标签:参数 控制台 express date 变量 全局 虚拟 context 元素
vue中指令分为全局指令和局部指令
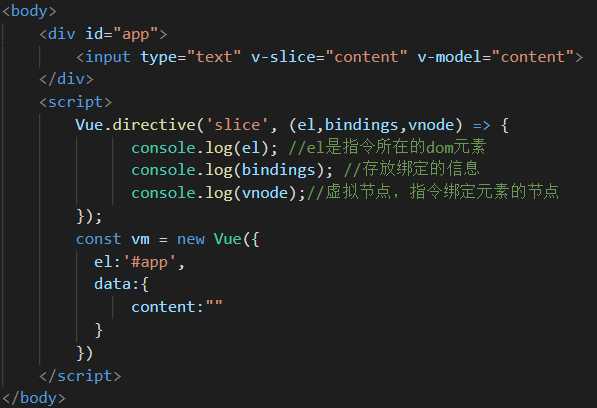
先来看全局自定义指令:
第一个参数是指令的名字,第二个参数可以是函数也可以是对象,先来看函数:

函数中接收三个参数:
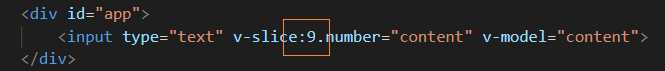
el在这里是input元素
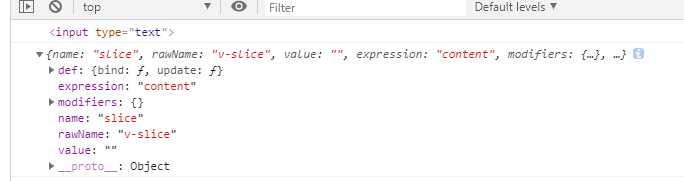
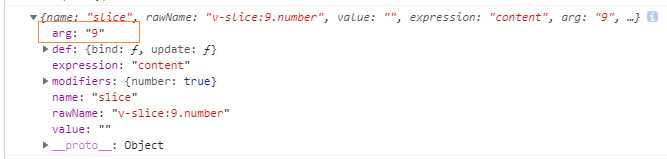
bindings里是一些绑定信息:
其中expression是指绑定的变量名字,这里是content
name是指令名字
value是绑定数据的值,上面content为空,所以目前value为空
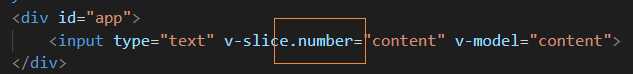
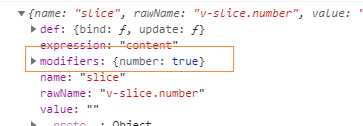
v-slice上还可以写修饰符


还可以传参:


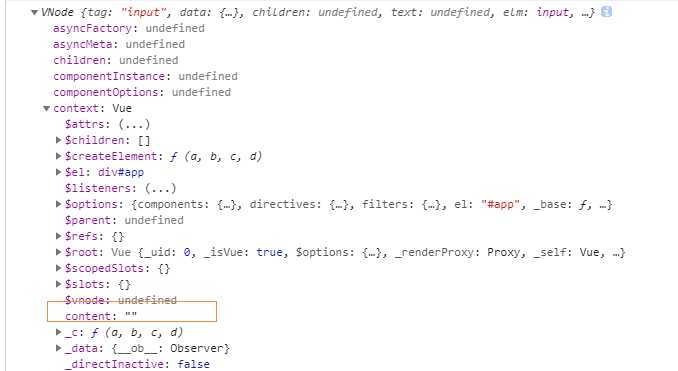
vnode虚拟节点:

vnode中contex是vue实例,其中的content是vue中的content值,即通过vnode.context拿到vue实例
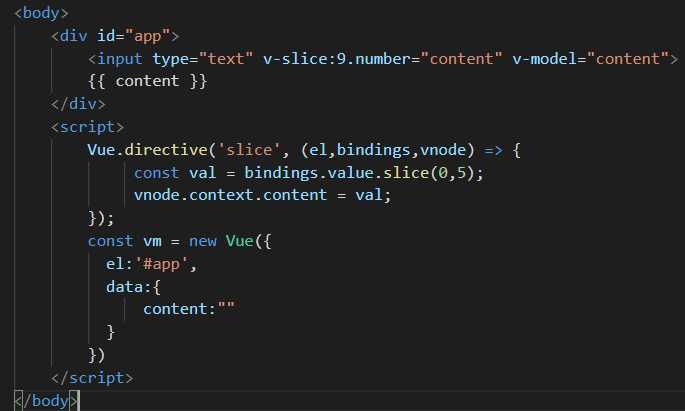
小demo:规定input框中只能输入5位


