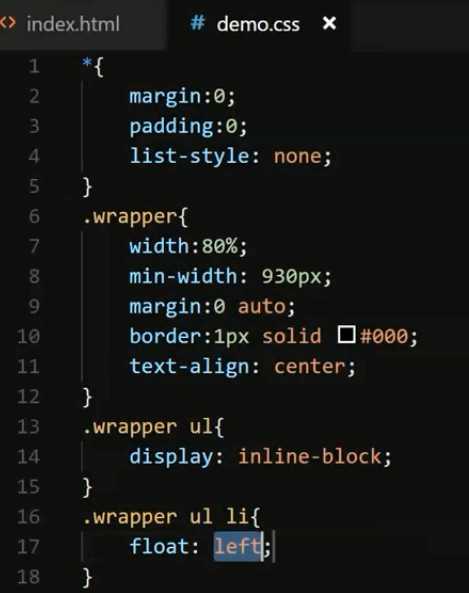
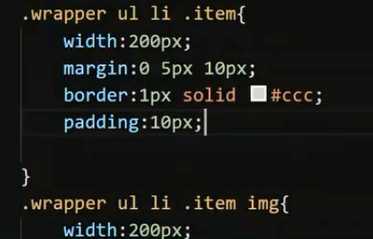
样式:


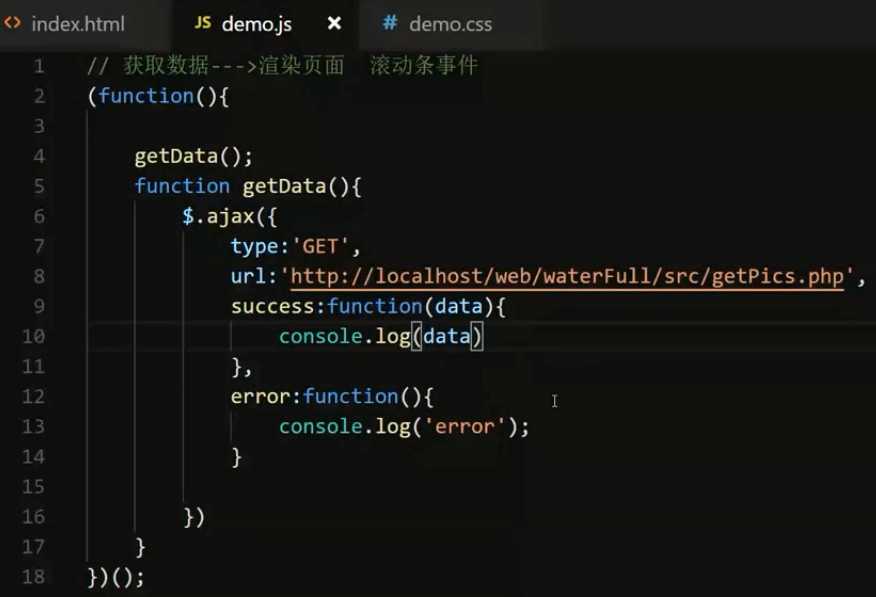
用jquery中的ajax实现

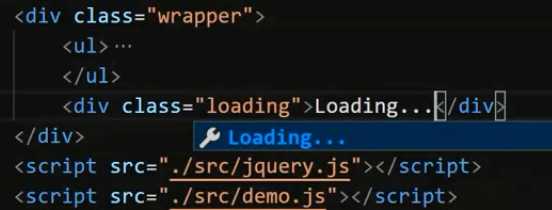
实现loading效果:

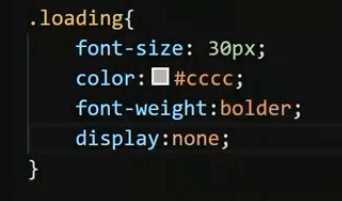
loading样式:

