标签:src 打开 浏览器 ima install 输入 卸载 成功 image
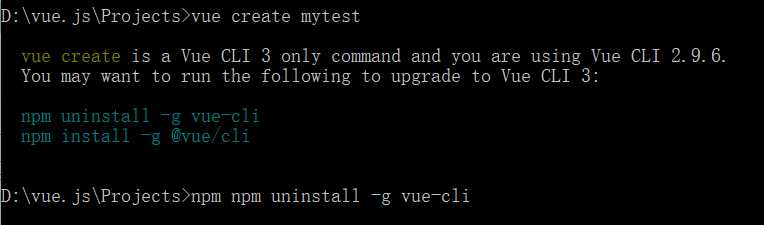
如果电脑已安装vue-cli2.9.6,需要先卸载,然后重装vue-cli3.11.0操作如下

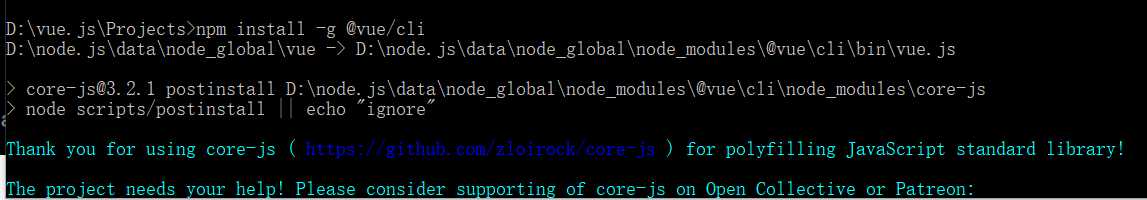
等待几分钟,卸载完成,输入npm install -g @vue/cli

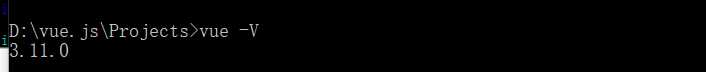
等待安装完成,输入vue -V查看脚手架版本号

下面开始创建项目
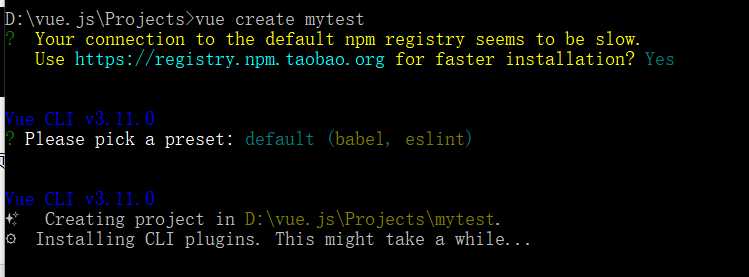
首先进入你指定的工作空间文件夹,输入vue create 项目名称

选择default,等待项目创建完成,输入cd 项目名称,进入项目,然后启动项目npm run serve

启动成功后,可通过url在浏览器中打开项目查看

浏览器打开:

标签:src 打开 浏览器 ima install 输入 卸载 成功 image
原文地址:https://www.cnblogs.com/poison-future/p/11629676.html