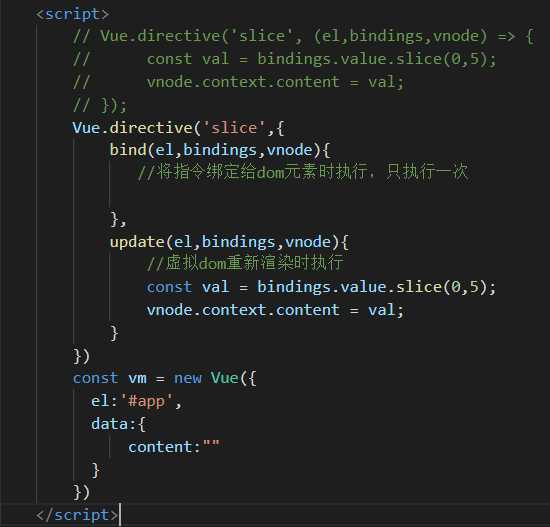
再利用对象的形式实现:

bind + update 等于之前的函数
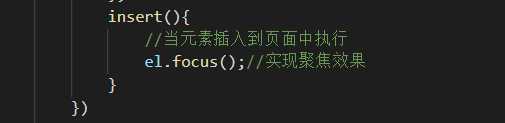
第三个对象:(不常用)

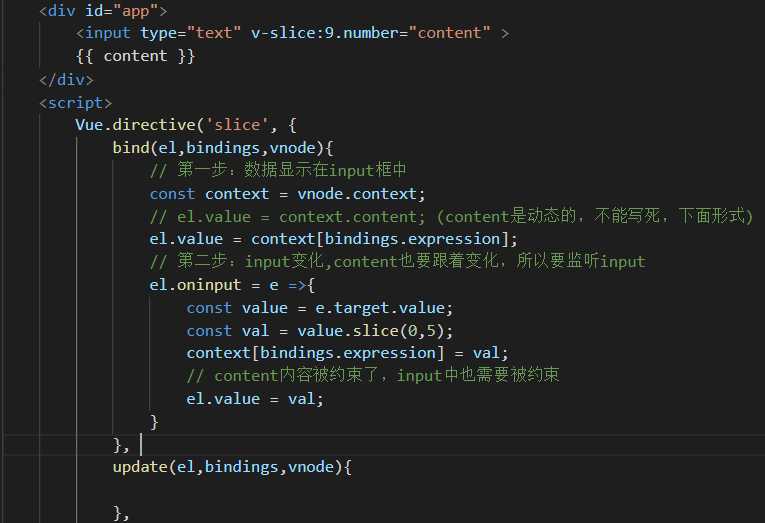
完善一下:在这个demo中用到两个指令,v-slice和v-model ,不太合适,所以要v-slice自己实现双向数据绑定:

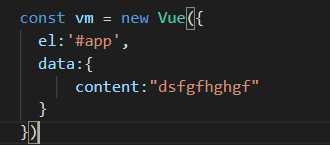
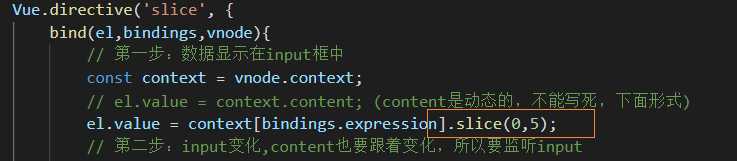
此功能实现了,但是当data中content值被提前设置后,出现此情况