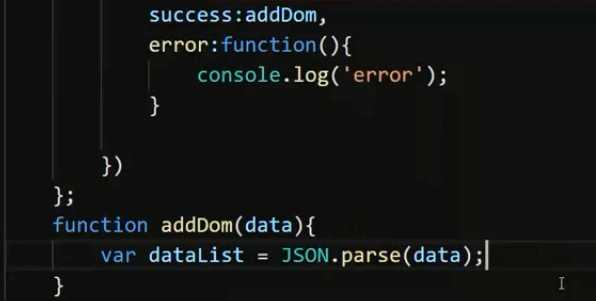
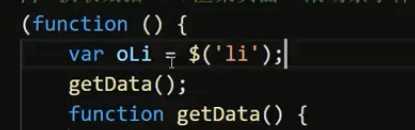
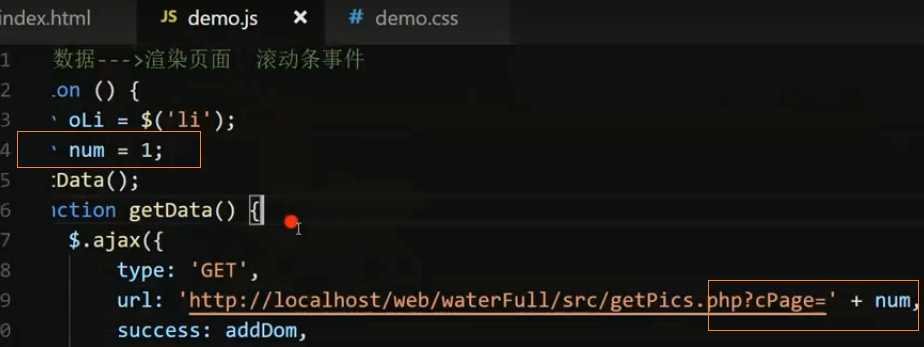
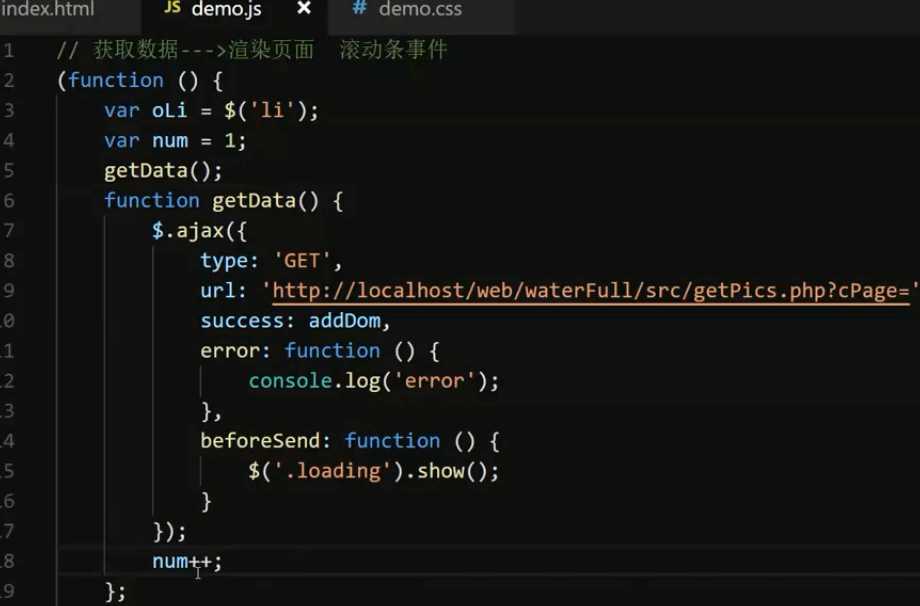
首先用jquery中的ajax获取数据:

获取到的数据是string形式,转换成json形式 —> JSON.parse
请求完成后要向页面中添加dom结构,所以封装一个addDom函数

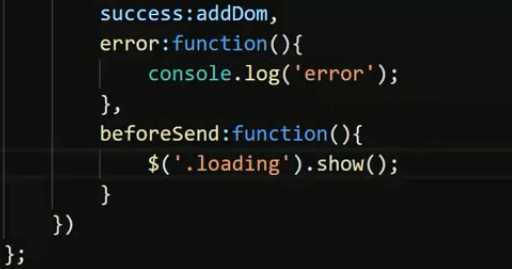
数据请求成功之前loading需展示出来

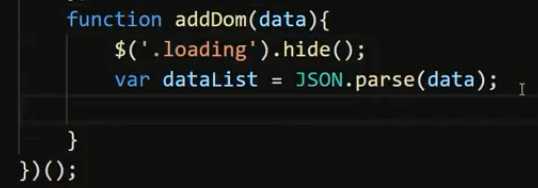
请求回来后loading消失

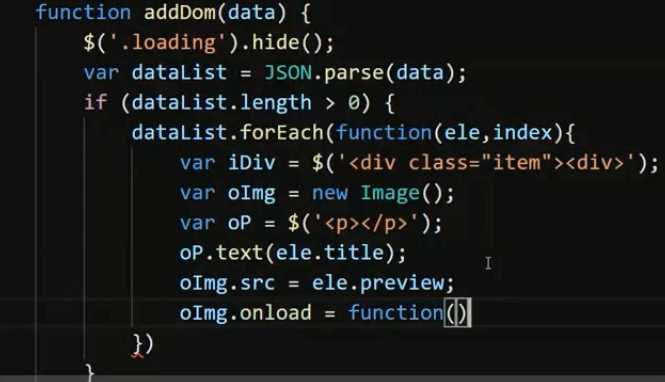
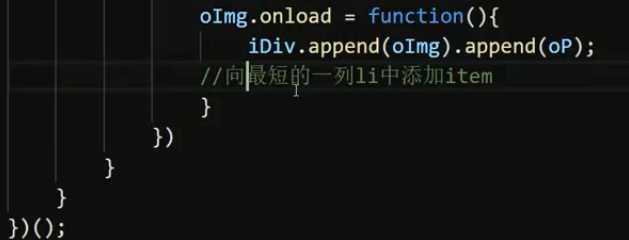
创建dom结构:


