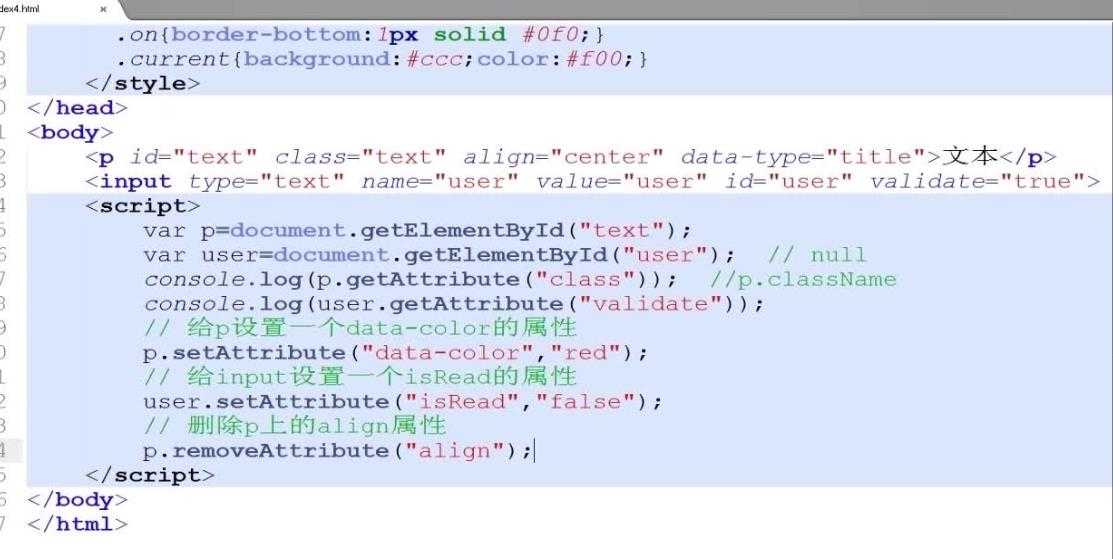
1、获取属性:
getAttribute("attribute");
var p = document.getElementById("text");
// 获取p标签本身具有的id和align属性:
// 方法:*.id、*.align(class属性除外)
console.log(p.id);
console.log(p.align);
// 如果想获取自定义的属性,得用此方法:
console.log(p.getAttribute("data-opq"));
var input = document.getElementById("user");
console.log(user.name);
2、设置属性:
// 给p标签设置一个data-color属性:
p.setAttribute("data-color","red");//p.setAttribute("属性名","属性值")
user.setAttribute("isRead","false");
3、 删除属性:
p.removeAttribute("align");

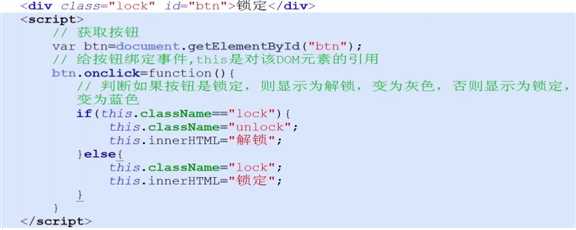
· 2-9 DOM0级事件
DOM0级事件 语法:ele.事件 = 执行脚本 功能:在DOM对象上绑定事件 说明:执行脚本可以使一个匿名函数,也可以是一个函数的调用,如果调用函数,语法是:ele.事件=函数名,不加括号;
不建议使用HTML事件原因: 1.多元素绑定相同事件时,效率低 2.不建议在HTML元素中写JS代码
1 <script> 2 var btn=document.getElementById("btn"); 3 btn.onclick=function(){ 4 //判断如果按钮时锁定,则显示为解锁,变为灰色,否则显示为锁定,变为蓝色 5 if(this.className=="lock"){ 6 this.className="unlock"; 7 this.innerHTML="解锁"; 8 this.style.backgrouncolor="gray"; 9 }else{ 10 this.className="lock"; 11 this.innerHTML="锁定"; 12 } 13 14 } 15 </script>
</style>
<body>
<div id="btn" class="lock">锁定</div>
</body>
<script>
var btn=document.getElementById("btn");
function clickBtn(){
alert("我是按钮");
}
//点击按钮调用clickBtn这个函数
btn.onclick=clickBtn;//此时调用的不是匿名函数时不要写小括号
</script>
原图在这