标签:mamicode 创建 项目 alt 提示 img nbsp 目录 下载地址
1. 使用ng build --prod 编译生成可以发布的文件目录。
可选命令:ng build website --prod.
website: 是需要编译的项目名称。有时angular 项目目录移动后,使用ng build --prod会出现,找不到指定项目的错误,这个时候需要指定项目名称,如website.
2. 直接创建IIS site发布, 会发现,刷新页面的时候提示找不到页面的错误。

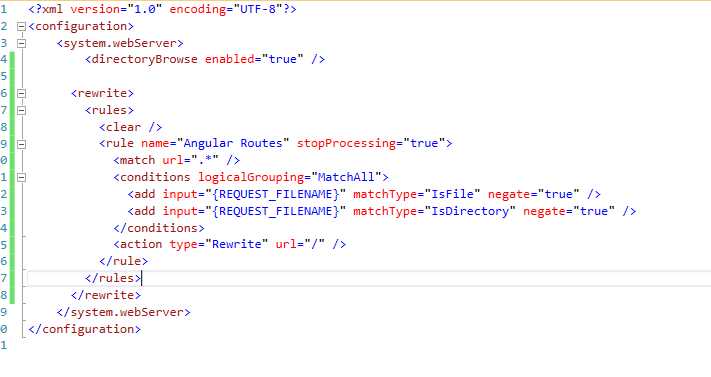
解决方法:去配置文件里面配置,rewrite 如下。

3. 如果配置文件添加了rewrite url 之后,出现 load 配置文件出错的信息,则需要安装 url rewrite 模块。
下载地址:https://www.iis.net/downloads/microsoft/url-rewrite
直接安装就可以使用
标签:mamicode 创建 项目 alt 提示 img nbsp 目录 下载地址
原文地址:https://www.cnblogs.com/crdanding/p/11634947.html