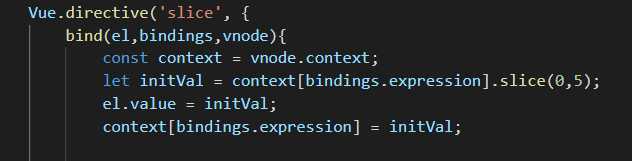
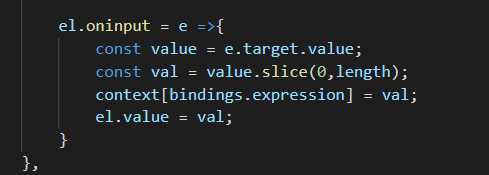
所以取value值时应先对其进行截取


又发现content值很长

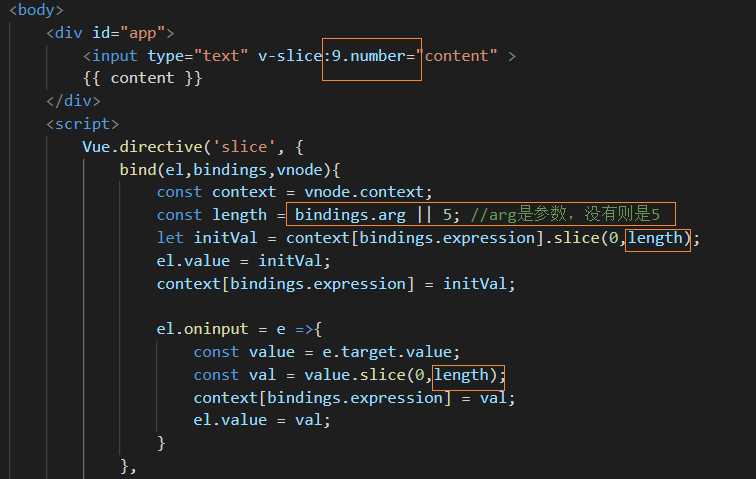
截取想要是长度,可根据

 这里限制9位数
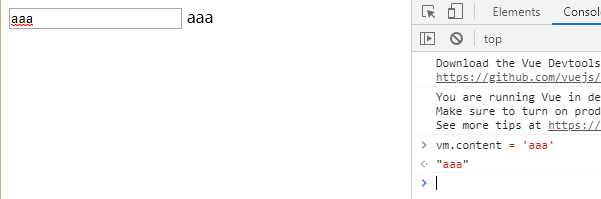
这里限制9位数在控制台更改content值:

发现input中的值没变。要想同步更新,需写在update中


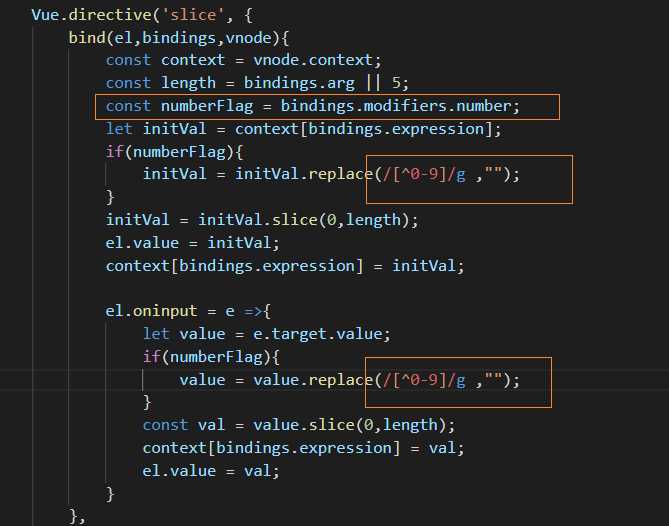
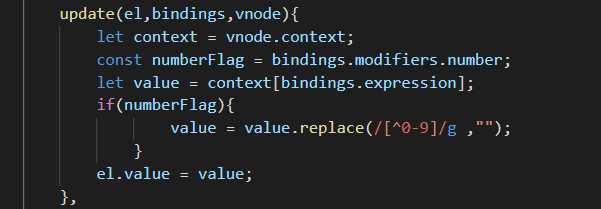
增加功能:.number时不能有字母出现

update中也要做处理

标签:参数 控制台 express date 变量 全局 虚拟 context 元素
原文地址:https://www.cnblogs.com/tianya-guoke/p/11626191.html