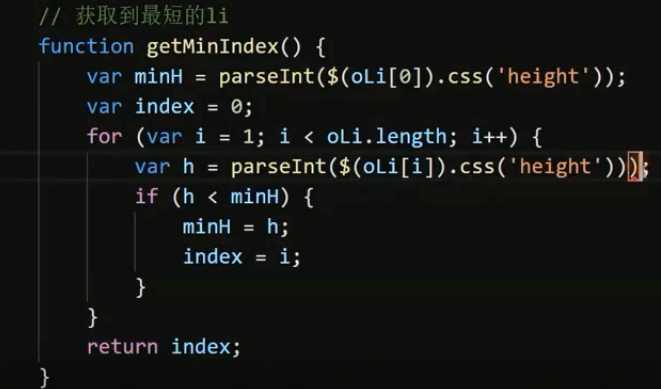
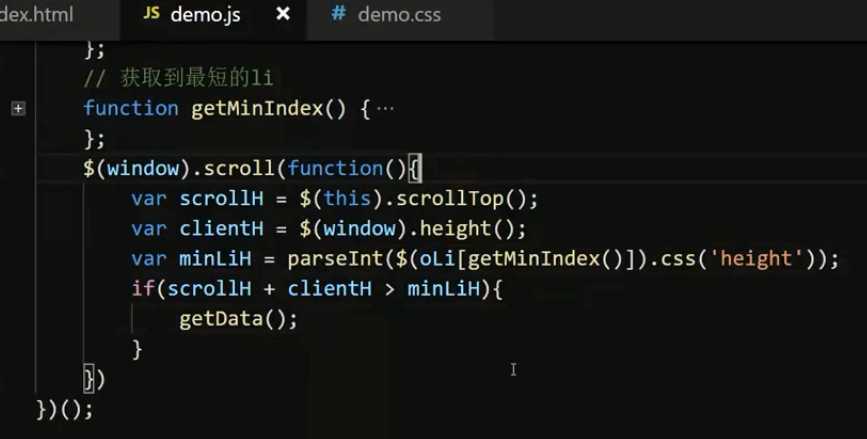
拿到最短的那列图片,只需拿到那列的索引值
先把li元素取出来

默认最短的是第一列,和后面的依次做比较,取出最短的

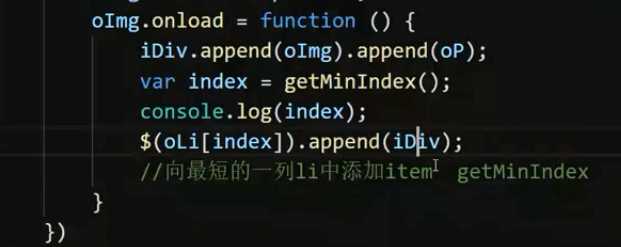
addDom函数中:向最短的列数添加内容

添加cpage值

监听滚动条事件,
下次发送请求时num++


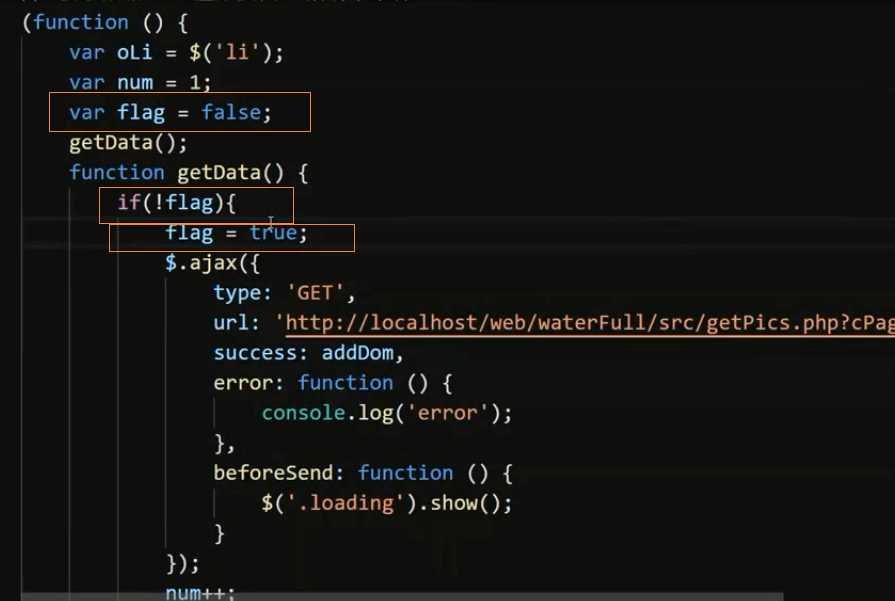
加锁,避免重复请求

在addDom中再变false

标签:索引 img 添加 数据 路径 滚动 页面 parse 加锁
原文地址:https://www.cnblogs.com/tianya-guoke/p/11621136.html