标签:false font code 输出 port 组件 技术 设置 节点
<template>
<div>
我是 go
<go1
:foo="foo"
:boo="boo"
:coo="coo"
:doo="doo"
></go1>
</div>
</template>
<script>
import go1 from "../go1/go1"
export default {
data(){
return{
foo: "Javascript",
boo: "Html",
coo: "CSS",
doo: "Vue"
}
},
components:{
go1
}
}
</script>
<template>
<div>
<h2>-----------------</h2>
<br>
我是go1111
<!-- <p>foo: {{ foo }}</p> -->
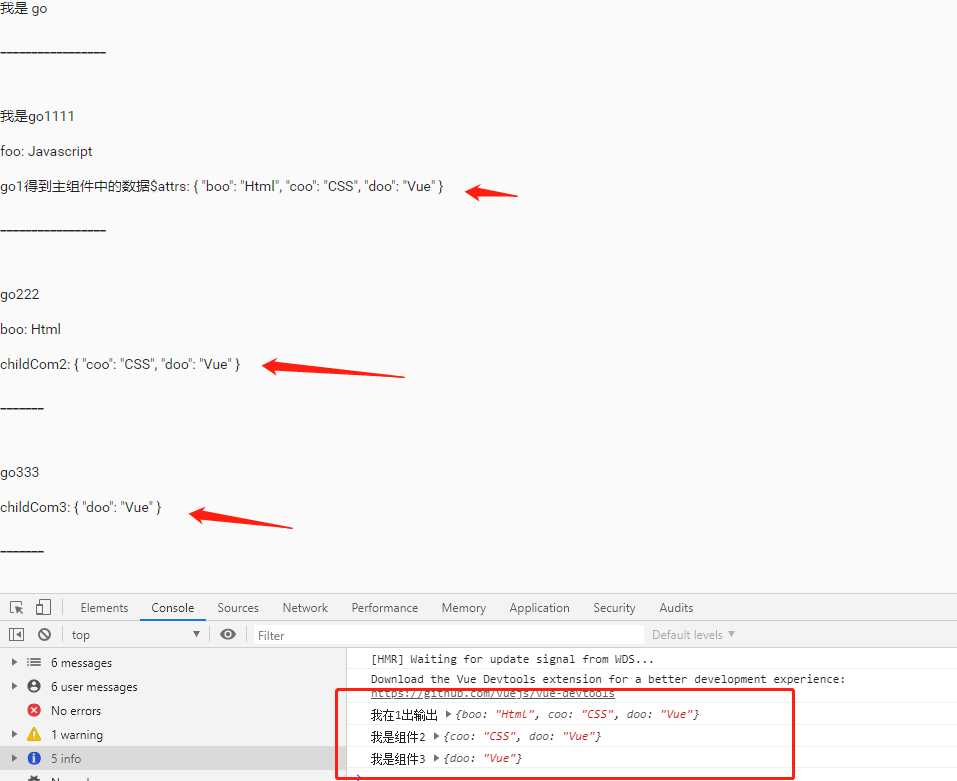
<!-- <p>go1得到主组件中的数据$attrs: {{ $attrs }}</p> -->
<go2 v-bind="$attrs"></go2>
<br>
<h2>-----------------</h2>
</div>
</template>
<script>
import go2 from "../go2/go2"
export default {
components:{
go2
},
props: { foo: String // 当声明了prop时候,attrs里面包含除去prop里面的数据剩下的数据。 所以下面没有 Javascript
},
created() {
console.log("我在1出输出",this.$attrs); // {boo: "Html", coo: "CSS", doo: "Vue"}
}
}
</script>

$attrs/inheritAttrs可以实现组件的跨级传递
标签:false font code 输出 port 组件 技术 设置 节点
原文地址:https://www.cnblogs.com/IwishIcould/p/11628105.html