标签:进度 动作 进度条 inf 按键 图片 png highlight image




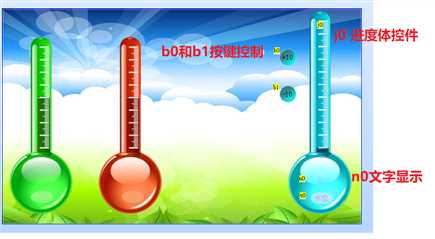
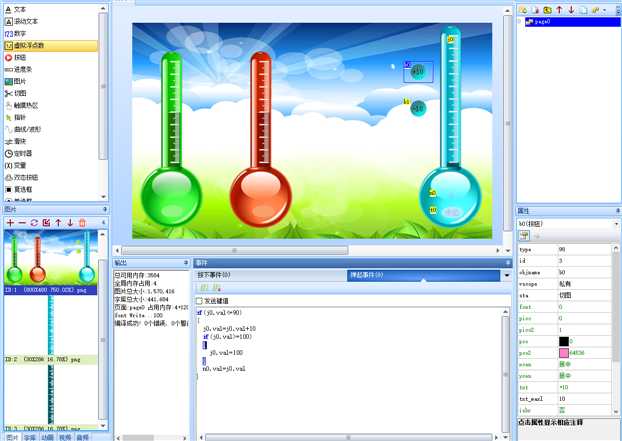
增加按键动作
弹起事件

if(j0.val<=90)
{
j0.val=j0.val+10
if(j0.val>=100)
{
j0.val=100
}
n0.val=j0.val
}
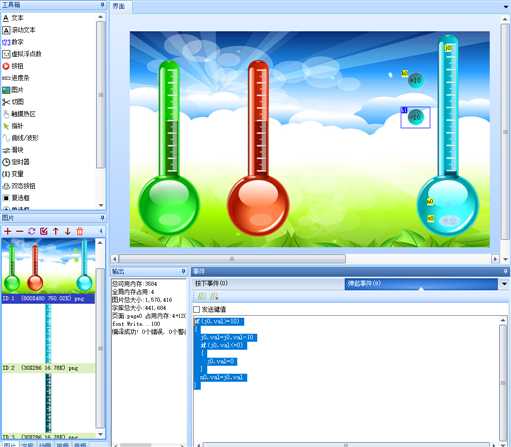
减去按键-弹起事件
if(j0.val>=10)
{
j0.val=j0.val-10
if(j0.val<=0)
{
j0.val=0
}
n0.val=j0.val
}
标签:进度 动作 进度条 inf 按键 图片 png highlight image
原文地址:https://www.cnblogs.com/kekeoutlook/p/11623506.html