标签:nbsp 注意 替换 extend 保留 不包含 对比 重用 sas
在Sass中,我们引入了占位符“%placeholder”来进一步优化“@extend”。
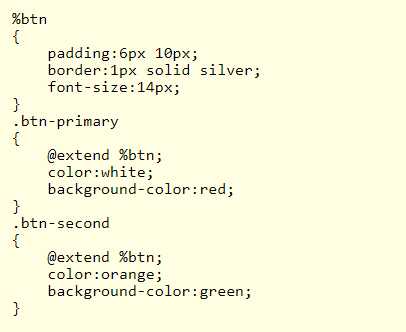
举例:
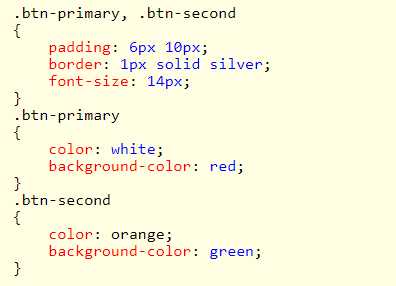
编译处理的css代码:

这个例子中,我们是定义一个占位符“%btn”(占位符,都是以“%”开头)。我们对比一下这两个例子的输出结果就可以知道,使用占位符的输出结果是不包含基类的。
但是,还是要注意:
“占位符%placeholder”并非用来替换“继承@extend”的,而是用来配合“继承@extend”来使用的。从上面我们可以知道,继承@extend有2种输出方式:
(1)需要保留基类的:只使用@extend来实现;
(2)不需要保留基类的:使用@extend配合%placeholder来实现;
如果html结构中,需要用到基类,就不需要使用占位符来去掉,如果需要使用到基类,就建议使用占位符来配合继承,来去掉
标签:nbsp 注意 替换 extend 保留 不包含 对比 重用 sas
原文地址:https://www.cnblogs.com/hou-yuan-zhen/p/11634478.html