1、引言
多人、多组织或多组件发布 npm 包到同一个仓库时,可能出现命名冲突问题。
为了解决这个问题,npm 引入了“scope”(范围)概念。
在 Angular 项目中,我们通常可以看到“@angular/core”、“@angular/common”等以“@”符号开头、“/”间隔形式的依赖包,其中“@”和“/”之间的部分就是“scope”,类似编程环境中的“命名空间”。
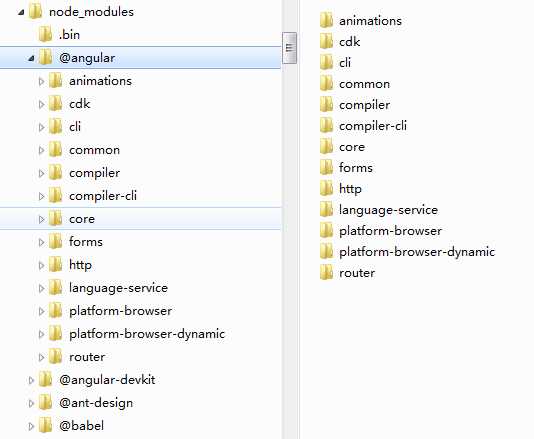
包含“scope”的包安装到本地后,“scope”以文件夹的形式表现,如下图所示:

2、安装
安装一个包含“scope”包命令如下:
npm install @angular/core
安装的时候还可以指定版本号:
npm install @angular/core@6.1.0
相应地,不包含“scope”的包安装命令如下:
npm install moment
同样也可以指定版本号:
npm install moment@1.2.3
3、发布
怎样才能以“scope”的形式将 组件或包发布到 npmjs 或 nexus 呢?
只需配置 npm 参数和项目 package.json 即可:
- 配置 npm 参数
npm config set @my-scope:registry "http://192.168.x.y:z/my-repository/"
其中,“my-scope”即与“http://192.168.x.y:z/my-repository/”相应的“scope”。
- 配置项目 package.json
{ "name": "@my-scope/my-component", //... }
其中“my-scope”是所属的“scope”。
配置好之后再运行发布命令:
npm publish --registry http://192.168.x.y:z/my-repository/
如果发布时不想指定 registry,可以先配置 npm registry:
npm config set registry http://192.168.x.y:z/my-repository/
或者在项目 package.json 中指定:
{ "name": "component-project", "publishConfig": { "registry": "http://192.168.x.y:z/my-repository/" } //... }
